HTMLオーディオプレーヤーの現在のタイムスタンプを解析して表示するJavaScript。
以下は、HTMLオーディオプレーヤーの現在のタイムスタンプを解析して表示するためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Show Current time stamp of an HTML audio player</h1>
<audio
class="audio" src="C:\Users\titan\Downloads\sample.mp3" controls></audio>
<div style="color: green;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to get the audio timestamp</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
let audioEle = document.querySelector(".audio");
BtnEle.addEventListener("click", () => {
resEle.innerHTML = "Minutes = " + Math.floor(audioEle.currentTime / 60) + "";
resEle.innerHTML += "Seconds = " + Math.floor(audioEle.currentTime % 60) + "";
});
</script>
</body>
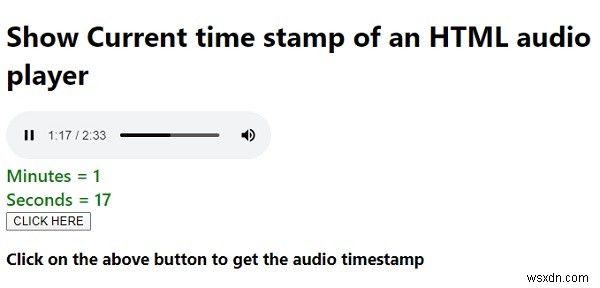
</html> 上記のコードは次の出力を生成します-

オーディオを再生し、しばらくしてから[ここをクリック]をクリックすると-

-
Androidで現在の時刻と日付を取得する
Oracleのドキュメントによると、SimpleDateFormatは、ロケールに依存した方法で日付をフォーマットおよび解析するための具象クラスです。この例では、以下に示すように、Javaから単純な日付形式クラスをインポートしました- import java.text.SimpleDateFormat; import java.util.Date; ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードを res / layout /
-
HTML Webページにオーディオプレーヤーを追加するにはどうすればよいですか?
HTMLの要素は、Webページにオーディオを追加するために使用されます。オーディオプレーヤーを追加するには、controls属性を追加します。 次の3つのオーディオ形式がHTMLでサポートされています-MP3、Wav、およびOgg。 例 次のコードを実行して、オーディオプレーヤーをHTMLWebページに追加してみてください <!DOCTYPE html> <html> <head> <title>HTML audio Tag</title> &
