XMLパブリッシャーを使用してグラフを表示する
このブログでは、グラフを使用してOracle®XMLPublisherレポートを作成する方法について説明しています。
多くの場合、レポートには表形式のデータが含まれていますが、グラフはグラフ表示を提供し、データをより適切に説明します。
たとえば、グラフは次のレポートを強化できます。
- 組織管理(OM)データに基づく顧客の販売履歴
- 失敗した、完了した、または警告付きで完了したリクエストの1日あたりのインスタンス数
次の種類のグラフを使用できます。
- 棒グラフ(水平または垂直) :X軸とY軸のバーの形式でデータを表示するために使用されます。
- 折れ線グラフ :主に時系列データに使用されます。
- 円グラフ :データを円形グラフの形式で表し、比例データに使用されます。
XMLデータファイルの例:
<main>
<DATA_RECORD>
<STATUS>Normal</STATUS>
<REQ_COUNT>210</REQ_COUNT>
</DATA_RECORD>
<DATA_RECORD>
<STATUS>Warning</STATUS>
<REQ_COUNT>30</REQ_COUNT>
</DATA_RECORD>
<DATA_RECORD>
<STATUS>Error</STATUS>
<REQ_COUNT>60</REQ_COUNT>
</DATA_RECORD>
</main>

rtf内 テンプレートの場合、XMLPublisherアドインからチャートタイプのオブジェクトを挿入します。
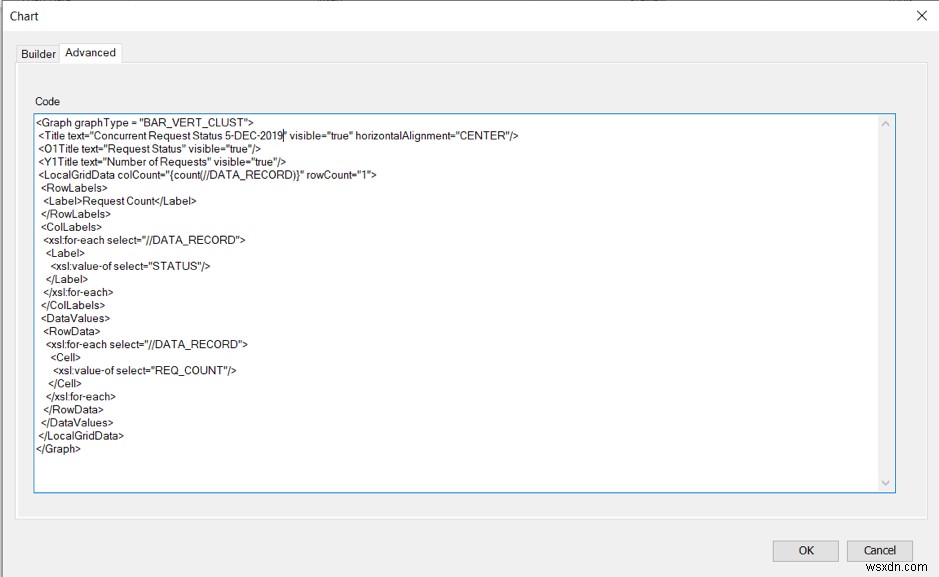
詳細をクリックします タブをクリックして、次のテキストを貼り付けます:
<Graph graphType = "BAR_VERT_CLUST">
<Title text="Concurrent Request Status 5-DEC-2019" visible="true" horizontalAlignment="CENTER"/>
<O1Title text="Request Status" visible="true"/>
<Y1Title text="Number of Requests" visible="true"/>
<LocalGridData colCount="{count(//DATA_RECORD)}" rowCount="1">
<RowLabels>
<Label>Request Count</Label>
</RowLabels>
<ColLabels>
<xsl:for-each select="//DATA_RECORD">
<Label>
<xsl:value-of select="STATUS"/>
</Label>
</xsl:for-each>
</ColLabels>
