JavaScriptのlastIndexプロパティ
JavaScriptのlastIndexプロパティは、一致が発生したときにインデックス位置を返し、次の一致はその位置からのみ再開します。 lastIndexプロパティは、「g」修飾子が設定されている場合にのみ機能します。
以下は、JavaScriptのlastIndexプロパティのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample,
.result {
font-size: 18px;
font-weight: 500;
color: red;
}
</style>
</head>
<body>
<h1>JavaScript lastIndex Property</h1>
<div class="sample">The king bought an expensive ring.</div>
<div style="font-weight: bold; color: black;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to find the index of 'ing' in the above string
</h3>
<script>
let sampleEle = document.querySelector(".sample");
let resultEle = document.querySelector(".result");
let regex = new RegExp("ing", "g");
regex.test(sampleEle.innerHTML);
document.querySelector(".Btn").addEventListener("click", () => {
resultEle.innerHTML +='"ing" found Current Index = ' + regex.lastIndex + "<br>";
regex.test(sampleEle.innerHTML);
resultEle.innerHTML += '"ing" found Current Index = ' + regex.lastIndex;
});
</script>
</body>
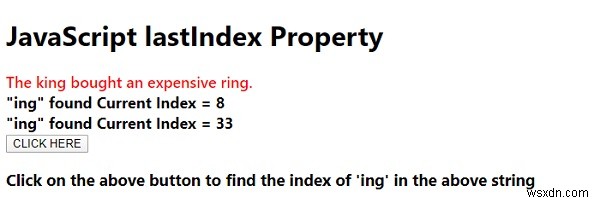
</html> 出力

[ここをクリック]ボタンをクリックすると-

-
JavaScriptソースプロパティ
JavaScriptのsourceプロパティは、特定のパターンが一致する正規表現テキストを返します。 以下は、ソースプロパティのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Docum
-
JavaScriptのlastIndexプロパティ
JavaScriptのlastIndexプロパティは、一致が発生したときにインデックス位置を返し、次の一致はその位置からのみ再開します。 lastIndexプロパティは、「g」修飾子が設定されている場合にのみ機能します。 以下は、JavaScriptのlastIndexプロパティのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" conte
