JavaScriptのファイルとFileReader?
以下は、JavaScriptでファイルとfileReaderを表示するコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.result {
color: red;
}
</style>
</head>
<body>
<h1>File and FileReader in JavaScript</h1>
<input type="file" accept="text/*" onchange="displayFile(this)" />
<div class="result"></div>
<br />
<div class="sample"></div>
<h3>Click on the above button to display file and its details</h3>
<script>
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
function displayFile(input) {
let file = input.files[0];
resEle.innerHTML += "File name = " + file.name + "<br>";
resEle.innerHTML += "File size = " + file.size + " bytes <br>";
resEle.innerHTML += "File type = " + file.type + "<br>";
var Reader = new FileReader();
Reader.readAsText(file);
Reader.onload = function () {
sampleEle.innerHTML += Reader.result;
};
Reader.onerror = function () {
sampleEle.innerHTML += Reader.error;
};
}
</script>
</body>
</html> 出力
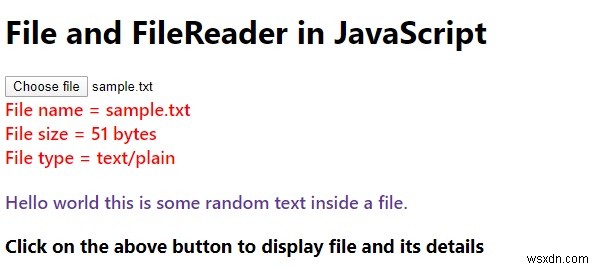
上記のコードは次の出力を生成します-

[ファイルを選択]ボタンをクリックしてファイルを選択すると-

-
JavaScriptをHTMLファイルに埋め込む方法は?
以下は、JavaScriptをhtmlファイルに埋め込むためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src=&
-
JavaScriptでのインポートとエクスポートの名前の変更
以下は、JavaScriptでインポートとエクスポートの名前を変更するためのコードです- 注 −この例を実行するには、ローカルホストサーバーを実行する必要があります。 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <t