<DataValues>
<RowData>
<xsl:for-each select="//DATA_RECORD">
<Cell>
<xsl:value-of select="REQ_COUNT"/>
</Cell>
</xsl:for-each>
</RowData>
</DataValues>
</LocalGridData>
</Graph>

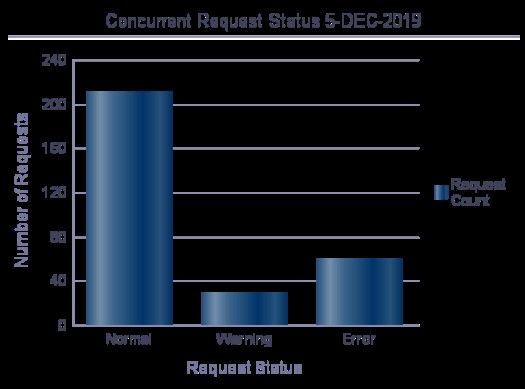
これにより、テンプレートにダミーのチャート画像が作成されます。この画像を使用して、出力で必要に応じてグラフのサイズを変更します。
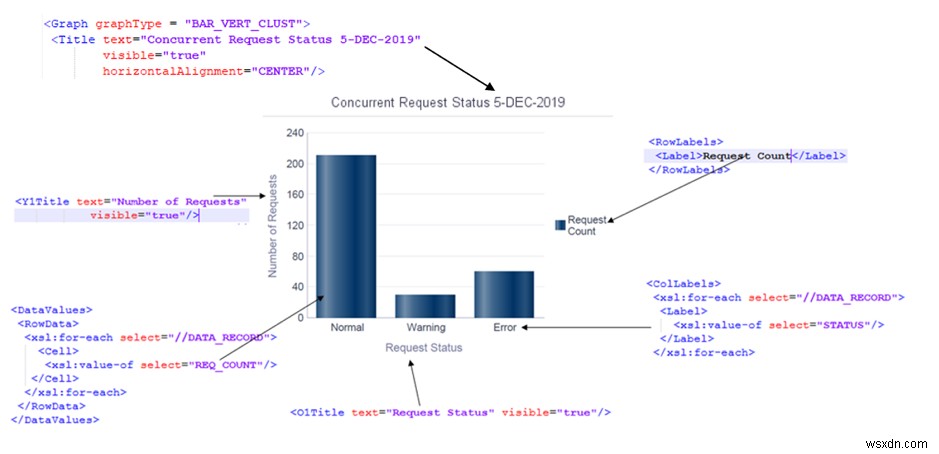
コードの行ごとの説明は次のとおりです。
<Graph graphType = "BAR_VERT_CLUST">
このセクションでは、グラフタイプのカテゴリを BAR_VERT_CLUSTとして示します。 、垂直クラスター形式の棒グラフです。
<Title text="Concurrent Request Status 5-DEC-2019" visible="true" horizontalAlignment="CENTER"/>
この線は、チャートのタイトルを示し、その配置を識別します。 XMLタグを使用して動的タイトルを設定することもできます。
<O1Title text="Request Status" visible="true"/>
<Y1Title text="Number of Requests" visible="true"/>
これらの線は、棒グラフのX軸とY軸に名前を付けます。
<LocalGridData colCount="{count(//DATA_RECORD)}" rowCount="1">
このセクションでは、グラフの行と列の数を特定します。
この例では、colCount="{count(//DATA_RECORD)}" 、XMLデータファイルには3つのDATA_RECORDがあります アイテムなので、このグラフには3つの列があります。
rowCount="1" 、棒グラフで、行数を識別します。
<RowLabels>
<Label>Request Count</Label>
</RowLabels>
このセクションでは、行ラベルを静的または動的として定義します。 リクエスト数を使用しました 。
<ColLabels>
<xsl:for-each select="//DATA_RECORD">
<Label>
<xsl:value-of select="STATUS"/>
</Label>
</xsl:for-each>
</ColLabels>
このセクションでは、列ラベルを定義します。 STATUSの値に基づいて動的な列ラベルを使用できます XMLデータファイルのタグ。
<DataValues>
