JavaScript Array.join()メソッド
JavaScriptのArray.join()メソッドを使用して、配列を結合し、文字列として返します。
構文は次のとおりです-
array.join(separator)
上記で、パラメータとして使用するセパレータを設定します。
ここで、JavaScriptマイナスでArray.join()メソッドを実装しましょう;
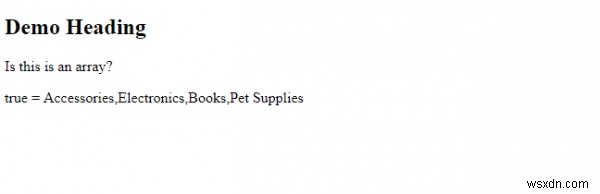
例
<!DOCTYPE html>
<html>
<body>
<h2>Demo Heading</h2>
<p>Is this is an array?</p>
<p id="test"></p>
<script>
var arr = ["Accessories", "Electronics", "Books", "Pet Supplies"];
var res = document.getElementById("test");
res.innerHTML = Array.isArray(arr)+" = "+arr.join()
</script>
</body>
</html> 出力

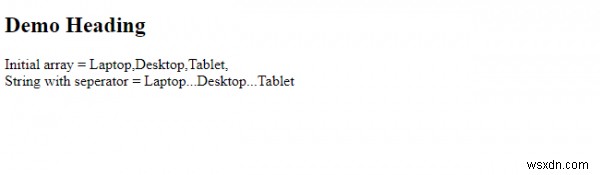
例
<!DOCTYPE html>
<html>
<body>
<h2>Demo Heading</h2>
<p id="test"></p>
<script>
var arrStud = ["Laptop", "Desktop", "Tablet"];
document.getElementById("test").innerHTML = "Initial array = "+arrStud+", <br>String with seperator = "+arrStud.join("...");
</script>
</body>
</html> 出力

-
JavaScriptのArray.flat()メソッド。
JavaScript Array.flat()メソッドは、指定された深さまで配列を再帰的にフラット化するために使用されます。元の配列を操作するのではなく、新しいフラット化された配列を作成します。 以下は、Array.flat()メソッドのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-
-
JavaScriptのArray.prototype.includes()メソッド。
JavaScript Array.protoype.includes()メソッドは、配列に特定の要素が含まれているかどうかを確認するために使用されます。 以下は、Array.protoype.includes()メソッドのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, i
