HTMLDOMスタイルのflexShrinkプロパティ
HTML DOMスタイルのflexShrinkプロパティは、要素がフレックス要素内の兄弟に対してサイズを縮小する比率を設定するために使用されます。
以下は、-
の構文です。flexShrinkプロパティの設定-
object.style.flexShrink = "number|initial|inherit"
ここで、「number」は要素が他の要素に比例して縮小する量を指定し、そのデフォルト値は0です。「initial」はプロパティ値をデフォルト値に設定し、「inherit」はそれを親プロパティ値に設定します。
>flexShrinkプロパティの例を見てみましょう-
例
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin: auto;
box-shadow: inset 0 0 3px rgba(0,0,0,0.4);
}
#demo {
width: 500px;
height: 30px;
display: flex;
text-align: center;
font-size: 1.2em;
line-height: 30px;
}
#demo div {
flex-basis: 120px;
}
</style>
<script>
function changeFlexShrink() {
document.getElementsByTagName("DIV")[4].style.flexShrink="3";
document.getElementById("Sample").innerHTML="The fourth element has been shrinked by 3x their counterparts";
}
</script>
</head>
<body>
<div id="demo">
<div>First Div</div>
<div>Second Div</div>
<div>Third Div</div>
<div>Fourth Div</div>
<div>Fifth Div</div>
</div>
<br>
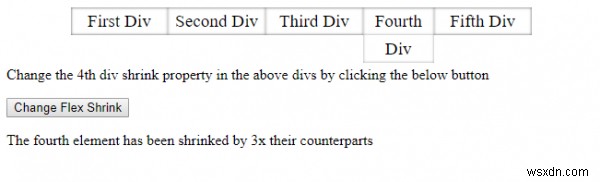
<p>Change the 4th div shrink property in the above divs by clicking the below button</p>
<button onclick="changeFlexShrink()">Change Flex Shrink</button>
<p id="Sample"></p>
</body>
</html> 出力

「フレックスシュリンクの変更」をクリックすると 」ボタン-

-
HTMLDOMスタイルのflexプロパティ
HTML DOMスタイルのflexプロパティは、displayプロパティがflexに設定されている要素の柔軟な長さを設定または返すために使用されます。これは、flexGrow、flexShrink、およびflexBasisのプロパティを操作するために使用されます。 以下は、-の構文です。 フレックスプロパティの設定- object.style.flex = "flex-grow flex-shrink flex-basis|auto|initial|inherit" 以下は値です- 値 説明 flex-grow 指定された数だけ柔軟なアイテム
-
HTMLDOMスタイルjustifyContentプロパティ
HTML DOM justifyContentプロパティは、使用可能なすべてのスペースを使用しない場合に、フレックスアイテムを主軸上で水平方向に整列させるために使用されます。 以下は、-の構文です。 justifyContentプロパティの設定- object.style.justifyContent = "flex-start|flex-end|center|space-between|space-around|initial|inherit" 上記の特性は次のように説明されます- 値 説明 flex-start これは、コンテナの先頭にア