<RowData>
<xsl:for-each select="//DATA_RECORD">
<Cell>
<xsl:value-of select="REQ_COUNT"/>
</Cell>
</xsl:for-each>
</RowData>
</DataValues>
このセクションでは、グラフのデータ値を参照します。作成されるバーのサイズは、REQ_COUNTの値に比例する必要があります。 XMLデータファイルのタグ。


XMLデータファイルの例:
<main>
<DATA_RECORD>
<STATUS>Normal</STATUS>
<REQ_COUNT>210</REQ_COUNT>
</DATA_RECORD>
<DATA_RECORD>
<STATUS>Warning</STATUS>
<REQ_COUNT>30</REQ_COUNT>
</DATA_RECORD>
<DATA_RECORD>
<STATUS>Error</STATUS>
<REQ_COUNT>60</REQ_COUNT>
</DATA_RECORD>
</main>

rtf内 テンプレート、Publisherアドインからチャートタイプのオブジェクトを挿入します。

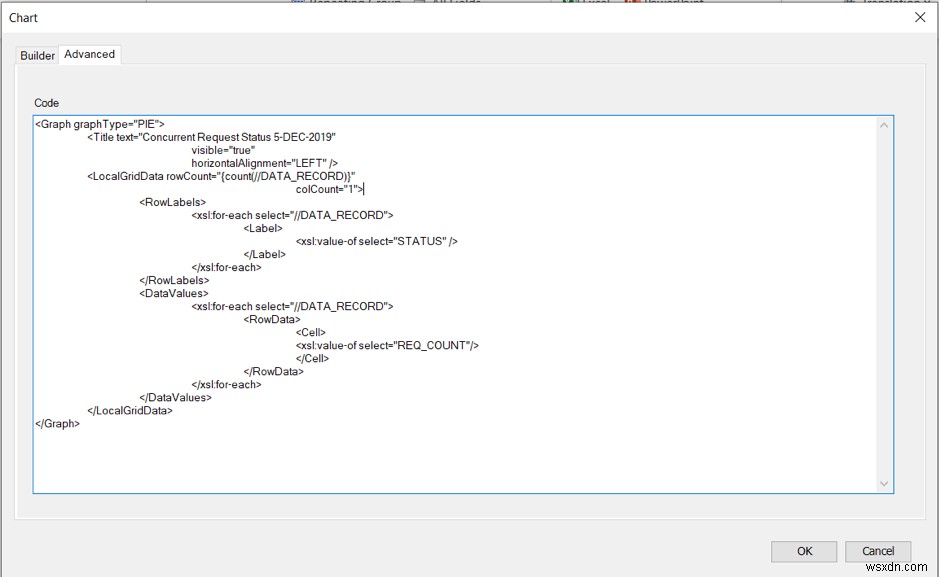
詳細をクリックします タブをクリックして、次のテキストを貼り付けます:
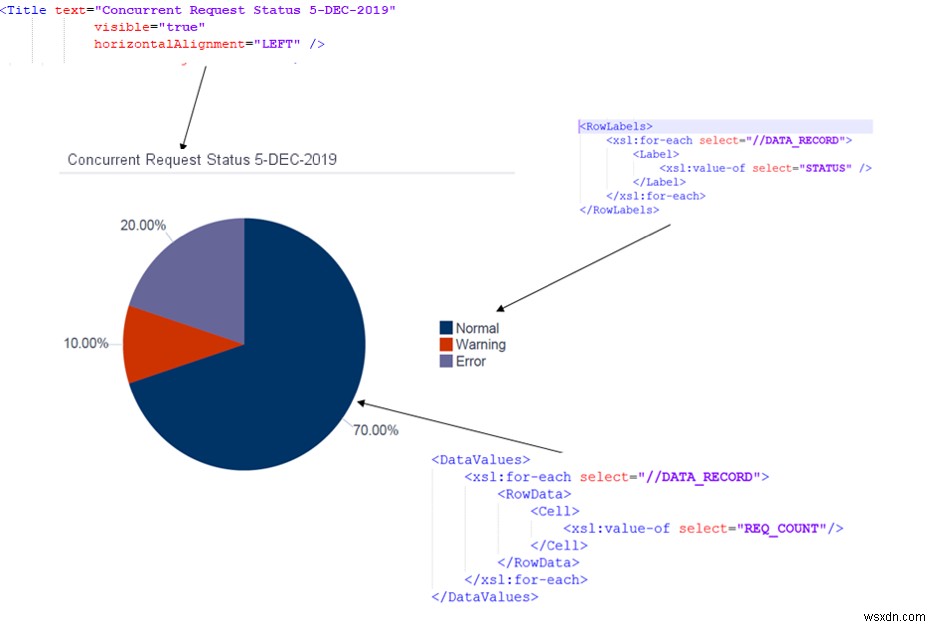
<Graph graphType="PIE">
<Title text="Concurrent Request Status 5-DEC-2019"
visible="true" horizontalAlignment="LEFT" />
<LocalGridData rowCount="{count(//DATA_RECORD)}" colCount="1">
<RowLabels>
<xsl:for-each select="//DATA_RECORD">
<Label>
<xsl:value-of select="STATUS" />
</Label>
</xsl:for-each>
</RowLabels>
<DataValues>
<xsl:for-each select="//DATA_RECORD">
<RowData>
<Cell>
<xsl:value-of select="REQ_COUNT"/>
</Cell>
</RowData>
</xsl:for-each>
</DataValues>
</LocalGridData>
</Graph>

コードの行ごとの説明は次のとおりです。
<Graph graphType="PIE">
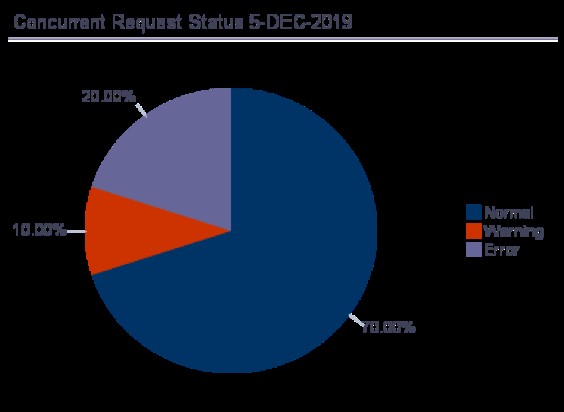
