SVGatorレビュー:エキスパートベクターアニメーション

オンラインコンテンツアニメーションの世界は、ここ数年で著しく変化しました。 Flash(およびMacromind Directorのような同様の技術)は現代のWebの始まりを支えましたが、Flashのサポートが廃止されると、SWFファイル形式は消滅しました。 SVGatorが登場し、今日に向けて早送りします。 SVGは、最新のベクター形式を選択することで、形式をアニメーション化するための最良かつ最も簡単な方法の1つを提供します。レビューで詳しく見ていきましょう。
これはスポンサー記事であり、SVGatorによって可能になりました。実際の内容と意見は、投稿が後援されている場合でも編集の独立性を維持する著者の唯一の見解です。
オンラインアニメーションパワー
SVGatorは、VueJSで作成されたオンラインSVGアニメーションエディターであり、スケーラブルベクターグラフィックス(またはSVG)をアニメーション化する方法を簡素化するように設計されています。サンフランシスコを拠点とする同社の目標は、「技術者以外のユーザーでもSVGアニメーションを実現できるようにすることで、Web上でのSVGアニメーションの広範な使用を促進すること」です。

通常の状況では、SVGファイルをアニメーション化するために、SVGファイルの行を定義する数学を操作したり、Webページ上でそれらを移動したりするために、おそらくJavascriptまたはJavaでコーディングを行う必要があります。 SVGatorは、タイムラインとキーフレーム可能なトラックを備えたWebアプリケーションを作成することにより、これらすべてを簡素化しました。つまり、シーン内のすべてのベクターグラフィック要素の位置を調整し、それらを埋め込みの再生可能なアセットにコンパイルできます。
これにより、Webページやモバイルアプリで使用するためのファイルが提供されます。新しいモバイルエクスポートオプションにより、これが非常に簡単になり、モバイルアプリ用の軽量でスケーラブルなアニメーションが作成されます。
ノスタルジックなベクトルエンジン
今のFlashについての私の話はすべて理由があります。私の目には、SVGatorはその古いベクターアニメーションの主力製品に非常によく似ています。これは、ピクセルではなく滑らかな線をアニメーション化するキーフレームベクトルアニメーションツールです。これが意味するのは、完成したアニメーションはスケーラブルであり、品質を損なうことなく任意のサイズで再生できるということです。
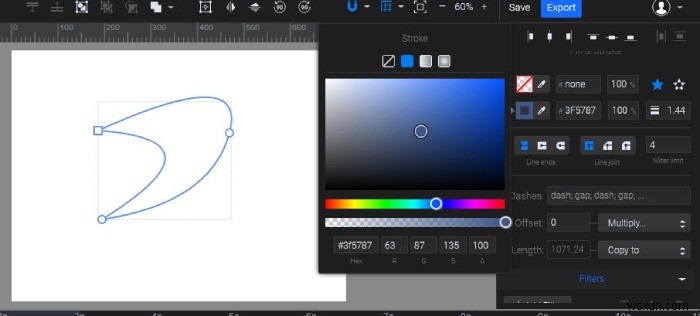
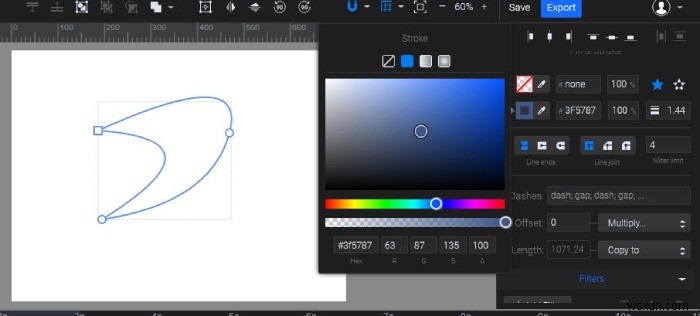
ソフトウェアを起動すると、ワークフローに入るのに役立ついくつかのデモシーンに直面します。インターフェイスには、作成しているアニメーションを表示するプレイフィールドが含まれています。以下は、時間の経過に伴う画面上のオブジェクトの進行状況を示すタイムラインです。左側には、画面上の図形と作成したアセットのライブラリを操作するためのツールの列があります。

独自のSVGファイル(IllustratorやInkscapeなどのベクター描画プログラムで作成)をインポートすることも、独自の形状を最初から描画することもできます。

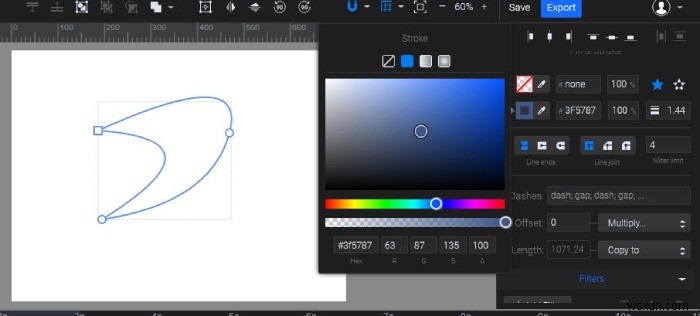
SVGatorでの描画は、他のベクターエディターを使用する場合と同じです。ハンドル付きのベジェ曲線を調整して、完全に滑らかな曲線を作成できます。線の太さや色を、ダッシュやドットなどの好みや線の品質に合わせて変更することもできます。ベクタープログラムを使用したことがある場合、それは第二の性質になります。

このツールはオンラインウェブアプリであるため、インストールするものはありません。すべてのアクションはブラウザで行われます。これは生産性にとって驚くべきことです。つまり、世界中のあらゆるコンピューターの任意のブラウザーに文字通り座って、自宅の机に座っているかのように作業を続けることができるからです。ノートパソコンやデスクトップで動作します。試したことはありませんが、タブレットでも使用できると思います。

