HTML/CSSで段落テキストをインデントする方法
HTML要素のテキストをインデントする必要がありますか? CSSを使用して段落の最初の行をインデントできます!
その方法は次のとおりです。
次のような段落にテキストがあるとします。
<p class="indent">
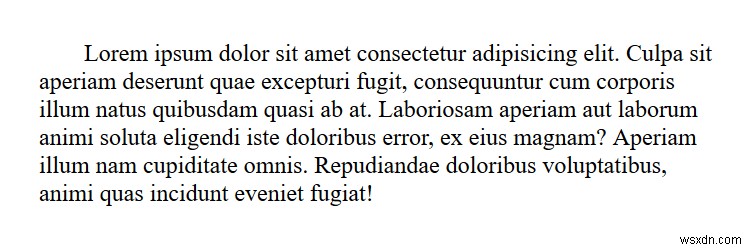
Lorem ipsum dolor sit amet consectetur adipisicing elit. Culpa sit aperiam deserunt quae excepturi fugit, consequuntur cum corporis illum natus quibusdam quasi ab at. Laboriosam aperiam aut laborum animi soluta eligendi iste doloribus error, ex eius magnam? Aperiam illum nam cupiditate omnis. Repudiandae doloribus voluptatibus, animi quas incidunt eveniet fugiat!
</p>
CSSプロパティtext-indentを使用できます 最初の行を特定の長さにインデントするには:
p.indent {
text-indent: 30px;
}そして、これがどのように見えるかです:

他のCSSの長さのプロパティと同様に、これには任意の単位を使用できます。ピクセル(px)、em、rem、さらにはパーセンテージ(%)単位が機能します。
パーセンテージのような相対的な単位を使用すると、Webページの幅に基づいてインデントの量が変更されます。ウェブページの幅が広いほど、インデントは大きくなります。
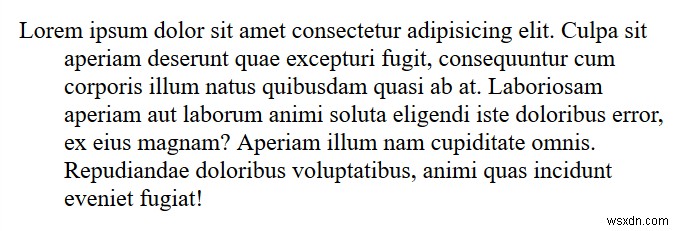
負のtext-indentを追加することもできます 必要に応じて、最初の行を左に突き出すようにします。
p.indent {
text-indent: -30px;
}段落内の負のインデントは次のようになります。

段落全体をにシフトする場合は、margin-leftを使用します右
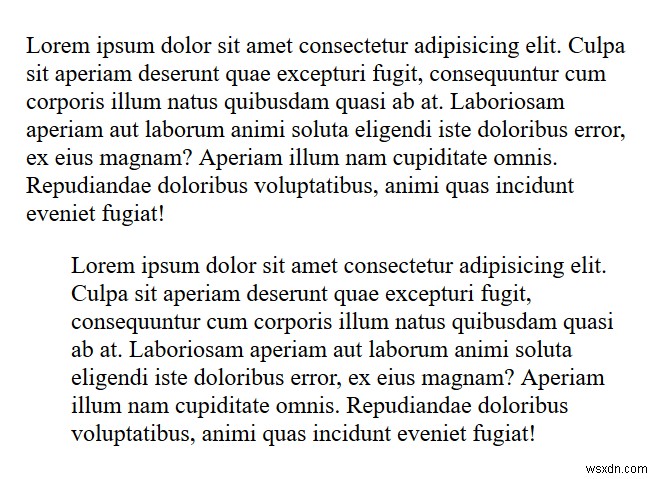
最初の行だけでなく、段落全体をシフトしたい場合は、margin-leftを使用できます。 プロパティ。
p.shifted {
margin-left: 30px;
}これがどのようになるかです。最初の段落はシフトオーバーされず、2番目の段落は次のとおりです。

-
挿入されたテキストをHTMLでマークする方法は?
HTMLに挿入されたテキストをマークするには、…タグを使用します。これは、同じドキュメントの複数のバージョン間の違いを見つけるために重要です。また、ドキュメントに追加されたテキストの範囲を示すために使用します。 例 次のコードを実行して、挿入されたテキストをHTMLでマークすることができます <!DOCTYPE html> <html> <head> <title>HTML ins tag</title> </head>
-
HTMLで取り消し線テキストをマークする方法は?
HTMLで取り消し線のテキストをマークするには、…タグを使用します。取り消し線のテキストをレンダリングします。 HTMLはこのタグを廃止したため、HTML5では使用しないでください。別の方法として、CSStext-decorationプロパティを使用します。 CSSプロパティを使用するには、style属性を使用します。 style属性は、要素のインラインスタイルを指定します。この属性は、HTMLのタグとともに使用できます。 HTML5はタグをサポートしていないため、CSSスタイルを使用する必要があることに注意してください。 例 次のコードを実行して、HTMLで取り消し線のテキストをマー
