Google描画を使用してロゴを作成する方法

あなた自身の中小企業を始めることはすでに挑戦的で十分に高価ではないかのように、オンラインのロゴ作成サービスは基本的なロゴデザインのために10ドルから100ドルの間のどこかで請求します。しかし、始めたばかりのときに、これらの有料サービスを本当に使用する必要がありますか? 後にプロが作成したロゴに投資することをお勧めします 数人のクライアントを上陸させました。
今のところ、ロゴにお金を払う代わりに、Google描画を使用して簡単なロゴを自分で無料でデザインできます。その方法と、必要な準備作業を紹介します。
ロゴデザインベンチャーに着手してGoogle描画を起動する前に、ここで説明するように少し基礎を固める必要があります。
- ブランドを定義する ロゴで投影したい画像を明確にするため。
- インスピレーションを探す DribbbleやBehanceなどのサイトで、スタイル、色、書体などの点で好きなものと嫌いなものを絞り込みます。
- ロゴをスケッチする 紙やタブレットでデザインを試してみてください。小さいサイズでも読みやすくすることに重点を置きます。ロゴに空白を残すことを躊躇しないでください。その後、最終的な選択をGoogle描画でロゴを作成するためのガイドとして使用できます。
- 書体を選択 あなたのブランドの雰囲気にマッチするように。 Google fontsなどのウェブサイトを使用して、さまざまな書体やフォントスタイルを並べて比較します。

- 配色を決定します。 それぞれの色は、特定の感情と独特の関連があります。たとえば、青は平和と信頼の気持ちを促進し、緑は有機的な自然の感覚を呼び起こし、赤は大胆でタフな色に出くわします。これらの関連付けは、文化によっても異なる場合があります。これらの要素を考慮することが重要です。
Google描画でロゴを作成する方法
Google描画を使用して、ロゴに命を吹き込むときが来ました。先に進む前に、アクティブなGoogleアカウントを持っていることを確認してください。
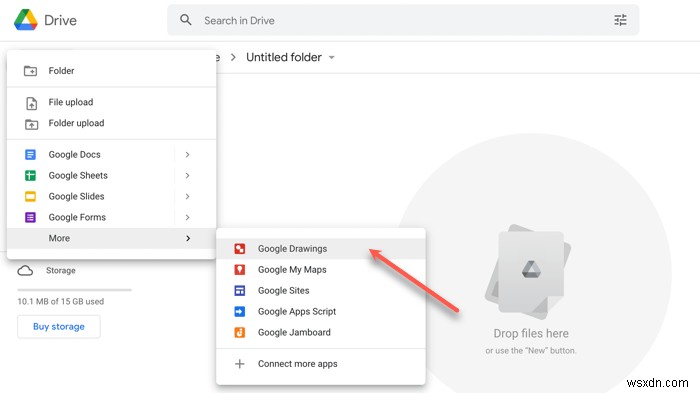
- Google図形描画に移動し、Googleアカウントにログインします。
または、GoogleドライブアカウントからGoogle描画にアクセスすることもできます。

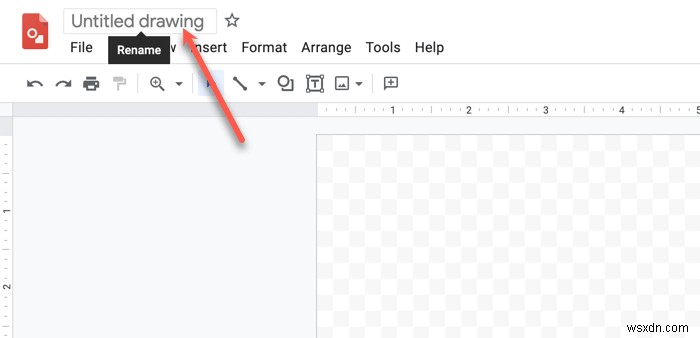
- 新しいドキュメントを作成します。見つけやすいようにドキュメントに名前を付けます。これを行うには、左上の[無題の描画]をクリックしてドキュメントに新しい名前を付け、 Enterを押します。 。

