2つのdivを並べて表示する3つの方法(フロート、フレックスボックス、CSSグリッド)
CSSを使用してHTMLdiv要素を並べて配置する3つの方法を次に示します。
(クリックして各セクションにジャンプします)
- フロート方式
- フレックスボックス方式
- CSSグリッド方式
floatメソッドでは、次のHTMLマークアップを使用します。
<div class="float-container">
<div class="float-child">
<div class="green">Float Column 1</div>
</div>
<div class="float-child">
<div class="blue">Float Column 2</div>
</div>
</div>
.float-container は、両方の.float-childを含む単純な親要素です。 要素。
divを並べて取得するには、次のCSSルールを使用します。
.float-container {
border: 3px solid #fff;
padding: 20px;
}
.float-child {
width: 50%;
float: left;
padding: 20px;
border: 2px solid red;
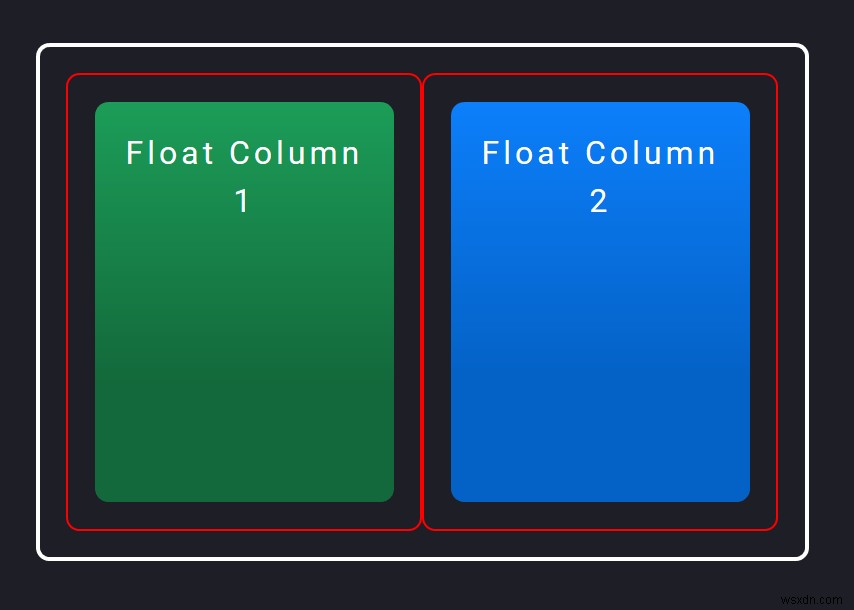
} 結果のコードは次のようになります:

divに境界線とパディングを追加したので、何が起こっているのかをより簡単に確認できます。外側の太い白い実線の境界線は、.float-containerです。 div、20pxのパディングがあります。
次に、各.float-child 要素には、より細い赤い境界線といくつかのより多くのパディングがあります。その場合、実際のカラーブロックは.float-childの子要素です。 要素。 (理由はすぐにわかります。)
divを並べて配置するために、floatを使用しています。 各.float-childをフロートするプロパティ 左側の要素。
どちらも左に浮いているため、両方を収めるのに十分なスペースがある場合は、並べて表示されます。 .float-childが2つあるので、これらは適合します。 div、それぞれ50%の幅。
また、div間のスペースは、各.float-childにパディングを追加することで作成されます。 divには、カラーブロックが含まれます。
各列を外部divにネストして、列間にスペースを追加します
カラーブロックには外側のdiv(.float-child)が必要です )スペースを追加し、両方のブロックを並べて配置するため。
.float-childしかない場合はどうでしょうか。 パディングなしのdivで、代わりにmargin-rightを配置してスペースを追加しようとしました このような最初のブロックの値?
