HTMLDOMスタイルlistStyleTypeプロパティ
HTML DOMスタイルのlistStyletypeプロパティは、リストアイテムマーカータイプを設定または返すために使用されます。
以下は、-
の構文です。listStyleTypeプロパティの設定-
object.style.listStyleType = value
listStyleTypeプロパティ値の一部は-
です。| 値 | 説明 |
|---|---|
| cjk-表意文字 | |
| 10進数 | これはマーカー番号を設定し、デフォルト値です。 |
| 10進数の先行ゼロ | |
| |
| lower-alpha | |
listStyleTypeプロパティの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<head>
<script>
function changeListType() {
document.getElementById("LIST1").style.listStyleType = "upper-roman";
document.getElementById("Sample").innerHTML=" The list style type is now set to uppercase roman numeral";
}
</script>
</head>
<body>
<ul id="LIST1">
<li>LIST ITEM1</li>
<li>LIST ITEM2</li>
<li>LIST ITEM3</li>
<li>LIST ITEM4</li>
</ul>
<p>Change the above list style type by clicking the below button</p>
<button type="button" onclick="changeListType()">Change List Type</button>
<p id="Sample"></p>
</body>
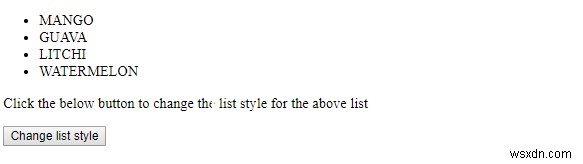
</html> 出力

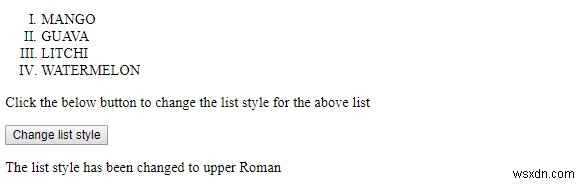
「リストスタイルの変更」をクリックすると ボタン-

-
HTMLDOMスタイルlistStylePositionプロパティ
HTML DOMスタイルのlistStylePositionプロパティは、リストアイテムマーカーの位置を設定または返すために使用されます。 以下は、-の構文です。 listStylePositionプロパティの設定- object.style.listStylePosition = "outside|inside|initial|inherit" 上記の特性は次のように説明されます- 値 説明 外部 これはデフォルト値であり、テキストの前にリストアイテムマーカーを配置します。 内部 これにより、リストアイテムマーカーが少し内側にイン
-
HTMLDOMスタイルlistStyleImageプロパティ
HTML DOMスタイルのlistStyleImageプロパティは、画像をリストアイテムマーカーとして設定または返すために使用されます。 以下は、-の構文です。 listStyleImageプロパティの設定- object.style.listStyleImage = "none|url|initial|inherit" 上記の特性は次のように説明されます- 値 説明 なし これはデフォルト値であり、画像は表示されません。 url 画像パスを指定します。 初期 このプロパティを初期値に設定します。 継承 親