新しいドキュメントのデフォルトサイズは960×720ピクセルです。どのプラットフォームでもロゴの品質が低下しないように、このサイズを調整する必要があります。ドキュメントサイズを変更するには:
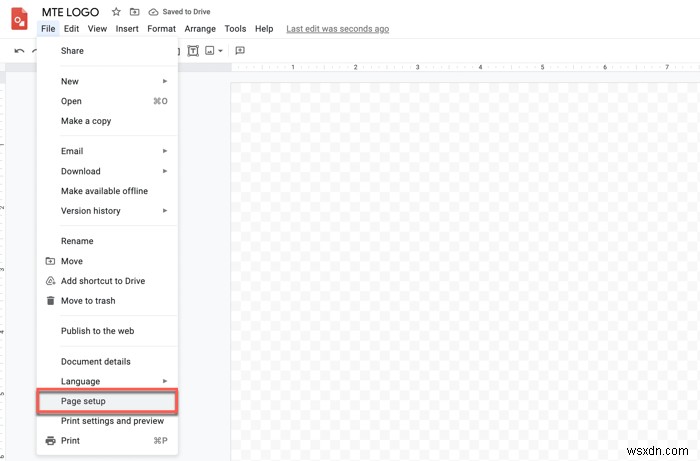
- ドロップダウンリストから[ファイル]->[ページ設定]に移動します。

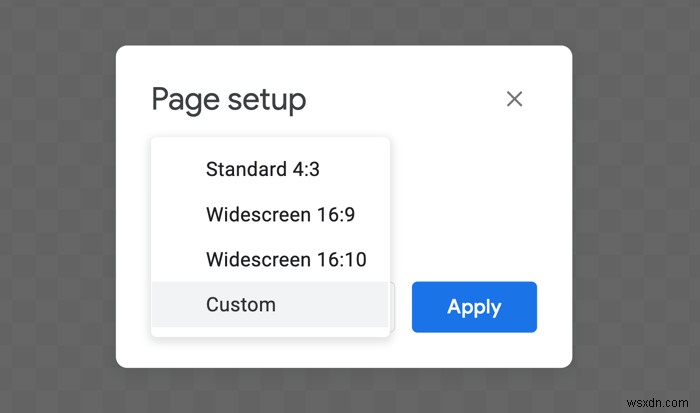
- ポップアップが表示され、ロゴの現在の品質が「標準4:3」として表示されます。表示されるドロップダウンメニューで[カスタム]を選択します。

- デフォルトの寸法である10x7.5インチを選択した寸法に置き換えます。元のロゴが大きいほど、より大きなスペースを埋めるために拡大する必要があるときに、ピクセル化されて表示される可能性が低くなります。ドキュメントをSVGファイルとして保存する場合は、ピクセルスケーリングによるピクセル化について心配する必要はありません。キャンバスのサイズを1080×1024ピクセルに変更することにしました。

