Android SlidingDrawerを左からスライドさせる方法は?
この例は、AndroidのslidingdrawerをAndroidの左からスライドさせる方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="4dp" tools:context=".MainActivity"> <SlidingDrawer android:id="@+id/slidingDrawer" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:handle="@id/handler" android:rotation="180" android:content="@+id/content"> <ImageView android:id="@+id/handler" android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/ic_arrow_upward_black_24dp" android:rotation="270" /> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:rotation="180" android:id="@+id/content" android:orientation="horizontal"> <ImageView android:id="@+id/imageView1" android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/image" /> </LinearLayout>> </SlidingDrawer> </LinearLayout>
ステップ3 −次のコードをsrc / MainActivity.java
に追加しますimport androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
ステップ4 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
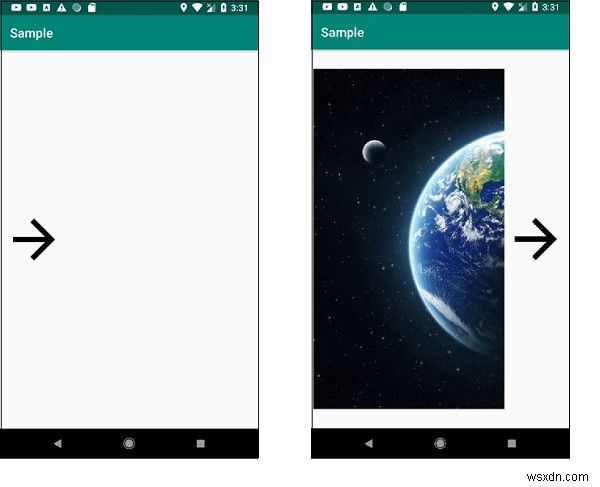
 アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します-
アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します-

-
Chromeアプリランチャーを最大限に活用する方法
ChromeアプリランチャーはChromebookのオペレーティングシステムに組み込まれている部分であり、2013年半ばから2013年後半にかけてWindowsとMacで利用できるようになりました。 これは、非常に悪意のあるWindowsスタートメニューのGoogleバージョンとしての評判を得ています。確かにいくつかの同様の機能がありますが、単にプログラムを開くだけではなく、はるかに多くのことを実行できる強力なツールでもあります。さまざまなWebベースのタスクをより速く、より簡単に、より合理化することができますが、その機能を十分に活用している人はほとんどいません。 ここでは、ソフトウェアを
-
多くの Android レイアウトを理解する方法
Linear、Relative、Constraint、Table、Frame など。 Android アプリケーションには、アプリケーションを設計するときに選択できる多数のレイアウトがあります。 問題は、どれが一番いいですか? さまざまなレイアウトの詳細に入る前に、まずビュー オブジェクトの階層と Android の描画プロセスについて説明します。 View と ViewGroup ViewGroup は、任意のビューの親クラスであり、レイアウトの基本クラスでもあると考えてください。これは、他のビューのコンテナーであるオブジェクトを表します。たとえば、 LinearLayout Vie