HTML:
<div class="float-container">
<div class="float-child green">
Float Column 1
</div>
<div class="float-child blue">
Float Column 2
</div>
</div>
CSS:
.float-child.green {
margin-right: 20px;
}
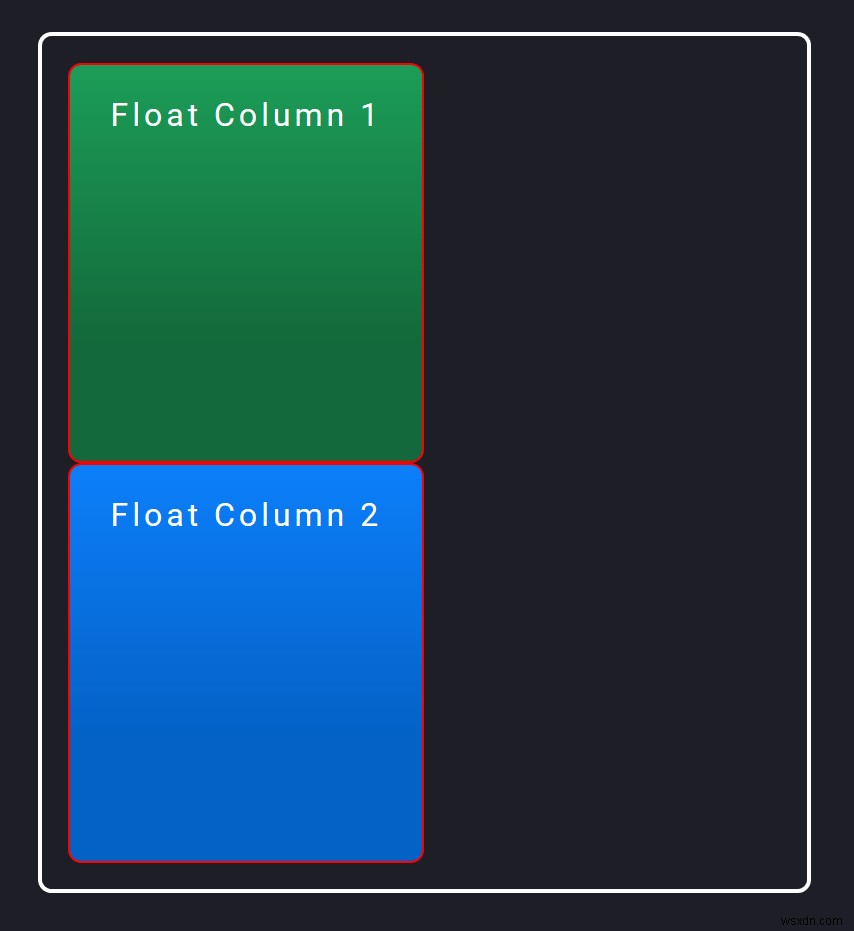
この場合、両方の.float-child 要素は全幅の50%を占めます。ただし、最初の緑色の要素にも20pxのマージンがあります。
これは、両方のブロックが50%+ 20px + 50%の幅を占めることを意味します。これは、幅が100%を超える20ピクセルになります。つまり、両方を並べるのに十分なスペースがありません。
次に、2番目の青いブロックが最初のブロックの下の次の行に折り返され、そこで左に浮きます:

幅を調整して、幅が48%になるようにするか、50%未満になるように調整することができます。しかし、それは正確ではありません。
そのため、私は個人的に、50%の幅に設定された外側のdivでブロックをラップし、divの間にスペースを追加するためのパディングを使用するのが好きです。
最近では、CSSで他の新しいメソッドを使用して、floatを使用するよりもdivを並べて配置する方が簡単です。
これらの1つであるフレックスボックス方式を見てみましょう!
