JavascriptのTextDecoderとTextEncoder?
TextEncoderは、指定された文字列をutf-8標準に変換するために使用されます。文字列からUint8Arrayを再調整します。
TextDecoderは、バイトのストリームをコードポイントのストリームに変換するために使用されます。 UTF-8、ISO-8859-2、KOI8-R、GBKなどをデコードできます。
以下は、JavaScriptのTextDecoderとTextEncoderのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.result {
color: red;
}
</style>
</head>
<body>
<h1>TextDecoder and TextEncoder in Javascript</h1>
<div class="sample"></div>
<button class="Btn">ENCODE STRING</button>
<div class="result"></div>
<h3>Click on the above button to encode the above string</h3>
<div class="sample"></div>
<button class="Btn">Decode STRING</button>
<div class="result"></div>
<h3>Click on the above button to decode the above string</h3>
<script>
let BtnEle = document.querySelectorAll(".Btn");
let sampleEle = document.querySelectorAll(".sample");
let resEle = document.querySelectorAll(".result");
let str = "Hello world";
let str1 = new Uint8Array([119, 111, 114, 108, 100]);
sampleEle[0].innerHTML = str;
sampleEle[1].innerHTML = str1;
BtnEle[0].addEventListener("click", () => {
let textEncoder = new TextEncoder();
resEle[0].innerHTML += "Encoded String = " + textEncoder.encode(str) + "<br>";
});
BtnEle[1].addEventListener("click", () => {
let textDecoder = new TextDecoder();
resEle[1].innerHTML += "Decoded String = " + textDecoder.decode(str1) + "<br>";
});
</script>
</body>
</html> 出力
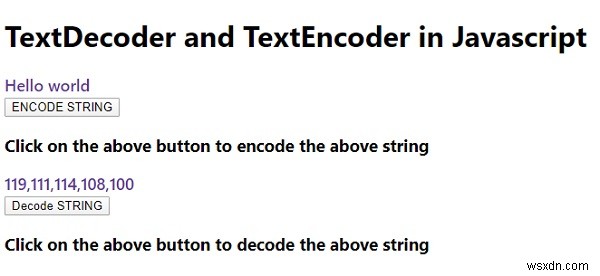
上記のコードは次の出力を生成します-

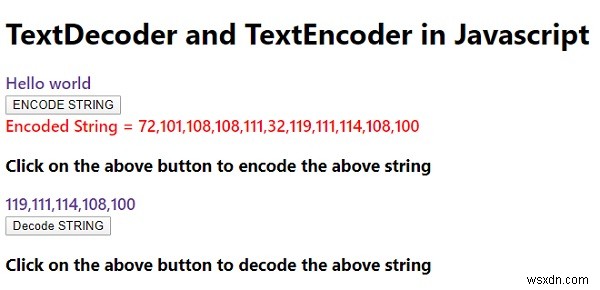
[文字列をエンコード]ボタンをクリックすると-

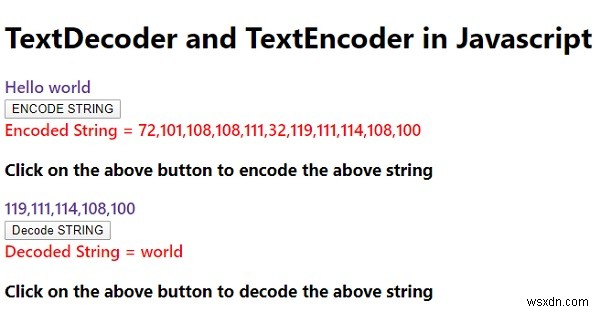
[文字列のデコード]ボタンをクリックすると-

-
JavaScript文字列をブール値に変換します
JavaScriptで文字列をブール値に変換するためのコードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } </style> </head> <body> <h1>Converting strin
-
JavaScriptのファイルとFileReader?
以下は、JavaScriptでファイルとfileReaderを表示するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style>
