React Nativeでのアニメーションの動作を説明しますか?
React Nativeは、使用可能なコンポーネントにインタラクティブ性を追加するのに役立つアニメーションコンポーネントを提供します。アニメーションコンポーネントは、View、Text、Image、ScrollView、FlatList、およびSectionListをアニメーション化するために使用できます。
React Nativeは、2種類のアニメーションを提供します-
- アニメーションAPI
- LayoutAnimation
アニメーションAPI
アニメーション化されたAPIは、入力/出力に基づいて時間ベースのアニメーションを提供するのに役立ちます。この例では、アニメーション化されたタイミングAPIを使用してボックスの幅と高さを動的に変更します。
アニメーションを操作するには、以下に示すようにコンポーネントをインポートします-
import { Animated } from 'react-native' アニメーションを操作するには、最初に以下に示すようにアニメーションを構成する必要があります-
Animated.timing()関数はイージング関数を使用し、指定された値は時間にアニメーション化されます。使用されるデフォルトのイージング関数はeaseInOutで、別の関数を使用することも、独自の関数を定義することもできます。
Animated.timing()関数の構造は次のとおりです-
Animated.timing(animateparam, {
toValue: 100,
easing: easingfunc,
duration: timeinseconds
}).start(); この例では、ビューの幅と高さをアニメーション化するので、最初に次のように初期化しました-
AnimationWidthとanimatedHeightは、componentWillMount内で初期化されます-
componentWillMount = () => {
this.animatedWidth = new Animated.Value(50)
this.animatedHeight = new Animated.Value(100)
} 後で次のようにAnimated.timing関数を追加しました-
Animated.timing(this.animatedWidth, {
toValue: 200,
duration: 1000
}).start()
Animated.timing(this.animatedHeight, {
toValue: 500,
duration: 500
}).start()> アニメーション
TouchableOpacityコンポーネントは、アニメーションを実行するAnimated.timing関数を持つfunctionthis.animatedBoxが呼び出されるonPressで使用されます。 TouchableOpacityコンポーネントを押すと、ビューの幅と高さが変わります。
例
import React, { Component } from 'react'
import { View, StyleSheet, Animated, TouchableOpacity } from 'react-native'
class Animations extends Component {
componentWillMount = () => {
this.animatedWidth = new Animated.Value(50)
this.animatedHeight = new Animated.Value(100)
}
animatedBox = () => {
Animated.timing(this.animatedWidth, {
toValue: 200,
duration: 1000
}).start()
Animated.timing(this.animatedHeight, {
toValue: 500,
duration: 500
}).start()
}
render() {
const animatedStyle = { width: this.animatedWidth, height:
this.animatedHeight }
return (
<TouchableOpacity style = {styles.container} onPress =
{this.animatedBox}>
<Animated.View style = {[styles.box, animatedStyle]}/>
</TouchableOpacity>
)
}
}
export default Animations
const styles = StyleSheet.create({
container: {
padding:100,
justifyContent: 'center',
alignItems: 'center'
},
box: {
backgroundColor: 'gray',
width: 50,
height: 100
}
}) 出力
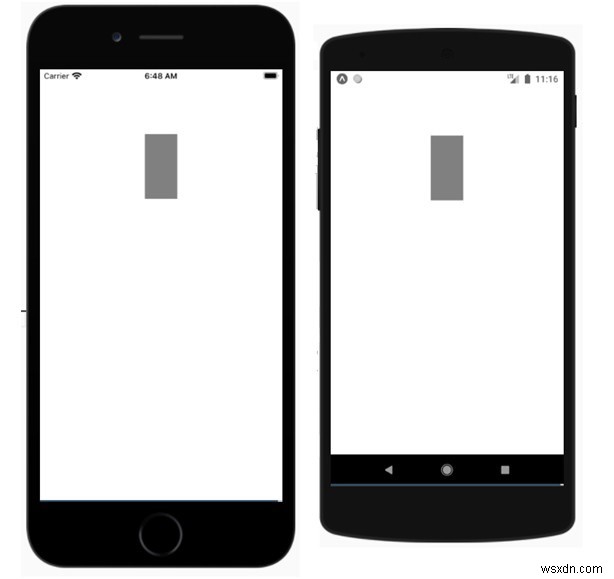
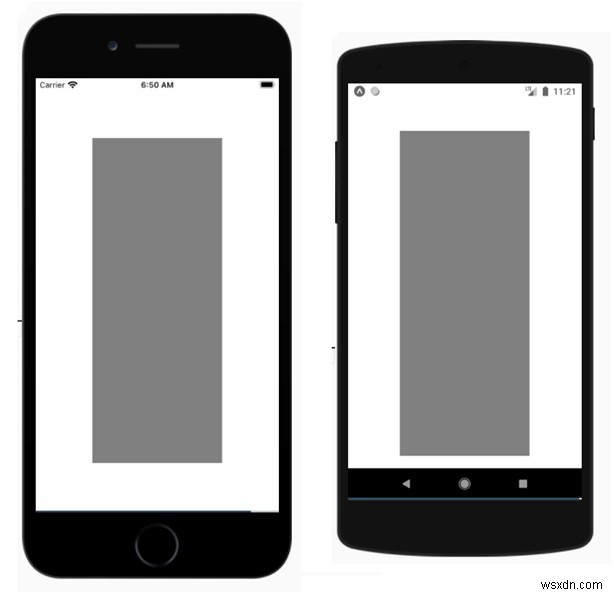
以下はIOSとAndroidデバイスのビューです-

