HTMLDOMメーターオブジェクト
HTMLのHTMLDOMMeterオブジェクトは、
注:
以下は構文です-
<メーター>を作成する 要素
var meterObject = document.createElement(“METER”)
ここで、「meterObject」は次のプロパティを持つことができます-
| プロパティ | 説明 |
|---|---|
| 低 | |
| max | |
| min | |
メーターの例を見てみましょう 値 プロパティ-
例
<!DOCTYPE html>
<html>
<head>
<title>Meter value</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style></head>
<body>
<form>
<fieldset>
<legend>Meter-value</legend>
<label for="paulaLifeSource">Paula's Health Risk: </label>
<meter id="paulaLifeSource" max="100" min="0" high="80" value="75" low="70" value="85"> </meter>
<input type="button" onclick="lifeSource()" value="Reduce">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'Life Source at '+paulaLifeSource.value;
function lifeSource(effect){
var paulaLifeSource = document.getElementById("paulaLifeSource");
var Immunity = paulaLifeSource.value;
paulaLifeSource.value = 10;
divDisplay.textContent = 'value changed to '+paulaLifeSource.value+' from '+Immunity;
}
</script>
</body>
</html> 出力
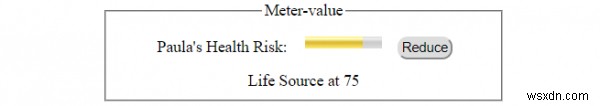
[削減]をクリックする前に ボタン-

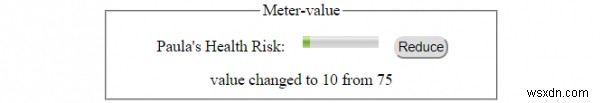
[削減]をクリックした後 ’ボタン-

-
HTMLDOMメーター値プロパティ
HTML DOM Meter valueプロパティは、要素のvalue属性に対応する数値を返す/設定します。より良い結果を得るには、これを高、低、最小、最大の属性で使用してください。 注:メータープログレスバーとして、ただしゲージとしてのみ。 以下は構文です- 値の戻り値 プロパティ meterElementObject.value 値プロパティセットの値 meterElementObject.value = number メーター値の例を見てみましょう プロパティ- 例 <!DOCTYPE html> <html> <head> <titl
-
HTMLDOMUlオブジェクト
HTMLのHTMLDOMUlオブジェクトは、 を表します 要素。 を作成する 要素 var ulObject = document.createElement(“UL”) ここでは、「ulObject」 次のプロパティを持つことができますが、 HTML5ではサポートされていません − プロパティ 説明 コンパクト 順不同リストを通常より小さく表示するかどうかを設定/返します タイプ 順序付けされていないリストのtype属性の値を設定/返します 順不同リストの例を見てみましょう 要素- 例 <!DOCTYPE