このセクションでは、グラフのタイプとカテゴリをPIEとして識別します。 グラフ形式。
<LocalGridData rowCount="{count(//DATA_RECORD)}" colCount="1">
このセクションでは、グラフの行と列の数を特定します。
この例では、rowCount="{count(//DATA_RECORD)}" 、XMLデータファイルには3つのDATA_RECORDがあります アイテムなので、このグラフには円の中に3つのセクションがあります。
<RowLabels>
<xsl:for-each select="//DATA_RECORD">
<Label>
<xsl:value-of select="STATUS" />
</Label>
</xsl:for-each>
</RowLabels>
このセクションでは、静的または動的な行ラベルを定義します。 STATUSの値に基づいて行ラベルを使用できます XMLデータファイルのタグ。
<DataValues>
<RowData>
<xsl:for-each select="//DATA_RECORD">
<Cell>
<xsl:value-of select="REQ_COUNT"/>
</Cell>
</xsl:for-each>
</RowData>
</DataValues>
このセクションでは、グラフのデータ値を参照し、REQ_COUNTの値に比例する小数サイズの円を作成します。 鬼ごっこ。値は、合計数の端数を表します。


通常、データがタイムラインベースの場合は、このグラフタイプを使用します。
XMLデータファイルの例:
<main>
<DATA_RECORD>
<YEAR>2011</YEAR><ORDER_COUNT>6797</ORDER_COUNT>
</DATA_RECORD>
<DATA_RECORD>
<YEAR>2012</YEAR><ORDER_COUNT>6686</ORDER_COUNT>
</DATA_RECORD>
<DATA_RECORD>
<YEAR>2013</YEAR><ORDER_COUNT>6851</ORDER_COUNT>
</DATA_RECORD>
<DATA_RECORD>
<YEAR>2014</YEAR><ORDER_COUNT>7065</ORDER_COUNT>
</DATA_RECORD>
<DATA_RECORD>
<YEAR>2015</YEAR><ORDER_COUNT>6421</ORDER_COUNT>
</DATA_RECORD>
<DATA_RECORD>
<YEAR>2016</YEAR><ORDER_COUNT>6816</ORDER_COUNT>
</DATA_RECORD>
<DATA_RECORD>
<YEAR>2017</YEAR><ORDER_COUNT>9426</ORDER_COUNT>
