CSSをHTMLにリンクして、マークアップを読みやすくする方法
新しいコーダーとして、私たちは最初にインラインスタイルとしてCSSをWebページに組み込み始めます。 style属性を使用して、CSSをHTML要素に直接挿入します。
<!DOCTYPE html> <html> <head> <title>Inline Style</title> </head> <body> <h1 style="color:blue;text-align:center;">Star Wars</h1> <h4 style="color:red;text-align:center;">Return of the Jedi</h4> </body> </html>
より複雑なサイトに移動すると、CSSを内部CSSとして組み込むようになります。これは、<style>の間にすべてのCSSを書き込む場所です。 <head> のタグ HTMLドキュメントのセクション:
<!DOCTYPE html>
<html>
<head>
<title>Internal CSS</title>
<style>
h1, h4 {
text-align: center;
}
h1 {
color: blue;
}
h4 {
color: red;
}
</style>
</head>
<body>
<h1>Star Wars</h1>
<h4>Return of the Jedi</h4>
</body>
</html> これにより、HTMLがきれいにクリーンアップされます。ただし、500行のCSSがある場合はどうなりますか?このファイルはすぐに読みにくくなります。ただし、外部スタイルシートを作成して、それらをHTMLファイルにリンクすることはできます。
セットアップ:

- index.htmlがあるメインプロジェクトフォルダ内 ファイルは、index.cssという名前の新しいファイルを作成します。 index.cssファイルは、index.htmlファイルのすべてのCSSを保持します。 CSSファイルには、整理された状態を維持するためにスタイル設定されたHTMLファイルにちなんで名前を付けるのが好きですが、スタイル設定されているファイルがわかっている限り、好きな名前を付けることができます。
-
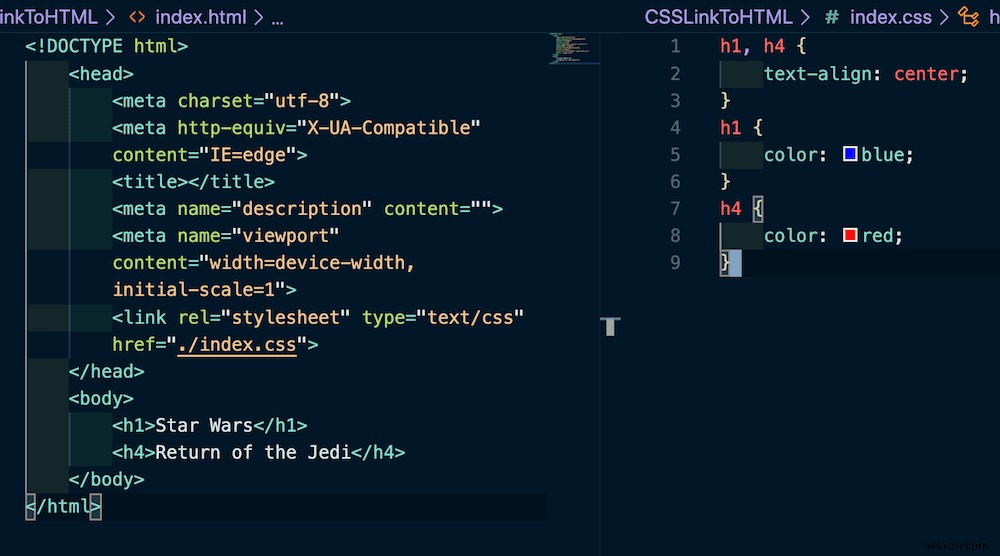
<style>の間にCSSがある場合<head>のタグ HTMLファイルのCSSコードのみ(タグなし)を切り取って、対応するCSSファイルに貼り付けます。 -
<head>内 HTMLファイルの、CSSファイルを指すタグを作成します。
<link rel="stylesheet" type="text/css" href="./index.css">
リンクは3つの部分で構成されています:
- rel属性: これは、このファイルと別のファイルの間に関係があることを示しており、このリンクはその関係が何であるかを示しています。
- タイプ属性: リンクされたファイルとHTMLファイルとの関係のタイプを説明します。
- href属性: HTMLファイルがある場所からのファイルへの相対パス–ファイルの場所。

CSSファイルをHTMLファイルから分離している場合でも、CSSのカスケードの性質が依然として最高であることを忘れないでください。つまり、複数のCSSファイルがある場合は、次のことを行う必要があります。
1.個々のCSSファイルを指す<リンク>を用意します。
2.これらのファイルが必要な順序になっていることを確認して、適切なスタイルが表示されるようにします。正しい順序になっていないと、スタイリングが機能しない可能性があります。
参加者の81%は、ブートキャンプに参加した後、自分たちの技術的な仕事の見通しについてより自信を持っていると述べました。今日のブートキャンプにマッチしましょう。
平均的なブートキャンプの卒業生は、ブートキャンプの開始から最初の仕事を見つけるまで、キャリアの移行に6か月も費やしませんでした。
これですべてです。これで、プロジェクトの外部スタイルシートを作成する準備が整いました。
-
HTMLでダウンロードリンクを作成するにはどうすればよいですか?
HTMLでダウンロードリンクを作成するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <body> <h1>Download Link example</h1> <a href="https://i.picsum.photos/id/225/800/800.jpg" download> <img src="https://i.picsum.photos/id/225/800/800.jpg" style="width: 300px;h
-
カスタムラインの高さでウェブサイトを読みやすくする方法
Webで多くの読書を行う場合、行の高さなどの小さなことが、テキストの読みやすさに大きな影響を与える可能性があります。線の高さがきつすぎたり緩すぎたりするサイトでは、完全にオフになる可能性があります。 最新のブラウザにはすべて、Webサイトのフォントサイズを変更できるユーザー補助機能が組み込まれていますが、行間のギャップを調整する機能は組み込まれていません。そのためには、簡単なChrome拡張機能をインストールする必要があります。 Webサイトのカスタム行の高さを設定する方法 Line Height Adjuster Chrome拡張機能は、行間隔をある程度制御できるため、Webサイトの読み
