HTMLDOMスタイルjustifyContentプロパティ
HTML DOM justifyContentプロパティは、使用可能なすべてのスペースを使用しない場合に、フレックスアイテムを主軸上で水平方向に整列させるために使用されます。
以下は、-
の構文です。justifyContentプロパティの設定-
object.style.justifyContent = "flex-start|flex-end|center|space-between|space-around|initial|inherit"
上記の特性は次のように説明されます-
| 値 | 説明 |
|---|---|
| flex-start | これは、コンテナの先頭にアイテムを配置し、デフォルト値です。 |
| flex-end | これにより、アイテムがコンテナの端に配置されます。 |
| これにより、アイテムがコンテナの中央に配置されます。 | |
| これにより、行の間にスペースを入れてアイテムが配置されます。 | |
| これにより、行の前後にスペースを入れてアイテムが配置されます。 | |
justifyContentプロパティの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<head>
<style>
#demo {
margin: auto;
width: 400px;
height: 120px;
box-shadow: 0 0 0 5px brown;
display: flex;
flex-wrap: wrap;
}
#demo div {
padding: 0;
width: 50px;
height: 50px;
border: 5px solid;
border-radius: 15%;
}
#demo div:nth-child(even) {
border-color: black;
}
#demo div:nth-child(odd) {
border-color: red;
}
</style>
<script>
function changeJustifyContent() {
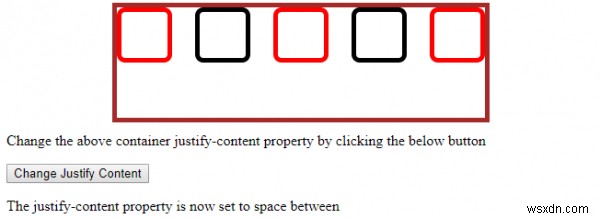
document.getElementById("demo").style.justifyContent="space-between";
document.getElementById("Sample").innerHTML="The justify-content property is now set to space between";
}
</script>
</head>
<body>
<div id="demo">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
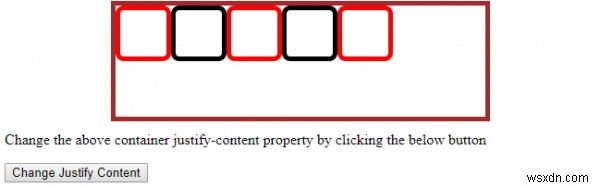
<p>Change the above container justify-content property by clicking the below button</p>
<button onclick="changeJustifyContent()">Change Justify Content</button>
<p id="Sample"></p>
</body> 出力

「正当化コンテンツの変更」をクリックすると 」ボタン-

-
HTMLDOMスタイルのflexDirectionプロパティ
HTML DOMスタイルのflexDirectionプロパティは、フレックス要素の配置方向を設定または返すために使用されます。 以下は、-の構文です。 flexDirectionプロパティの設定- object.style.flexDirection = "row|row-reverse|column|column-reverse|initial|inherit" 上記の特性は次のように説明されます- 値 説明 行 これは、フレックスアイテムを行として水平方向に表示し、デフォルト値です。 row-reverse これは、フレックス
-
HTMLDOMスタイルのflexプロパティ
HTML DOMスタイルのflexプロパティは、displayプロパティがflexに設定されている要素の柔軟な長さを設定または返すために使用されます。これは、flexGrow、flexShrink、およびflexBasisのプロパティを操作するために使用されます。 以下は、-の構文です。 フレックスプロパティの設定- object.style.flex = "flex-grow flex-shrink flex-basis|auto|initial|inherit" 以下は値です- 値 説明 flex-grow 指定された数だけ柔軟なアイテム
