HTMLDOMメーターの最適なプロパティ
HTML DOM Meterのoptimalプロパティは、
注:<メーターは使用しないでください>プログレスバーとして、ただしゲージとしてのみ。
構文は次のとおりです。
最適の戻り値 プロパティ
meterElementObject.optimum
最適の値 プロパティセット
meterElementObject.optimum = number
メーター最適の例を見てみましょう プロパティ-
例
<!DOCTYPE html>
<html>
<head>
<title>Meter optimum</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Meter-optimum</legend>
<label for="paulaLifeSource">Paula's Health Risk: </label>
<meter id="paulaLifeSource" max="100" min="0" high="80" optimum="75" low="70" value="85"> </meter>
<input type="button" onclick="lifeSource()" value="Rectify Optimum level">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'Life Source at '+paulaLifeSource.value;
function lifeSource(effect){
var paulaLifeSource = document.getElementById("paulaLifeSource");
var Immunity = paulaLifeSource.optimum;
paulaLifeSource.optimum = 85;
divDisplay.textContent = 'Optimum level changed to '+paulaLifeSource.optimum+' from '+Immunity;
}
</script>
</body>
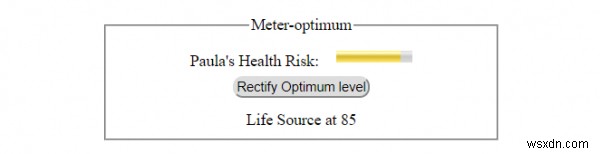
</html> 出力
[最適レベルを修正]をクリックする前に ボタン-

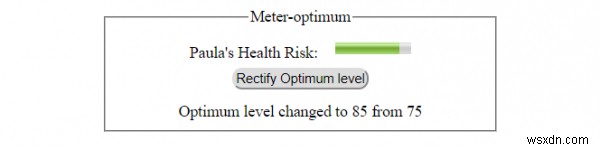
[最適レベルを修正]をクリックした後 ’ボタン-

-
HTMLDOM名プロパティ
HTML DOM nameプロパティは、要素の属性の名前に対応する文字列を返します。 以下は構文です- 文字列値を返す elementAttribute.name HTMLDOM名の例を見てみましょう プロパティ- <!DOCTYPE html> <html> <head> <title>HTML DOM name</title> <style> * { padding: 2px; margin:5px; &
-
HTMLDOMtextContentプロパティ
HTML DOM textContentプロパティは、ノードとそのすべての子ノードのテキスト(空白を含む)に対応する文字列を返す/設定します。 以下は構文です- 文字列値を返す Node.textContent ここで、戻り値は次のようになります- ドキュメントノードの「Null」 指定されたノードとそのすべての子ノードのテキスト textContentを文字列値に設定します Node.textContent = string 注:HTML DOM textContent プロパティは、ノードと子ノードのテキストを単一のテキスト文字列として設定します。 HTML DOM
