jQueryの使用方法get()
Webアプリケーションを構築するための基礎は、HTTPリクエストを使用することです。 HTTPリクエストを使用すると、ユーザー入力からデータをキャプチャして、バックエンドを介してサーバーに送信できます。その後、応答が返されます。
これらのリクエストは、POSTリクエストのように、データベースに保存されているデータを送信する場合があります。他の一般的な要求は応答を受信し、それをユーザーに表示します。これはGETリクエストと呼ばれます。 jQueryにはget()があります リクエストの送信を合理化されたプロセスにするメソッド。
jQuery get()とは何ですか?
jQuery get() GETリクエストをURLエンドポイントに送信し、レスポンスを受信するメソッドです。応答は、サーバーから返送されたデータです。 POSTリクエストとは異なり、GETリクエストはサーバーから既存のデータのみを受信します。データベースには何も保存されません。
GETリクエストは、データの特定のサブセットをリクエストし、それを使って何かを行う場合に役立ちます。たとえば、eコマースアプリを構築している場合、商品にアクセスするためにURLエンドポイントにGETリクエストを送信します。応答で受信したデータを取得し、スタイルを設定して、購入可能なすべての製品のカードレイアウトを作成できます。
jQuery get() URLにリクエストを送信し、応答としてデータを受信する責任があります。これで、開発者はサーバーからのデータにアクセスでき、必要に応じてユーザーに表示することを選択できます。
GETリクエストとは何かを理解したところで、get()を見てみましょう。 メソッドの構文。
get()jQuery構文
jQueryを使用すると、GETリクエストを簡単に送信できます。 get() URLアドレスを文字列として受け取り、データを受け取るためのコールバック関数を受け取ります。基本的に、コールバック関数は、後で実行されるメソッドに渡される関数です。
コールバック関数の詳細については、このガイドをご覧ください。
参加者の81%は、ブートキャンプに参加した後、自分たちの技術的な仕事の見通しについてより自信を持っていると述べました。今日のブートキャンプにマッチしましょう。
平均的なブートキャンプの卒業生は、ブートキャンプの開始から最初の仕事を見つけるまで、キャリアの移行に6か月も費やしませんでした。
いくつかのオプションの引数がありますget() を受け入れますが、最も一般的に使用されるのはURLとコールバック関数です。
eコマースの例に固執して、get()を使用して基本的なGETリクエストがどのようになるかを見てみましょう。 :
$.get('/products', (data) => {
console.log(data)
})
get()を呼び出します URLを文字列として渡します。リクエストは製品インデックスページに送信され、サーバーはデータを送り返します。コールバック関数はいくつかの引数を受け入れますが、データとステータスで十分です。
データは、リクエストから受信したデータを表します。この例では、コンソールに返されたものを出力しているだけです。 jQueryはいくつかのデータ型を認識するように構築されていますが、ほとんどの場合、JSONオブジェクトを取得します。
JSONオブジェクトから目的の情報を抽出するには、さらにコードが必要になります。それをどのように行うかを見てみましょう。
jQuery get()の例
この例では、楽しいAPIを使用してみましょう。このサイトは、現在宇宙飛行士が何人いるのかを教えてくれます!それはまた私達に名前と宇宙船を与えます。まず、URLをget()に渡します。 :
$.get('https://api.open-notify.org/astros.json', (data) => {
console.log(data)
})
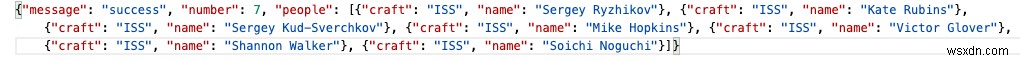
リクエストを送信すると、次のレスポンスがコンソールに記録されます。

URLから、サーバーから返されるJSONオブジェクトを取得することはすでにわかっています。コンソールには、「メッセージ」、「番号」、「人」のキーが表示されます。成功のメッセージ値は、エラー処理に役立ちます。
数字キーは、宇宙にいる人の数を示します。 「People」は、オブジェクトの配列を含む値を指します。ここから、「people」配列を反復処理して、その情報をリストとしてユーザーに表示できます。このようにデータを取り戻すには、サーバーから返されたデータを表示する方法を開発者に任せます。
結論
GETリクエストとは何か、jQueryがそれを迅速かつ簡単にする方法を確認しました。一般的な構文の慣習に慣れた後、get()を見ました。 アクションで。データは、コールバック関数の本体から繰り返してレンダリングできることに注意してください。
ここから、楽しいプロジェクトとして、単純なAPIを検索し、小さなプロジェクトを構築して、GETリクエストの送信とそのデータの表示を練習することができます。心地よい方法でデータを受信してレンダリングすることは、熟練した開発者になるための始まりです。
-
Androidでデータセーバーを使用する方法
無制限のモバイルデータプランを持っている人もいますが、多くの人はそれほど幸運ではありません。残念ながら、アプリとGoogleは、計画に残っているデータの量を常に気にするわけではありません。計画外のデータ使用を回避するために、Androidでデータセーバーをオンにすることができます。完璧ではありませんが、毎月のデータ使用をより細かく制御できます。 データセーバーとは GoogleはAndroid7.0以降のリリースでデータセーバーをリリースしました。古いバージョンを使用している場合、残念ながらこの機能を使用できなくなります。 まず、これはChromeforAndroidで利用できるデータセー
-
Excel でスパークラインを使用する方法
Excel にデータのワークシートがあり、すぐにデータの傾向を確認したいと思ったことはありませんか?過去 5 年間の学生のテストの点数や会社の収益があり、Excel でグラフを作成すると時間がかかり、最終的にワークシート全体を使い果たしてしまうのではなく、1 つのセルにいくつかの小さなミニ グラフを表示します。 Excel 2010、2013、および 2016 には、基本的に単一の Excel セル内にミニチャートを作成できるスパークラインと呼ばれる優れた機能があります。スパークラインを任意のセルに追加して、データのすぐ隣に配置できます。このようにして、行ごとにデータをすばやく視覚化できま