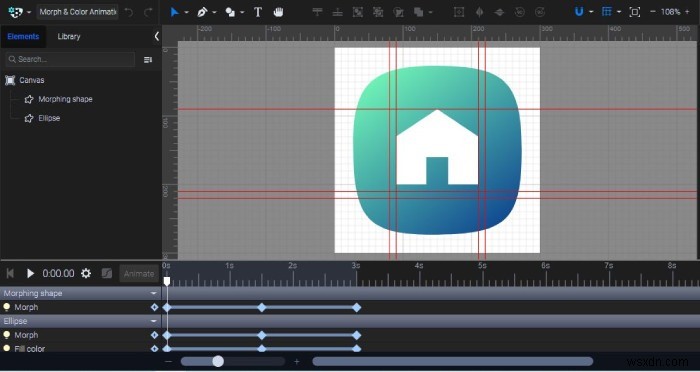
SVGatorを使用したアニメーションは簡単です。画面に図形を描画し、それらの図形のキーフレームを設定して、次のキーフレームに移動します。形状を新しいフォームに調整し、別のキーフレームを設定します。アニメーションを再生すると、シェイプはある位置から次の位置にスムーズにアニメーション化されます。
最も重要なことは、これはプリセットでいっぱいのカットアンドペーストアニメーションライブラリではなく、適切なプロのアニメーションソフトウェアです。ただし、アニメーションスキルを新たな高みに引き上げるための便利なツールがないわけではありません。

支払いプランの階層を上げると、シェイプに対して実行するアクションが増えます。彼らはこれらの行動を「アニメーター」と呼んでいます。フリーレベルでは、シェイプの配置、拡大縮小、固定、回転、および不透明度の変更を行うことができます。それが基本的なアニメーションです。 Lite層までのレベルでは、モーフィング、スキュー、塗りつぶし、ストロークも可能で、これらはすべてアニメーション化可能な設定です。これにより、アニメーションの柔軟性が高まります。最後に、Pro層では、これまでに説明したすべてのことを実行し、アニメーションにインタラクティブ機能を追加して、アニメーションでマウス操作を実行して、インターフェイスや動的データの視覚化などを構築できます。

また、プロ層では、グラフィックアセットを備えたアセットライブラリにアクセスして、スタイルとスピードを備えた独自のアニメーションを作成することができます。
私が見ることができるソフトウェアの唯一の欠点は、実行できる操作の種類が無料層と下位層に制限されていることですが、これは2つの理由で必ずしも問題ではありません。第一に、基本的な操作と少しの創造性で多くのことを行うことができます。第二に、得られるものを考えると、ティアは実際にはそれほど高価ではありません。
アクセスレベル
SVGatorは素晴らしいソフトウェアです。簡単に始められるのが大好きで、簡単なことをするのに時間がかからずに習熟できます。しかし、それには深みもあるので、少しのトレーニングと練習で、スキルセットに非常にすばやく追加できます。モバイルエクスポートのそのオプションは、他のすべてに加えてボーナスです。慣れ親しんだパラダイムとタイムラインがどのように使用されているかが気に入っています。また、長い間使用していたFlashのように見え、機能するという事実は、ただの喜びです。
SVGatorは強力であるだけでなく、比較的手頃な価格です。ソフトウェアの使用料を支払うことにした場合、さまざまなプランがあります。まず、無料プランがあります。これにより、ソフトウェアを永久に使用できますが、いくつかの制限があります。それがどのように機能するかを発見しながら、無制限の静的グラフィックエクスポート、暦月あたり最大3つのアニメーションエクスポート、および最大10秒のアニメーションタイムラインを実行できます。アニメーションヘルパーの基本セットが含まれています。
次は、いわゆるLite層です。これは、月額$ 11(年間請求額$ 132)で、高度なアニメーターの製品のエクスポート、無制限の静的エクスポート、月に10回のアニメーションのエクスポート、および最大1分のアニメーション期間を可能にします。また、基本および高度なアニメーションヘルパーもあります。最後に、Proがあります。これは月額19ドル(または年間228ドル)で、無料とLITEのすべてに加えて、最大5分間の無制限のアニメーションのエクスポート、アセットライブラリへのアクセス、すべてのインタラクティブオプション、およびアニメーションを提供します。速度制御とハイパーリンク。
SVGatorの詳細と無料アカウントのサインアップについては、SVGatorにアクセスしてください。
-
Flexcil 2レビュー:適応可能なメモを取る
モバイルアプリを使用する場合のメモの取り方には、入力、手書き、テキストに変換される手書きなど、いくつかの方法があります。昨年、私は手書きのメモの方が自分に適していることを発見しました。私は速いタイピストですが、手書きを使用すると、時間をかけて創造性を高めることができます。手書きをテキストに変換するアプリは面倒で、テキストを修正するのに多くの時間を費やしていることがわかりました。これにより、このレビューのためにFlexcilを再試行するのに適切なタイミングになり、Flexcil2が登場したことに興奮しました。 これはスポンサー記事であり、Flexcilによって可能になりました。実際の内容と意見
-
Windows 7 MS ペイント レビュー
Windows XP または Windows Vista でペイントを使用してピクセル アートを楽しく作成したことがある人は、おそらく Windows 7 の新しいペイントを嫌うでしょう。 新しいペイントにはいくつかの新機能があり、Microsoft がすべての Windows および Office 製品で使用している新しいリボン UI を使用していますが、多くの重要な機能も削除されています。 この記事では、削除された機能と追加された機能のいくつかについて説明します。古いバージョンのペイントと新しいバージョンを使用した後、ペイントの初心者は新しいバージョンで問題ないと思うかもしれませんが、