</DATA_RECORD>
<DATA_RECORD>
<YEAR>2018</YEAR><ORDER_COUNT>9008</ORDER_COUNT>
</DATA_RECORD>
</main>
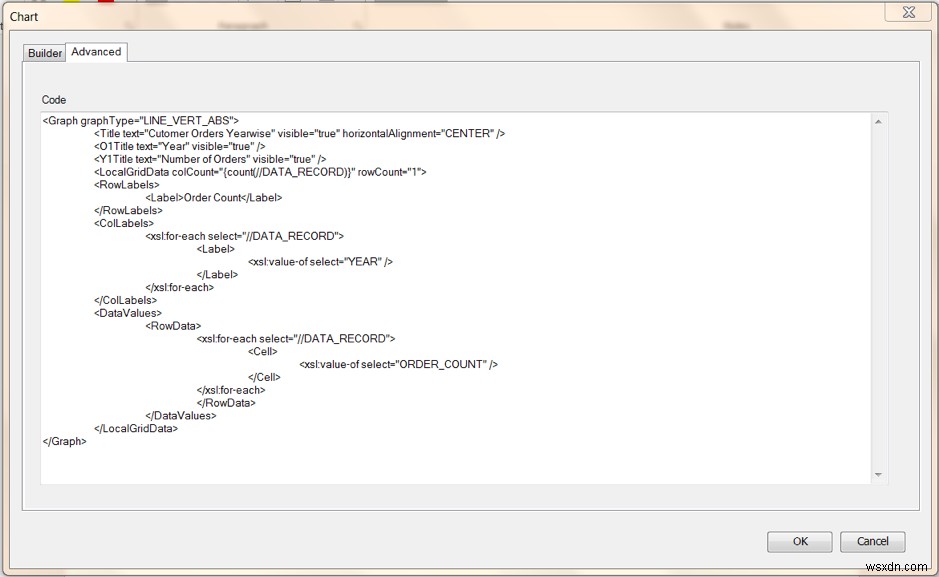
rtf内 テンプレートの場合、XMLPublisherアドインからチャートタイプのオブジェクトを挿入します。
詳細をクリックします タブをクリックして、次のテキストを貼り付けます:
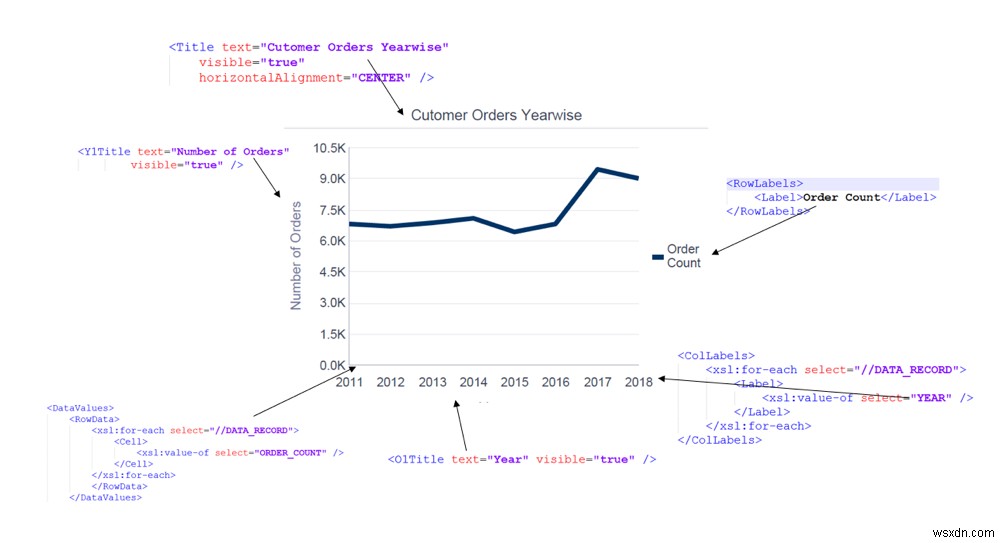
<Graph graphType="LINE_VERT_ABS">
<Title text="Cutomer Orders Yearwise" visible="true" horizontalAlignment="CENTER" />
<O1Title text="Year" visible="true" />
<Y1Title text="Number of Orders" visible="true" />
<LocalGridData colCount="{count(//DATA_RECORD)}" rowCount="1">
<RowLabels>
<Label>Order Count</Label>
</RowLabels>
<ColLabels>
<xsl:for-each select="//DATA_RECORD">
<Label>
<xsl:value-of select="YEAR" />
</Label>
</xsl:for-each>
</ColLabels>
<DataValues>
<RowData>
<xsl:for-each select="//DATA_RECORD">
<Cell>
<xsl:value-of select="ORDER_COUNT" />
</Cell>
</xsl:for-each>
</RowData>
</DataValues>
</LocalGridData>
</Graph>

これにより、テンプレートにダミーのチャート画像が作成されます。この画像を使用して、出力で必要に応じてグラフのサイズを変更します。
コードの行ごとの説明は次のとおりです。
<Graph graphType="LINE_VERT_ABS">
このセクションでは、グラフのタイプとカテゴリをLINE_VERT_ABSとして示します。 、これは折れ線グラフです。
残りのタグは、BARタイプのチャートの場合と同じです。


Oracleでは、チャートは分析関連のレポートに役立ちます。 XMLパブリッシャーレポートは、この機能を利用できます。
チャートは読みやすく、エンドユーザー向けのデータをより適切に説明します。大規模なデータセットの場合、データをマテリアライズドビューに要約し、このビューを使用してXML Publisherでレポートを作成できます。これにより、高価なサードパーティツールを使用する必要もなくなります。