- 「適用」をクリックして、ドキュメントの設定を完了します。
タイプベースのロゴ、画像ベースのロゴ、またはその2つの組み合わせをデザインできます。このガイドでは、観光地で「JoyStay」という名前の部屋のレンタルサービスのタイプのみのロゴを作成しています。
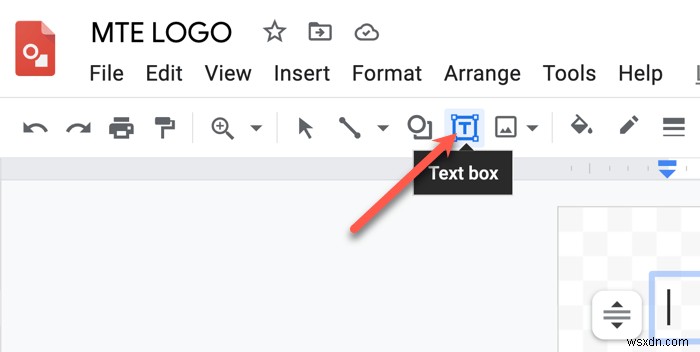
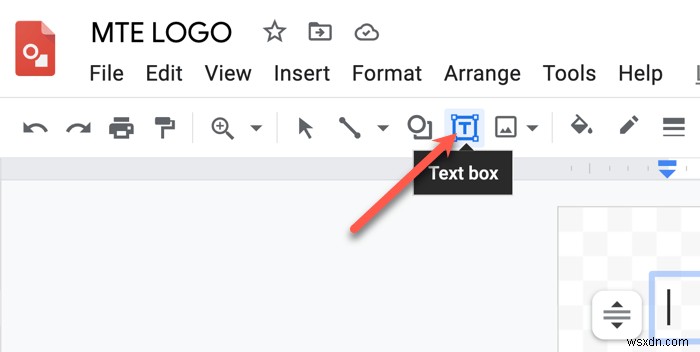
- キャンバスの上にある[テキストボックス]ツールバーボタンをクリックします。
- キャンバス上でカーソルをクリックしてドラッグし、ロゴの種類に合わせてテキストボックスを作成します。

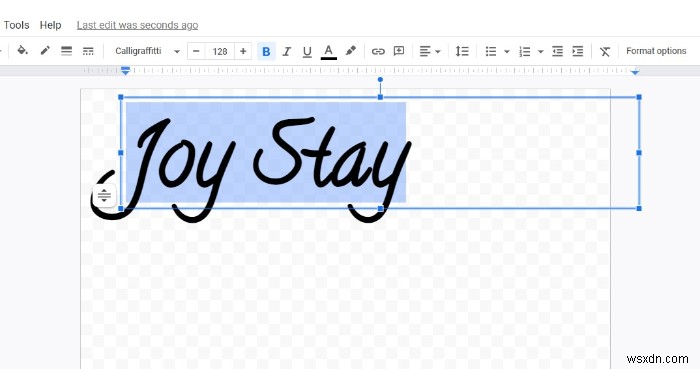
- ボックスにブランド名を入力します。ここでは「ジョイステイ」です。

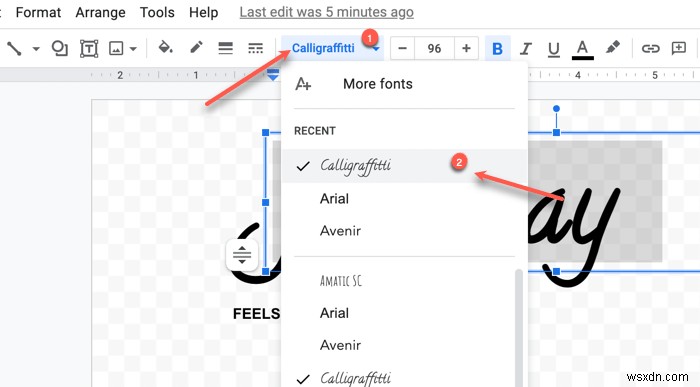
- このテキストの書体を変更するには、テキストを選択して、ツールバーの[フォント]オプションをクリックする必要があります。
- 表示されるドロップダウンリストから、好みのフォントを選択します。 「Calligraffiti」を使用しています。

