JavaScript Array.splice()メソッド
JavaScriptのsplice()メソッドは、アイテムを追加または削除するために使用されます。削除されたアイテムを返します。
構文は次のとおりです-
array.splice(index, num, item1, ....., itemX)
ここで、indexはアイテムを追加または削除する位置を指定する整数、numは削除するアイテムの数、item1…itemXは配列に追加するアイテムです。
ここで、JavaScriptでsplice()メソッドを実装しましょう-
例
<!DOCTYPE html>
<html>
<body>
<h2>Products</h2>
<p>Click to display the updated product list...</p>
<button onclick="display()">Result</button>
<p id="test"></p>
<script>
var products = ["Electronics", "Books", "Accessories"];
document.getElementById("test").innerHTML = products;
function display() {
products.splice(1, 2, "Pet Supplies", "Footwear");
document.getElementById("test").innerHTML = products;
}
</script>
</body>
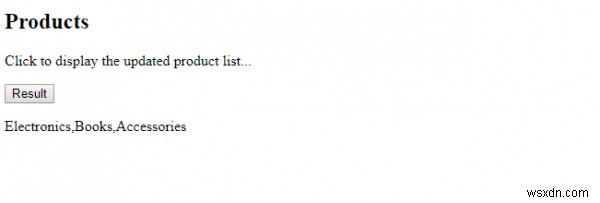
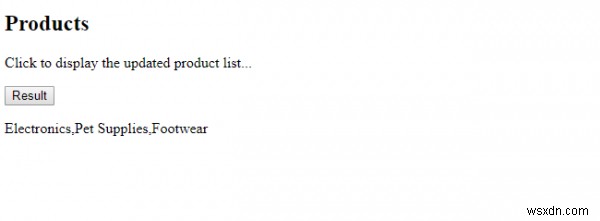
</html> 出力

上の[結果]ボタンをクリックします-

例
<!DOCTYPE html>
<html>
<body>
<h2>Products</h2>
<p>Click to display the updated product list...</p>
<button onclick="display()">Result</button>
<p id="test"></p>
<script>
var products = ["Electronics", "Books", "Accessories"];
document.getElementById("test").innerHTML = products;
function display() {
products.splice(3, 1, "Pet Supplies", "Footwear", "Home Appliances");
document.getElementById("test").innerHTML = products;
}
</script>
</body>
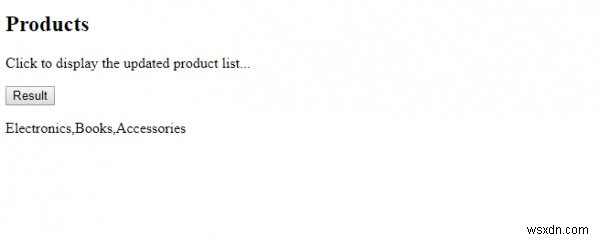
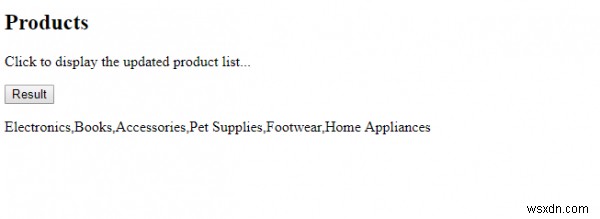
</html> 出力

「結果」ボタンをクリック-

-
JavaScriptのArray.flat()メソッド。
JavaScript Array.flat()メソッドは、指定された深さまで配列を再帰的にフラット化するために使用されます。元の配列を操作するのではなく、新しいフラット化された配列を作成します。 以下は、Array.flat()メソッドのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-
-
JavaScriptのArray.prototype.includes()メソッド。
JavaScript Array.protoype.includes()メソッドは、配列に特定の要素が含まれているかどうかを確認するために使用されます。 以下は、Array.protoype.includes()メソッドのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, i
