HTMLとCSSでボタンを中央に配置する方法
CSSとHTMLを使用して、ブロックまたはインラインブロックボタン要素を中央に配置するにはどうすればよいですか?
これは少し注意が必要な場合がありますが、ボタンの種類に関係なく、ボタンを中央に配置するための簡単なヒントをいくつか紹介します。
ボタンとリンクの要素は、デフォルトでdisplay: inline-blockに設定されています 。インラインブロックが設定された要素は、ページが左から右に移動するときに、ページ上のドキュメントの通常のフローに含まれます。
つまり、2つのインラインブロック要素が次々にある場合、十分な水平方向のスペースがあれば、それらは並べて表示されます。
これは、display: inlineの要素に似ています インライン要素ではなく、インラインブロック要素の高さと幅を制御できることを除いて、設定します。
text-alignを使用した中央揃え:center
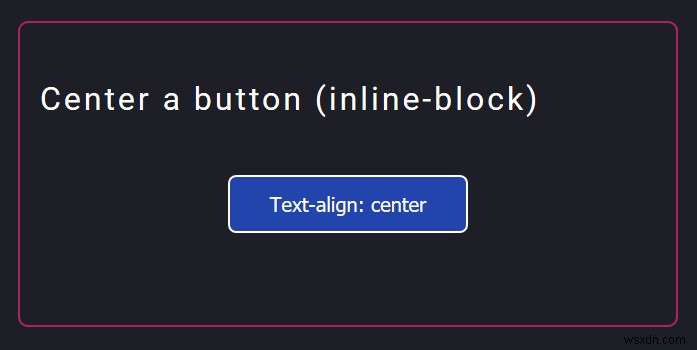
text-align: centerを設定すると、インラインブロック(およびインライン)要素を中央揃えにできます。 親要素上。
これがコードでどのように機能するかを見てみましょう。 HTMLマークアップは次のとおりです。
<div class="text-center">
<button type="submit">Text-align: center</button>
</div>そして私たちのCSS:
.text-center {
text-align: center;
}
<button>をラップしました <div>の要素 text-align: centerを使用 セットする。これにより、次のようにボタンが中央に配置されます。

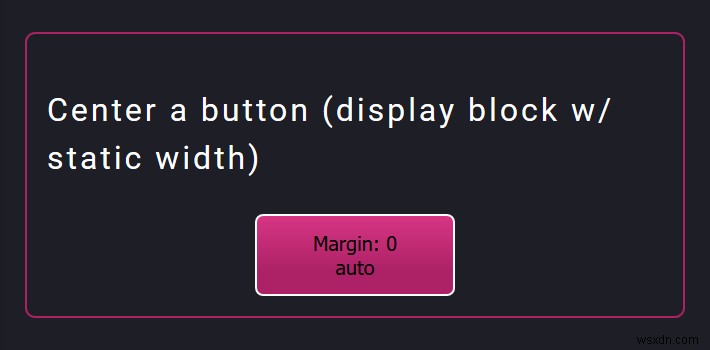
ブロック要素をtext-align: centerで中央に配置することはできません 静的な幅が指定されていない限り、デフォルトでは全幅になるためです。
ボタンに静的な幅を設定する必要がある場合があるため、設定する場合は、この手法を使用してボタンをページの中央に配置できます。
幅200pxに設定したボタンがあるとしましょう。わずか200ピクセルですが、他の要素を隣に配置することはできません。
margin-leftを設定すると、ブロックレベルの要素を中央に配置できます。 およびmargin-right auto 。省略形のmargin: 0 autoを使用できます これをする。 (これにより、margin-topも設定されます およびmargin-bottom ゼロにします。)
これがコードでどのように見えるか見てみましょう:
<button type="submit" class="block magenta margin-auto">Margin: 0 auto</button> .button.block {
display: block;
width: 200px;
}
.margin-auto {
margin: 0 auto;
}そして、ボタンはページ上で次のようになります:

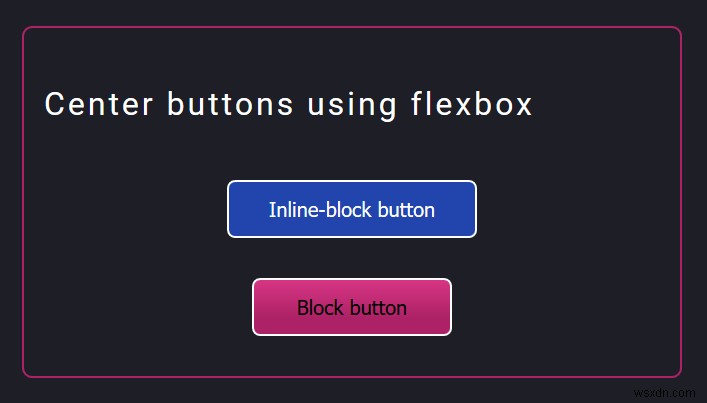
または、flexboxを使用してインラインブロック要素とブロック要素の両方を中央に配置することもできます。
ボタンを親の<div>でラップします 親をdisplay: flexに設定します およびjustify-content: center 。
そのためのコードは次のとおりです。
<div class="flex-parent jc-center">
<button type="submit">Inline-block button</button>
</div>
<div class="flex-parent jc-center">
<button type="submit">Block button</button>
</div>.flex-parent {
display: flex;
}
.jc-center {
justify-content: center;
}
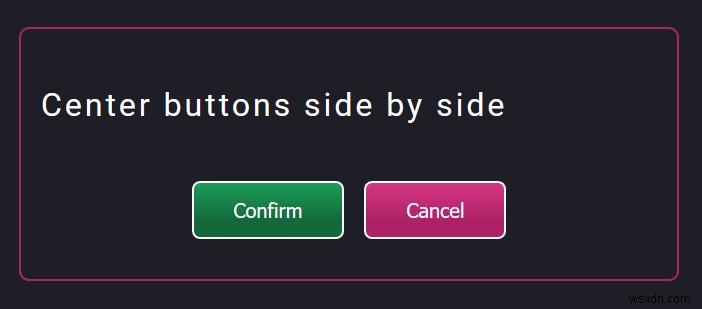
2つのボタンを並べて
2つのボタンを並べて、両方をページの中央に配置したい場合があります。
これは、両方のボタンを親の<div>でラップすることで実現できます。 フレックスボックスを使用してページの中央に配置します。
その例のコードは次のとおりです。
<div class="flex-parent jc-center">
<button type="submit" class="green margin-right">Confirm</button>
<button type="submit" class="magenta">Cancel</button>
</div>.flex-parent {
display: flex;
}
.jc-center {
justify-content: center;
}
button.margin-right {
margin-right: 20px;
}
margin-right: 20pxも追加したことに注意してください それらの間にスペースを追加するために、最初のボタンに。
ページ上のボタンは次のようになります!

ここでCodepenの実際のコードをすべて見ることができます。
-
CSSを使用してWebサイトを水平方向に中央揃えする方法は?
CSSを使用してWebサイトを水平方向に中央揃えにするためのコードは、次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { background: rgb(255, 238, 0); fon
-
HTMLでファイルアップロードボタンを作成するにはどうすればよいですか?
HTMLでファイルアップロードボタンを作成する方法については、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <h1>File upload button example</h1> <p>Click on the "Choose File" button to upload a file:</p> <form> <input type="file" id="FILE" name="f
