HTMLDOMスタイルのflexGrowプロパティ
HTML DOMスタイルのflexGrowプロパティは、要素がフレックス要素内でそのサイズに対応する比率を設定するために使用されます。単位のない数値を受け入れます。
以下は、-
の構文です。flexGrowプロパティの設定-
object.style.flexGrow = "number|initial|inherit"
ここで、numberは要素が他の要素に比例して大きくなる量を指定し、そのデフォルト値は0です。initialはプロパティ値をデフォルト値に設定し、inheritはそれを親プロパティ値に設定します。
flexGrowプロパティの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<head>
<style>
#demo {
height: 100px;
border: 3px groove navy;
display: flex;
text-align: center;
line-height: 90px;
}
div div {
box-shadow: inset 0 0 4px indigo;
}
#demo div:nth-of-type(even) {
flex-grow: 1;
background-color: lavender;
}
#demo div:nth-of-type(odd) {
flex-grow: 1;
background-color: thistle;
}
</style>
<script>
function changeFlexGrow() {
for(var i=1;i<6;i+=2)
document.getElementsByTagName("div")[i].style.flexGrow="3";
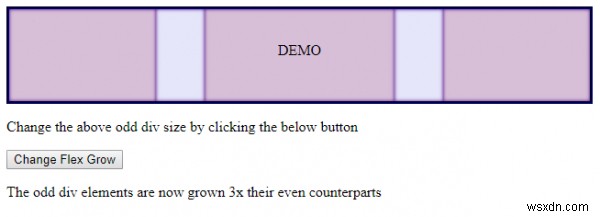
document.getElementById("Sample").innerHTML="The odd div elements are now grown 3x their even counterparts";
}
</script>
</head>
<body>
<div id="demo">
<div></div>
<div></div>
<div>DEMO</div>
<div></div>
<div></div>
</div>
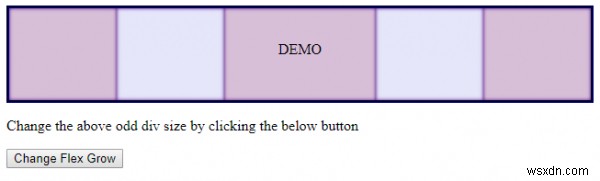
<p>Change the above odd div size by clicking the below button</p>
<button onclick="changeFlexGrow()">Change Flex Grow</button>
<p id="Sample"></p>
</body>
</html> 出力

「FlexGrowの変更」をクリックすると 」ボタン-

-
HTMLDOMスタイルのflexプロパティ
HTML DOMスタイルのflexプロパティは、displayプロパティがflexに設定されている要素の柔軟な長さを設定または返すために使用されます。これは、flexGrow、flexShrink、およびflexBasisのプロパティを操作するために使用されます。 以下は、-の構文です。 フレックスプロパティの設定- object.style.flex = "flex-grow flex-shrink flex-basis|auto|initial|inherit" 以下は値です- 値 説明 flex-grow 指定された数だけ柔軟なアイテム
-
HTMLDOMスタイルjustifyContentプロパティ
HTML DOM justifyContentプロパティは、使用可能なすべてのスペースを使用しない場合に、フレックスアイテムを主軸上で水平方向に整列させるために使用されます。 以下は、-の構文です。 justifyContentプロパティの設定- object.style.justifyContent = "flex-start|flex-end|center|space-between|space-around|initial|inherit" 上記の特性は次のように説明されます- 値 説明 flex-start これは、コンテナの先頭にア
