多次元JavaScriptオブジェクトを作成するにはどうすればよいですか?
以下は、多次元JavaScriptオブジェクトを作成するためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>Create a multidimensional JavaScript object</h1>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to create and display a multidimensional object</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
BtnEle.addEventListener("click", () => {
let obj = {
firstName: "Rohan",
lastName: "Sharma",
school: {
name: "St Marks",
address: {
city: "Dwarka",
state: "Delhi",
},
},
};
console.log(obj);
});
</script>
</body>
</html> 出力
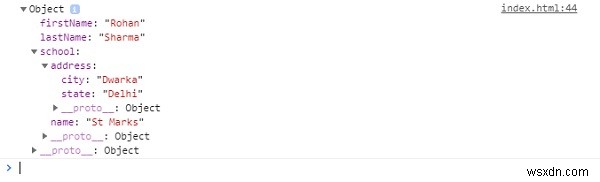
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックして、コンソールで出力を確認すると-

-
JavaScriptを使用してURLオブジェクトを作成するにはどうすればよいですか?
以下は、JavaScriptを使用してURLオブジェクトを作成するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style&g
-
JavaScriptでオブジェクトごとに一意のIDを作成するにはどうすればよいですか?
以下は、オブジェクトごとに一意のIDを作成するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style>
