配列とJavaScriptでの設定。
Setデータ型はES2015で導入されました。配列とセットの違いは、配列には重複する値を含めることができますが、セットにはできないことです。要素は、キーを使用し、要素は入力された方法でのみトラバースできるため、Setでは不可能なインデックスを使用して配列でアクセスできます。
以下は、JavaScriptの配列と設定の違いを表示するコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.result {
color: red;
}
</style>
</head>
<body>
<h1>Array Vs Set</h1>
<div class="sample"></div>
<div class="result"></div>
<button class="Btn">Convert</button>
<h3>Click on the above button to convert the above array into a set</h3>
<script>
let resultEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let arr = [2, 3, 4, 2, 3, 4, "A", "A", "B", "B"];
sampleEle.innerHTML = "arr = " + arr;
document.querySelector(".Btn").addEventListener("click", () => {
let set1 = new Set(arr);
resultEle.innerHTML = "set1 = " + [...set1] + "<br>";
});
</script>
</body>
</html> 出力
上記のコードは次の出力を生成します-

[変換]ボタンをクリックすると-

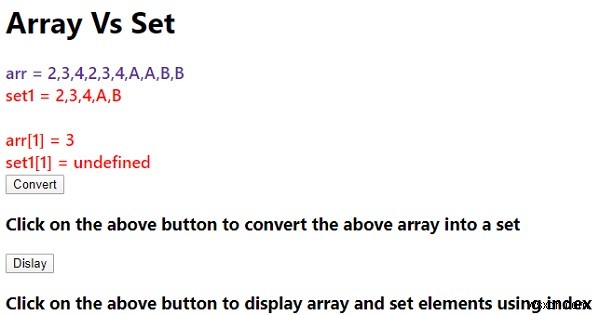
[表示]ボタンをクリックすると-

-
配列をJavaScriptで設定するように変換する
以下は、JavaScriptで配列を設定に変換するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style>
-
JavaScriptで配列を減らす方法は?
以下は、JavaScriptで配列を減らすためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &n