灰色の長方形のボックスをタッチして、アニメーションを確認します-

LayoutAnimation API
LayoutAnimationを使用すると、Animated APIと比較してより詳細な制御が可能になり、次のレンダリング/レイアウトサイクルのビューで使用されるアニメーションの作成と更新をグローバルに構成できます。
レイアウトアニメーションAPIを使用するには、次のようにインポートする必要があります-
import { LayoutAnimation } from 'react-native';: 例:LayoutAnimationの使用
LayoutAnimationをAndroidで機能させるには、次の行を追加する必要があります-
UIManager.setLayoutAnimationEnabledExperimental &&
UIManager.setLayoutAnimationEnabledExperimental(true);
import React from 'react';
import {
NativeModules,
LayoutAnimation,
Text,
TouchableOpacity,
StyleSheet,
View,
} from 'react-native';
const { UIManager } = NativeModules;
UIManager.setLayoutAnimationEnabledExperimental &&
UIManager.setLayoutAnimationEnabledExperimental(true);
export default class App extends React.Component {
state = {
w: 50,
h: 50,
};
animatecircle = () => {
LayoutAnimation.spring();
this.setState({w: this.state.w + 10, h: this.state.h + 10})
}
render() {
return (
<TouchableOpacity style = {styles.container} onPress={this.animatecircle}>
<View style={[styles.circle, {width: this.state.w, height: this.state.h}]} />
</TouchableOpacity>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
circle: {
width: 200,
height: 200,
borderRadius: '50%',
backgroundColor: 'green',
},
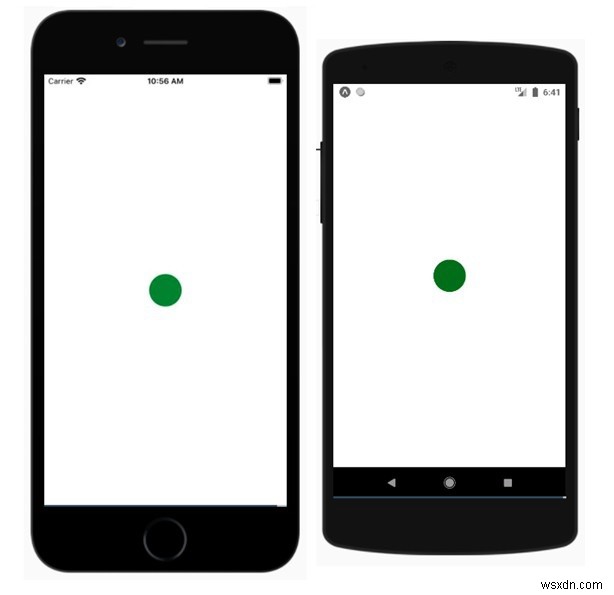
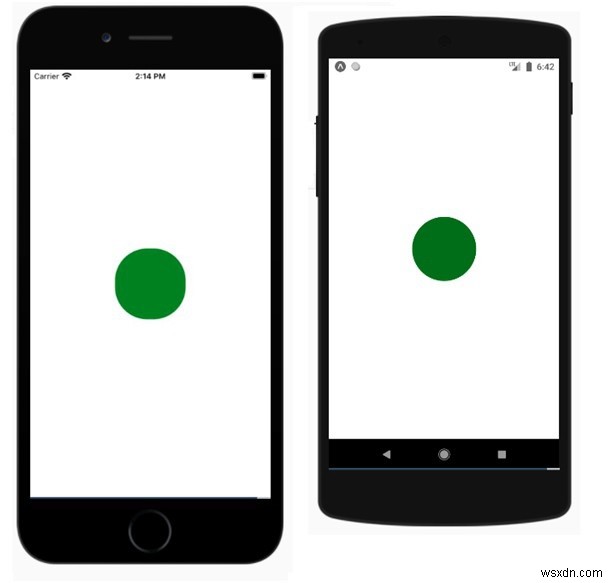
}); 出力

円をタップして、アニメーションを確認してください。

-
React Nativeでのアニメーションの動作を説明しますか?
React Nativeは、使用可能なコンポーネントにインタラクティブ性を追加するのに役立つアニメーションコンポーネントを提供します。アニメーションコンポーネントは、View、Text、Image、ScrollView、FlatList、およびSectionListをアニメーション化するために使用できます。 React Nativeは、2種類のアニメーションを提供します- アニメーションAPI LayoutAnimation アニメーションAPI アニメーション化されたAPIは、入力/出力に基づいて時間ベースのアニメーションを提供するのに役立ちます。この例では、アニメーション化され
-
C言語での文字操作の説明
文字には、(A-Z(または)a- z)、数字(0-9)、空白、またはCプログラミング言語の特殊記号を使用できます。 宣言 以下は、Cプログラミングでの文字演算の宣言です- char a= ‘A’; using a character constant. 文字入出力機能 文字入出力機能を以下に説明します- 例-chara; scanf("%c", &a); printf ("%c", &a); a = getchar ( ); putchar (a); a = getch ( ); putch (a);
