JavaScriptInfinityプロパティ
JavaScriptの無限大プロパティは、浮動小数点数の上限を超えた場合は無限大を表示し、浮動小数点数の下限を超えた場合は-無限大を表示します。
以下は、JavaScriptの無限大プロパティのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.num {
font-size: 18px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>JavaScript Infinity property</h1>
<div class="num">1.797693134862315E+10308</div>
<div class="num">-1.797693134862315E+10308</div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to add and subtract the above floating numbers
by 1 respectively
</h3>
<script>
let sampleEle = document.querySelector(".sample");
let num1 = document.querySelectorAll(".num")[0];
let num2 = document.querySelectorAll(".num")[1];
document.querySelector(".Btn").addEventListener("click", () => {
num1.innerHTML = +num1.innerHTML + 1;
num2.innerHTML = +num2.innerHTML - 1;
});
</script>
</body>
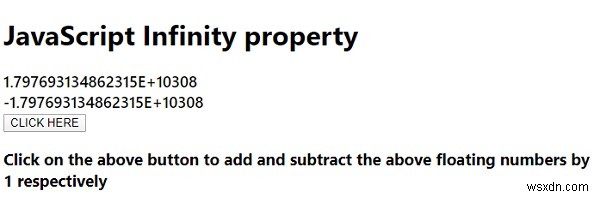
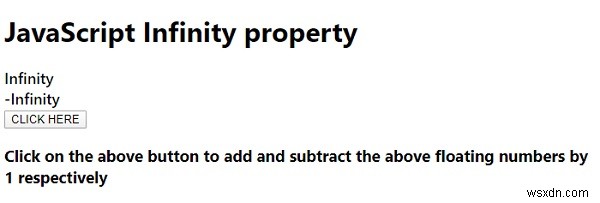
</html> 出力

[ここをクリック]ボタンをクリックすると-

-
JavaScriptのlastIndexプロパティ
JavaScriptのlastIndexプロパティは、一致が発生したときにインデックス位置を返し、次の一致はその位置からのみ再開します。 lastIndexプロパティは、「g」修飾子が設定されている場合にのみ機能します。 以下は、JavaScriptのlastIndexプロパティのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" conte
-
JavaScriptソースプロパティ
JavaScriptのsourceプロパティは、特定のパターンが一致する正規表現テキストを返します。 以下は、ソースプロパティのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Docum
