プロパティ、メソッドをJavaScriptコンストラクターに追加するにはどうすればよいですか?
以下は、JavaScriptコンストラクターにプロパティメソッドを追加するためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Add property,method to javaScript constructor</h1>
<div style="color: green;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to add property, method to constructor</h3>
<script>
let resEle = document.querySelector(".result");
function Human(firstName,lastName){
this.firstName = firstName;
this.lastName = lastName;
}
let obj = new Human('Rohan','Sharma');
document.querySelector(".Btn").addEventListener("click", () => {
Human.prototype.welcome = function(){
return 'Welcome '+this.firstName + ' ' + this.lastName;
}
Human.prototype.age = 22;
resEle.innerHTML = 'Adding property to constructor : age <br>' + obj.age + '<br>';
resEle.innerHTML += 'Adding function to constructor : welcome() <br>' +
obj.welcome() + '<br>';
});
</script>
</body>
</html> 出力
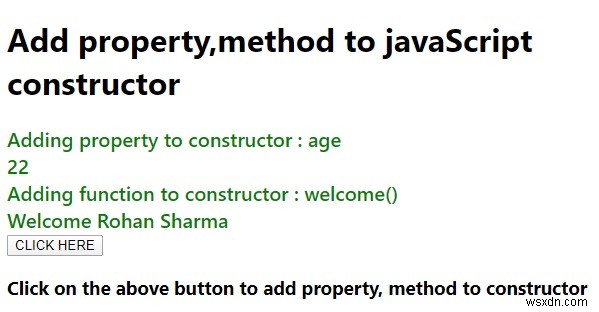
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
JavaScriptの日付コンストラクタープロパティ
JavaScriptのDateコンストラクタープロパティは、日付のコンストラクター関数を返します。 以下は、JavaScriptの日付コンストラクタープロパティのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> &
-
JavaScriptでループに遅延を追加するにはどうすればよいですか?
ループに遅延を追加するには、JavaScriptのsetTimeout()メソッドを使用します。以下は、ループに遅延を追加するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Docu