flexboxを使用すると、2つのdiv要素をより直感的に配置できます。
HTML:
<div class="flex-container">
<div class="flex-child magenta">
Flex Column 1
</div>
<div class="flex-child green">
Flex Column 2
</div>
</div>
CSS:
.flex-container {
display: flex;
}
.flex-child {
flex: 1;
border: 2px solid yellow;
}
.flex-child:first-child {
margin-right: 20px;
}
flexboxでは、display: flexを設定しました 親の.flex-container エレメント。これにより、フレックスボックスがオンになります。
次に、各.flex-childで 要素、flex: 1を設定しています 。この数値は、親フレックス要素の各子の幅を比較した比率のようなものです。
それらは同じであるため、使用可能なスペースは均等に分割されます。また、子要素が2つあるため、それぞれが50%を占めます。
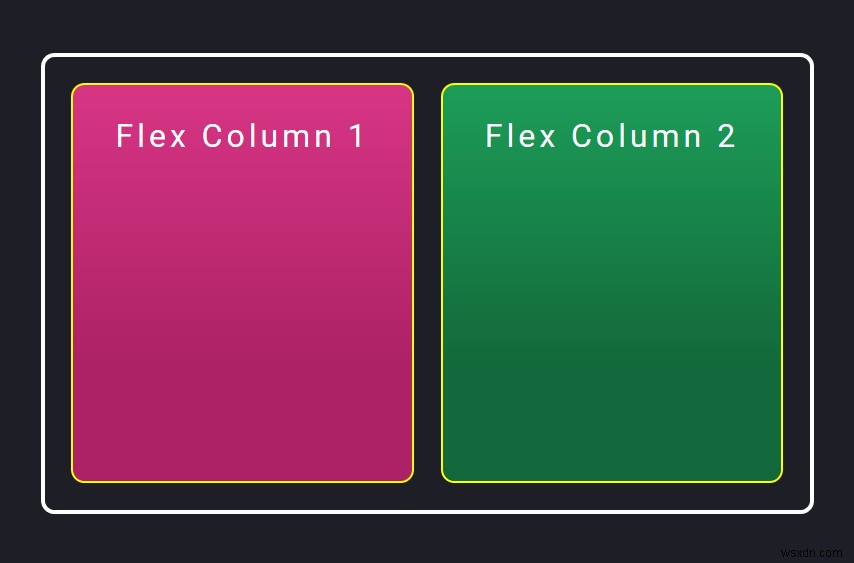
結果のコードは次のようになります。

マージンを使用してdiv間にスペースを追加しても、それでも収まります!
>
margin-right: 20pxを追加してスペースを追加したことに注意してください 最初の.flex-childだけに エレメント。ただし、flexboxは、残りの使用可能な幅を分割するときに、その余分な20pxを考慮に入れるのに十分インテリジェントです。
これは、正確なピクセルを計算しなくても、マージンのあるスペースを追加できることを意味します。 Flexboxはあなたにぴったりのコンテンツになります!
これが、フレックスボックスが大好きな大きな理由の1つです。
ただし、レスポンシブグリッドにレイアウトする要素が複数ある場合は、要素間にそのスペースを追加する必要がある場所が常にわからない場合があります。
この場合、モバイル用に2つのdivを上下にスタックする場合は、そのmargin-rightを削除する必要があります。 モバイル幅のプロパティ。
または、.flex-childごとに外部要素とパディングを追加することもできます。 要素。floatメソッドで行ったのと同様です。
100%直感的ではありませんが、それでも機能します。フレックスボックスを使用してより複雑なレスポンシブレイアウトを作成する必要がある場合は、これを覚えておく必要があります。
次に、divを並べて配置するために使用できる最新の方法であるCSSグリッドを見てみましょう。
CSSグリッドメソッド
そして、CSSグリッドを使用して2つのdivを並べて配置する方法は次のとおりです。
HTML:
<div class="grid-container">
<div class="grid-child purple">
Grid Column 1
</div>
<div class="grid-child green">
Grid Column 2
</div>
</div>CSS:
