JavaScriptでnull/空のオブジェクトを持つ配列に値を割り当てる方法は?
以下は、JavaScript-
を使用してnull/空のオブジェクトを含む配列に値を割り当てるコードです。例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>Assign values to an array with null/empty objects</h1>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to assign values to empty object inside arrObj</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
let obj = {
firstName: "Rohan",
lastName: "Sharma",
address: "Delhi",
};
let arrObj = [{}, {}, {}];
BtnEle.addEventListener("click", () => {
arrObj.forEach((item, index) => {
item[Object.keys(obj)[index]] = obj[Object.keys(obj)[index]];
});
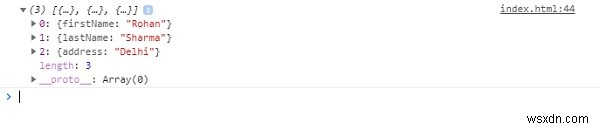
console.log(arrObj);
});
</script>
</body>
</html> 出力
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックして、コンソールで出力を確認すると-

-
JavaScriptを使用してオブジェクトを単一のオブジェクト配列にマージする方法は?
以下は、オブジェクトを単一のオブジェクト配列にマージするコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style>
-
JavaScriptを使用してテーブルにNULL値を挿入しないようにするにはどうすればよいですか?
テーブルに挿入されたnull値を取り除くには、値を入力するときに条件を確認する必要があります。 NULLをチェックする条件は次のとおりです- while( !( yourVariableName1==null || yourVariableName2==null || yourVariableName3==null…...N){ // yourStatement1 . . N } 上記のロジックでは、null値を挿入することはできません。 これで、forループを使用して、
