JavaScriptでの多次元配列のフラット化
以下は、JavaScriptで多次元配列をフラット化するためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,
.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
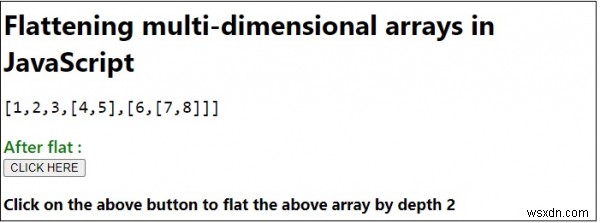
<h1>Flattening multi-dimensional arrays in JavaScript</h1>
<div class="sample"><pre>[1,2,3,[4,5],[6,[7,8]]]</pre></div>
<div style="color: green;" class="result">After flat : <br /></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to flat the above array by depth 2</h3>
<script>
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let arr = [1, 2, 3, [4, 5], [6, [7, 8]]];
document.querySelector(".Btn").addEventListener("click", () => {
let store = arr.flat(2);
store.forEach((item, index) => {
resEle.innerHTML += index + " : " + item + "<br>";
});
});
</script>
</body>
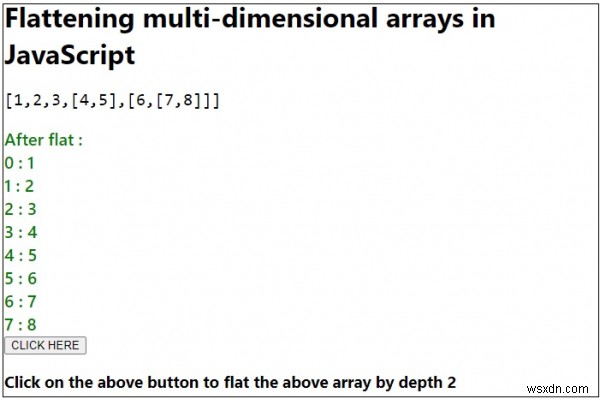
</html> フラット化後:
上記のボタンをクリックして、上記の配列を深さ2でフラット化します
出力

[ここをクリック]ボタンをクリックすると

-
配列とJavaScriptでの設定。
Setデータ型はES2015で導入されました。配列とセットの違いは、配列には重複する値を含めることができますが、セットにはできないことです。要素は、キーを使用し、要素は入力された方法でのみトラバースできるため、Setでは不可能なインデックスを使用して配列でアクセスできます。 以下は、JavaScriptの配列と設定の違いを表示するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name=&
-
JavaScriptで配列を減らす方法は?
以下は、JavaScriptで配列を減らすためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &n