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 20px;
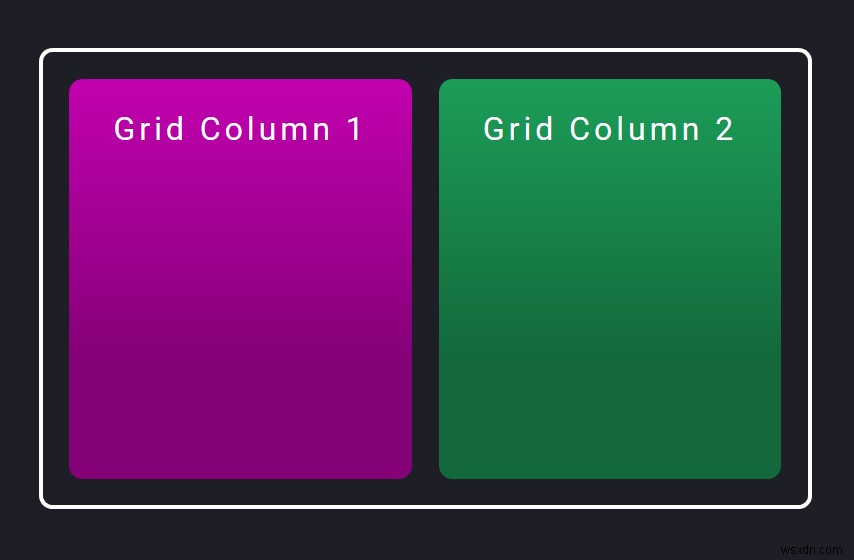
}コードは次のようになります:

グリッドの大きな変更点の1つは、最初にグリッドテンプレートがどのように表示されるかを決定することです。レイアウトに必要な列や行の数を意味します。
この場合、同じ幅の2つの列が必要です。したがって、親の.grid-container 要素、display: gridでグリッドをオンにします 。次に、grid-template-columnsを使用して、レイアウトに必要な列数を追加します。 プロパティ。
同じ幅の2つの列が必要なので、1fr 1frに設定します。 。これにより、ブラウザに2列のレイアウトを作成するように指示され、各列は1frを占めます。 (fr =分数単位)のスペース。
fr単位は、flex: 1と同様に、各列と別の列の比率です。 フレックスボックスメソッドで使用したルール。列を1fr 1frに設定する これは、各列が同じ量のスペースを占めることを意味します。
CSSグリッドを使用する大きな利点の1つは、グリッドアイテム間にスペースを追加するためにパディングやマージンを使用する必要がないことです。
grid-gapを使用できます (またはgap 新しいブラウザでは)グリッドテンプレートにスペースを自動的に追加します。
grid-gapを設定しました 20pxに設定されるため、ブラウザは、アイテムが並んでいるか積み重ねられているかに関係なく、すべてのアイテムの間に20pxのスペースを追加することを認識します。
また、グリッドのすべてのCSSプロパティが親の.grid-containerに設定されていることに気付いたかもしれません。 エレメント。子.grid-childのCSSを実際に作成する必要はありませんでした 要素!
-
フレックスボックスを使用した高度なCSSレイアウト
CSS3は、一般にFlexboxと呼ばれるレイアウトモードのFlexibleBoxを提供します。 Flexbox(フレキシブルボックス)はCSS3のレイアウトモードです。このモードを使用すると、複雑なアプリケーションやWebページのレイアウトを簡単に作成できます。コンテナ、フレックスアイテムなどが含まれます。コンテナには次のプロパティがあります- フレックス方向 フレックスラップ フレックスフロー justify-content 整列アイテム align-content 以下は、flexboxを使用した高度なCSSレイアウトのコードです- 例 &l
-
CSSFlexを使用して列DIVを左-中央-右に揃える方法
フレックスコンテナのアイテムをその主軸に沿って配置し、その周りにスペースを分散させるには、CSSのjustify-contentプロパティを使用します。 構文 CSSjustify-contentプロパティの構文は次のとおりです- Selector { display: flex; justify-content: /*value*/ } 例 次の例は、CSSのjustify-contentプロパティを示しています。 <!DOCTYPE html> <html> <head>
