Kotlinを使用してプログラムでAndroidオーバーフローメニューアイコンを変更するにはどうすればよいですか?
この例は、Androidオーバーフローメニューアイコンをプログラムで変更する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="4dp" tools:context=".MainActivity"> <androidx.appcompat.widget.Toolbar android:id="@+id/tootBar" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout>
ステップ3 −次のコードをsrc / MainActivity.kt
に追加しますimport android.graphics.Color
import android.os.Bundle
import android.view.Menu
import android.view.MenuItem
import android.widget.Toast
import androidx.appcompat.widget.Toolbar
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var toolBar: Toolbar
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
toolBar = findViewById(R.id.tootBar)
toolBar.title = "MyToolBar"
toolBar.setTitleTextColor(Color.WHITE)
}
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
val inflater = menuInflater
inflater.inflate(R.menu.menu, menu)
return true
}
override fun onOptionsItemSelected(item: MenuItem): Boolean {
return when (item.itemId) {
R.id.option1 -> {
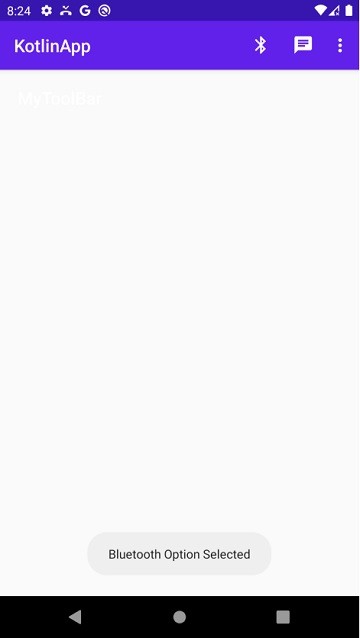
Toast.makeText(
applicationContext, "Bluetooth Option Selected",
Toast.LENGTH_SHORT
).show()
true
}
R.id.option2 -> {
Toast.makeText(applicationContext, "Call Option Selected", Toast.LENGTH_SHORT)
.show()
true
}
R.id.option3 -> {
Toast.makeText(applicationContext, "About Option Selected", Toast.LENGTH_SHORT)
.show()
true
}
R.id.option4 -> {
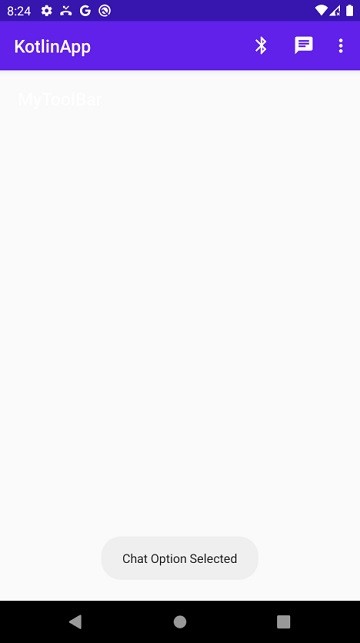
Toast.makeText(applicationContext, "Chat Option Selected", Toast.LENGTH_SHORT)
.show()
true
}
else -> super.onOptionsItemSelected(item)
}
}
override fun onPrepareOptionsMenu(menu: Menu): Boolean {
invalidateOptionsMenu()
menu.findItem(R.id.option2).isVisible = false
menu.findItem(R.id.option4).isVisible = true
return super.onPrepareOptionsMenu(menu)
}
} ステップ4 − Androidリソースディレクトリを作成する(メニュー)⇒メニューリソースファイルを作成し、次のコードを追加します-
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="https://schemas.android.com/apk/res-auto"> <item android:id="@+id/option1" android:orderInCategory="1" android:title="Bluetooth" android:icon="@drawable/ic_baseline_bluetooth_24" app:showAsAction="ifRoom" /> <item android:id="@+id/option2" android:orderInCategory="2" android:title="Call" android:icon="@drawable/ic_baseline_call_24" app:showAsAction="ifRoom|collapseActionView" /> <item android:id="@+id/option4" android:title="Chat" android:visible="false" android:orderInCategory="3" android:icon="@drawable/ic_baseline_chat_24" app:showAsAction="ifRoom|collapseActionView"/> <item android:id="@+id/option3" android:title="About" app:showAsAction="never" /> </menu>>
ステップ5 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 android studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]をクリックします ツールバーの アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します
アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します


-
Androidでメニュー項目のテキストの色を変更するにはどうすればよいですか?
この例は、Androidでメニュー項目のテキストの色を変更する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http:/
-
プログラムでAndroidオーバーフローメニューアイコンを変更するにはどうすればよいですか?
この例は、Androidオーバーフローメニューアイコンをプログラムで変更する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="h
