HTMLDOMTouchEventオブジェクト
HTML DOM TouchEventオブジェクトは、タッチデバイスを使用したHTMLドキュメント要素との相互作用で発生するイベントを表します。
ここでは、「TouchEvent」 次のプロパティとメソッドを持つことができます-
| プロパティ/メソッド | 説明 |
|---|---|
| altKey | |
| changedTouches | |
| ctrlKey | |
| metaKey | |
| shiftKey | |
| targetTouches | タッチサーフェスでトリガーされたすべての接点のリストに対応するTouchListオブジェクトを返します。指定されたノードまたはその子ノードのいずれかでタッチがトリガーされた場合、次のタッチは、それらもトリガーされた場合にのみカウントされます。同じノード上 |
| タッチサーフェスでトリガーされたすべてのコンタクトポイントのリストに対応するTouchListオブジェクトを返します。指定されたノードまたはその子ノードのいずれかでタッチがトリガーされた場合、次のタッチはトリガーされなくてもカウントされます。同じノード |
注:モバイルまたはタッチアクセスのあるシステムでアクセスされるオンラインHTMLエディターでタッチイベントの例を実行しました。これは、画面を2秒間タッチするなどのタッチ操作を実行できるようにするためです。
TouchEvent ctrlKeyの例を見てみましょう プロパティ-
例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM TouchEvent ctrlKey</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
legend{
border-color: #dc3545;
}
span {
display: inline-block;
width: 40px;
height: 20px;
margin: 1px;
color: #fff;
border: 3px solid black;
}
div span:nth-child(1){
background-color: #FF8A00;
}
div span:nth-child(2){
background-color: #F44336;
}
div span:nth-child(3){
background-color: #03A9F4;
}
div span:nth-child(4){
background-color: #4CAF50;
}
</style>
</head>
<body>
<form id="formSelect" ontouchstart="eventAction(event)">
<fieldset>
<legend>HTML-DOM-TouchEvent-ctrlKey</legend>
<label for="textSelect">Background Color Changer</label>
<div><span>alt</span><span>Ctrl</span><span>Meta</span><span>Shift</span></div>
<div id="divDisplay">No HotKey Pressed</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var formSelect = document.getElementById("formSelect");
function eventAction(event) {
if(event.ctrlKey){
formSelect.style.backgroundColor = '#F44336';
formSelect.style.color = '#FFF'
divDisplay.textContent = 'ctrl Key Pressed';
}
}
</script>
</body>
</html> 出力
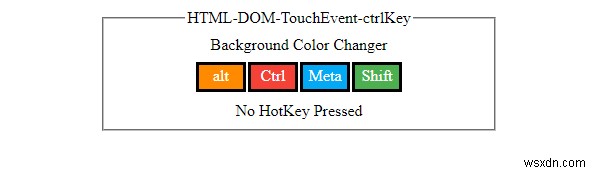
タッチイベントをトリガーする前 −

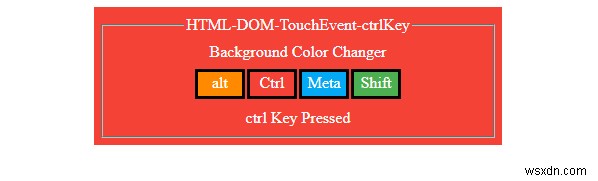
トリガーした後タッチイーブン Altキーを押したままのt-

また、「 TouchEvent 」には、次のイベントタイプを含めることができます-
| イベント | 説明 |
|---|---|
| ontouchcancel | 1つ以上のタッチイベントが中断されると、touchcancelイベントがトリガーされます |
| ontouchend | タッチスクリーンからタッチが削除されると、touchendイベントがトリガーされます |
| ontouchmove | タッチスクリーン上でタッチが移動すると、touchmoveイベントがトリガーされます |
| ontouchstart | タッチスクリーンがタッチされると、touchstartイベントがトリガーされます |
ontouchendイベントの例を見てみましょう プロパティ-
例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM touchend event</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 50%;
font-size: 20px;
padding: 20px;
border: 5px solid rgb(220, 53, 69);
background: rgba(220, 53, 69, 0.5);
color: #fefefe;
}
</style></head>
<body>
<form>
<fieldset>
<legend>HTML-DOM-touchend-event</legend>
<label for="textSelect">Game Time</label>
<input type="button" id="gameSelect" value="Hold On">
<div id="divDisplay">Hold On for 1 - sec to Win</div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var gameSelect = document.getElementById("gameSelect");
var duration = 1000;
var timer;
gameSelect.ontouchstart = startEventAction;
function startEventAction() {
timer = setTimeout(victory, duration);
}
gameSelect.ontouchend = endEventAction;
function endEventAction(){
if(timer)
clearTimeout(timer);
}
function victory(){
divDisplay.textContent = "You Win"
}
</script>
</body>
</html> 出力
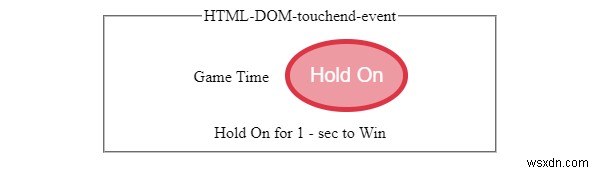
「ホールドオン」に触れる前に ボタン-

画面をタッチした後「ホールドオン」 ボタン-

-
HTMLDOMHRオブジェクト
HTML DOM HRオブジェクトは、HTMLドキュメントの要素を表します。 hrオブジェクトを作成- 構文 以下は構文です- document.createElement(“HR”); hrオブジェクトの例を見てみましょう- 例 <!DOCTYPE html> <html> <style> body { text-align: center; background-color: #fff;
-
HTMLDOMUlオブジェクト
HTMLのHTMLDOMUlオブジェクトは、 を表します 要素。 を作成する 要素 var ulObject = document.createElement(“UL”) ここでは、「ulObject」 次のプロパティを持つことができますが、 HTML5ではサポートされていません − プロパティ 説明 コンパクト 順不同リストを通常より小さく表示するかどうかを設定/返します タイプ 順序付けされていないリストのtype属性の値を設定/返します 順不同リストの例を見てみましょう 要素- 例 <!DOCTYPE
