プログラムでAndroidオーバーフローメニューアイコンを変更するにはどうすればよいですか?
この例は、Androidオーバーフローメニューアイコンをプログラムで変更する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content"> </android.support.v7.widget.Toolbar> </LinearLayout>
ステップ3 −次のコードをsrc / MainActivity.java
に追加しますimport android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Toolbar toolbar;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = findViewById(R.id.toolbar);
toolbar.setTitle("MyToolBar");
toolbar.setTitleTextColor(Color.WHITE);
//setSupportActionBar(toolbar);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.mymenu, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.option1:
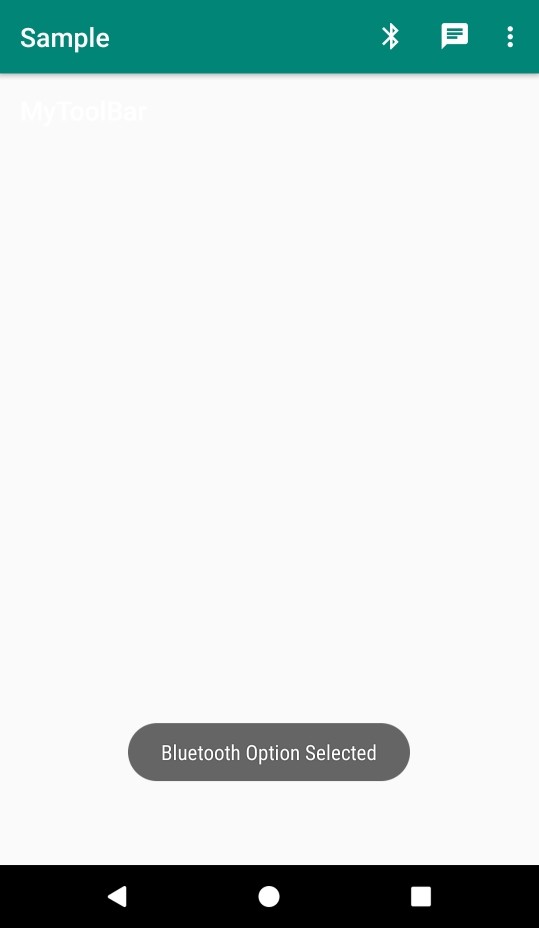
Toast.makeText(getApplicationContext(),"Bluetooth Option Selected",
Toast.LENGTH_SHORT).show();
return true;
case R.id.option2:
Toast.makeText(getApplicationContext(),"Call Option Selected",Toast.LENGTH_SHORT).show();
return true;
case R.id.option3:
Toast.makeText(getApplicationContext(),"About Option Selected",Toast.LENGTH_SHORT).show();
return true;
case R.id.option4:
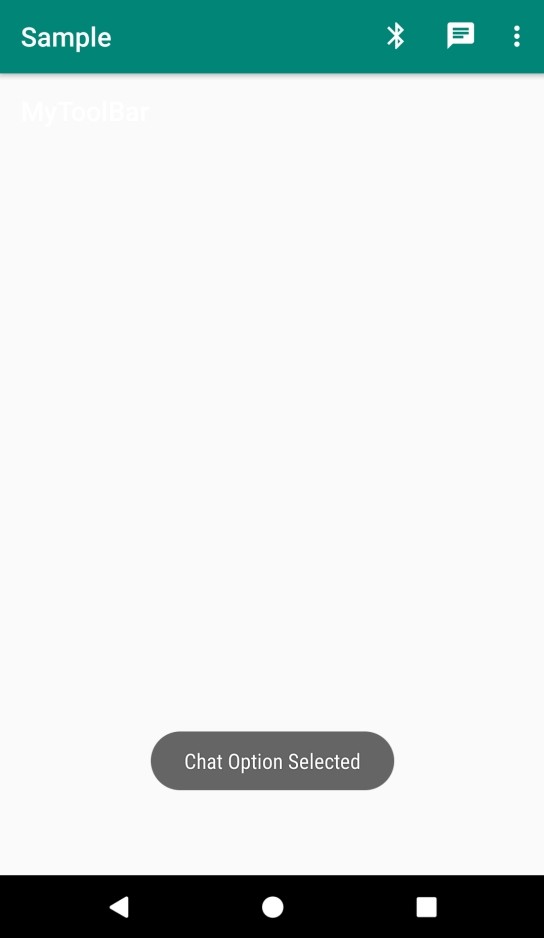
Toast.makeText(getApplicationContext(),"Chat Option Selected",Toast.LENGTH_SHORT).show();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
@Override
public boolean onPrepareOptionsMenu(Menu menu) {
invalidateOptionsMenu();
menu.findItem(R.id.option2).setVisible(false);
menu.findItem(R.id.option4).setVisible(true);
return super.onPrepareOptionsMenu(menu);
}
} ステップ4 –メニューリソースファイル(mymenu.xml)を作成し、次のコードを追加します
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="https://schemas.android.com/apk/res-auto"> <item android:id="@+id/option1" android:orderInCategory="1" android:title="Bluetooth" android:icon="@drawable/ic_bluetooth" app:showAsAction="ifRoom" /> <item android:id="@+id/option2" android:orderInCategory="2" android:title="Call" android:icon="@drawable/ic_call" app:showAsAction="ifRoom|collapseActionView" /> <item android:id="@+id/option4" android:title="Chat" android:visible="false" android:orderInCategory="3" android:icon="@drawable/ic_chat" app:showAsAction="ifRoom|collapseActionView"/> <item android:id="@+id/option3" android:title="About" app:showAsAction="never" /> </menu>>
ステップ5 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 android studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、ツールバーの[実行]アイコンをクリックします。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します–


-
Android12でアプリのアイコンの形を変更する方法
Androidスマートフォンのアイコンの形を変更することは、スマートフォンに少しパーソナライズを追加するためのシンプルですが効果的な方法です。ただし、Android 12以降、アイコンの形状を変更するためのすべてのオプションが削除されたようです。 Androidでアイコンをカスタマイズできなくなりましたか?まあ、ある種。今日は、Android12のMaterialYouでアイコンの形を変更する方法と、もう少し柔軟性を高めるいくつかの追加オプションについて説明します。 Material You:あまり個人的ではない種類のパーソナライズ 残念ながら、私たちは悪いニュースから始めなければなりま
-
Androidでキーボードを変更する方法は?
カスタマイズはAndroidOSの出現のバックボーンであり、そのような機能がAndroidフォンのデフォルトまたはストックキーボードを変更するとします。この変更は、Samsung、Google、Huawei、Xiaomiなどの携帯電話のブランドに関係なく行うことができます。 在庫のキーボードのほとんどは優れていますが、特定のユーザー要件については、ユーザーが別のキーボードを必要とする場合があります。たとえば、別の言語でキーボードを使用したり、方程式に数学記号を入力したりできますが、必要な機能はユーザーのデフォルトの電話キーボードではサポートされていません。 。 Androidキーボードを変
