JavaScriptで配列の平均を計算する
以下は、JavaScriptで配列の平均を計算するためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,
.sample {
font-size: 18px;
font-weight: 500;
color: blueviolet;
}
.sample {
color: red;
}
</style>
</head>
<body>
<h1>Calculating average of an array</h1>
<div><pre class="sample"></pre></div>
<div class="result"></div>
<button class="Btn">Check</button>
<h3>Click on the above button to see document state</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
let sampleEle = document.querySelector(".sample");
let arr = [1, 2, 3, 4, 5, 11, 22];
sampleEle.innerHTML = arr;
BtnEle.addEventListener("click", () => {
let sum = 0;
arr.forEach((item) => (sum += item));
resEle.innerHTML = "The average of the array = " + sum / arr.length;
});
</script>
</body>
</html> 上のボタンをクリックしてドキュメントの状態を確認します
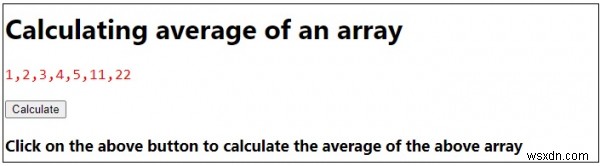
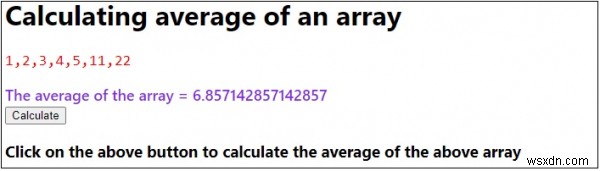
出力

[計算]ボタンをクリックすると-

-
JavaScriptの配列reverse()
JavaScript配列reverse()関数は、配列内の要素の順序を逆にします 以下は、配列のreverse()関数のコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document&
-
JavaScriptで配列の中央値を計算する
以下は、JavaScriptで配列の中央値を計算するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &nbs
