HTMLDOMスタイルのflexFlowプロパティ
HTML DOMスタイルのflexFlowプロパティは、要素のflexDirectionプロパティとflexWrapプロパティを指定するために使用されます。これはflexDirectionとflexWrapの省略形であり、同じ順序で値を受け入れます。
以下は、-
の構文です。flexFlowプロパティの設定-
object.style.flexFlow = "flex-direction flex-wrap|initial|inherit"
上記の特性は次のように説明されます-
| 値 | 説明 |
|---|---|
| フレックス方向 | フレキシブルアイテムの方向を指定するために使用されるItisとその値は、row、row-reverse、column、column-reverse、initial、inheritです。デフォルト値はrowです。 |
| フレックスラップ | フレキシブルアイテムをラップするかどうかを指定するために使用されます。その値は、nowrap、wrap、wrap-reverse、initial、およびinheritです。デフォルト値はnowrapです。 |
| 初期 | このプロパティを初期値に設定します。 |
| 継承 | 親プロパティ値を継承するには |
flexFlowプロパティの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<head>
<style>
#demo {
width: 600px;
height: 190px;
border:1px solid black;
display: flex;
flex-flow: row-reverse no-wrap;
}
#demo div {
width:100px;
height:100px;
}
</style>
<script>
function changeFlexFlow() {
document.getElementById("demo").style.flexFlow="row wrap";
document.getElementById("Sample").innerHTML="The flex flow property is now set to row wrap";
}
</script>
</head>
<body>
<div id="demo">
<div><img src="https://www.tutorialspoint.com/images/css.png"></div>
<div>1</div>
<div><img src="https://www.tutorialspoint.com/images/Swift.png"></div>
<div>2</div>
<div><img src="https://www.tutorialspoint.com/images/reactjs.png"></div>
<div>3</div>
<div><img src="https://www.tutorialspoint.com/images/blockchain.png"></div>
<div>4</div>
<div><img src="https://www.tutorialspoint.com/images/3d.png"></div>
<div>5</div>
</div>
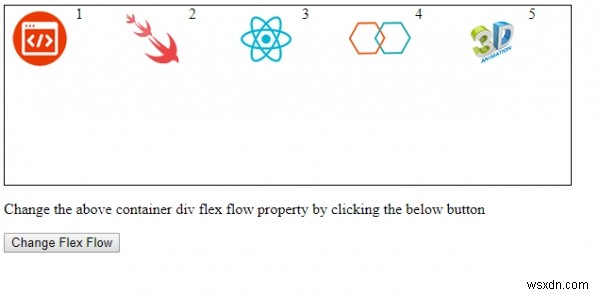
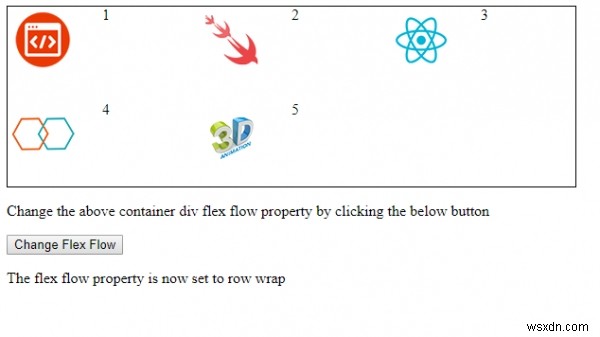
<p>Change the above container div flex flow property by clicking the below button</p>
<button onclick="changeFlexFlow()">Change Flex Flow</button>
<p id="Sample"></p>
</body>
</html> 出力

「フレックスフローの変更」をクリックすると 」ボタン-

-
HTMLDOMスタイルのflexプロパティ
HTML DOMスタイルのflexプロパティは、displayプロパティがflexに設定されている要素の柔軟な長さを設定または返すために使用されます。これは、flexGrow、flexShrink、およびflexBasisのプロパティを操作するために使用されます。 以下は、-の構文です。 フレックスプロパティの設定- object.style.flex = "flex-grow flex-shrink flex-basis|auto|initial|inherit" 以下は値です- 値 説明 flex-grow 指定された数だけ柔軟なアイテム
-
HTMLDOMスタイルjustifyContentプロパティ
HTML DOM justifyContentプロパティは、使用可能なすべてのスペースを使用しない場合に、フレックスアイテムを主軸上で水平方向に整列させるために使用されます。 以下は、-の構文です。 justifyContentプロパティの設定- object.style.justifyContent = "flex-start|flex-end|center|space-between|space-around|initial|inherit" 上記の特性は次のように説明されます- 値 説明 flex-start これは、コンテナの先頭にア