[フィードバック]タブを使用して、コメントを書き込んだり、質問したりします。
専門家による管理、管理、構成で環境を最適化する
Rackspaceのアプリケーションサービス(RAS) 専門家は、幅広いアプリケーションポートフォリオにわたって次の専門的かつ管理されたサービスを提供します。
- eコマースおよびデジタルエクスペリエンスプラットフォーム
- エンタープライズリソースプランニング(ERP)
- ビジネスインテリジェンス
- Salesforceの顧客関係管理(CRM)
- データベース
- メールホスティングと生産性
お届けします:
- 偏りのない専門知識 :私たちは、即時の価値を提供する機能に焦点を当てて、お客様の近代化の旅を簡素化し、導きます。
- 狂信的な経験 ™:最初にプロセスを組み合わせます。テクノロジーセカンド® 包括的なソリューションを提供するための専用の技術サポートによるアプローチ。
- 比類のないポートフォリオ :豊富なクラウドエクスペリエンスを適用して、適切なテクノロジーを適切なクラウドに選択して導入できるようにします。
- アジャイルデリバリー :私たちはあなたがあなたの旅の途中であなたに会い、あなたの成功と一致します。
今すぐチャットして始めましょう。
-
集計関数を使用して Excel でデータを集計する
Excel を定期的に使用する人にとって、データを集計および操作するための組み込みの数式と関数の数は驚異的です。 Excel は文字通り、金融クラスの学生からウォール街のヘッジファンド マネージャーまで、誰もが使用しています。非常に強力ですが、同時に非常にシンプルです。 Excel を使い始めたばかりの人にとって、最初に学ぶべき関数のグループの 1 つは集計関数です。これらには、SUM、 AVERAGE、MAX、 MIN、MODE、MEDIAN、COUNT、STDEV、LARGE、SMALL、および AGGREGATE が含まれます。これらの関数は、数値データで使用するのが最適です。 この
-
Excel データのグラフ化
ここしばらくの間、Excel でのデータのグラフ化はシンプルになっただけでなく、いくつかのよく考えられた方法ですぐに表形式のスプレッドシートから包括的な面グラフ、棒グラフ、折れ線グラフ、または円グラフに簡単に移行できる程度まで自動化されました。マウスクリック。次に、スプレッドシートのデータを編集すると、Excel は対応する変更をチャートやグラフに自動的に加えます。 ただし、プログラムのチャート作成マジックはこれで終わりではありません。たとえば、任意の時点でチャートやグラフの種類を変更したり、配色、視点 (2D、3D など) を編集したり、軸を交換したりできます。 もちろん、すべては