- テキストボックスの任意の隅をクリックしてドラッグし、テキストのサイズを変更してキャンバス全体に表示します。

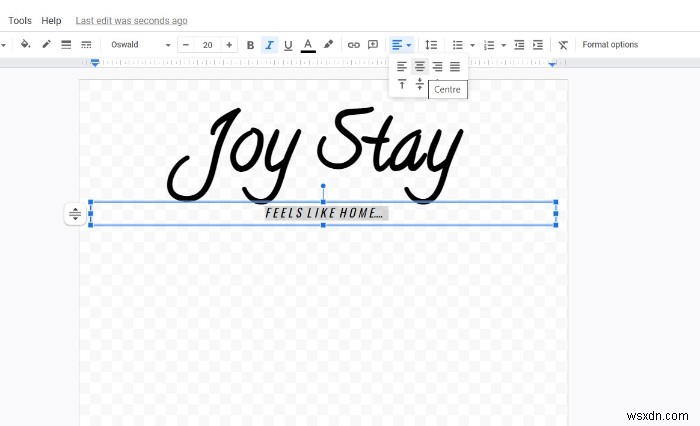
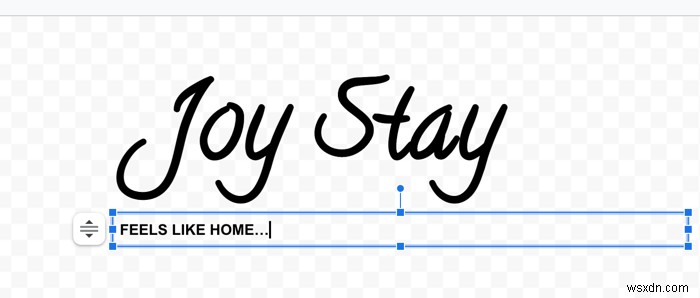
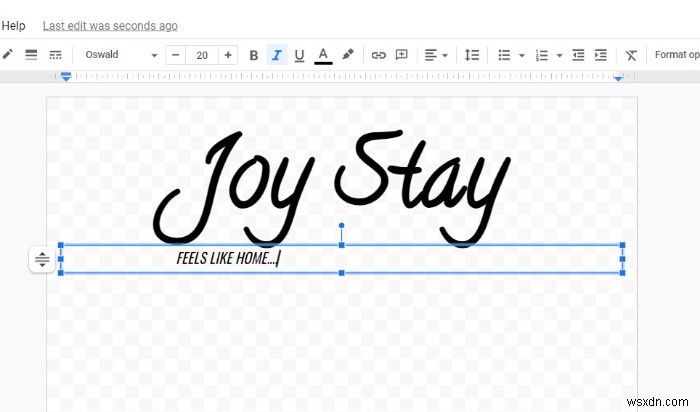
また、メインテキストの添え字としてロゴにタグラインを追加しています。

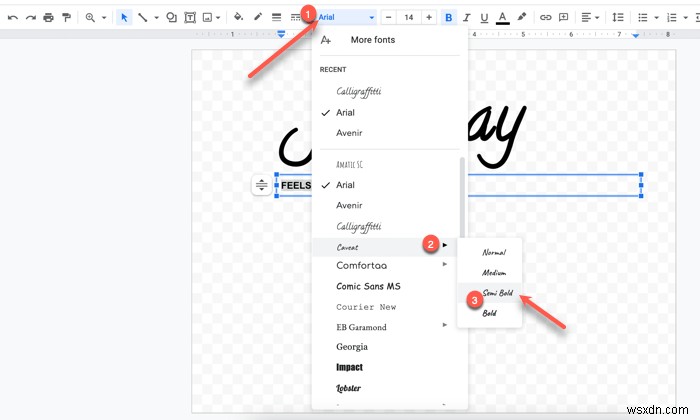
タグラインも追加する場合は、上記と同じ手順に従います。フォントスタイルを変更し、必要に応じてテキストボックスのサイズを変更します。太字、斜体、下線などのフォント修飾子を試して、効果を追加することもできます。

これが変更されたタグラインのスナップショットです。

- ロゴにグラフィック要素を追加する場合は、[挿入]->[図形]の下のサブメニューにリストされている図形を組み合わせて編集します。 「挿入->特殊文字」から記号を挿入することもできます。最初にテキストボックスを選択していない場合、このメニューオプションは灰色で表示されることに注意してください。
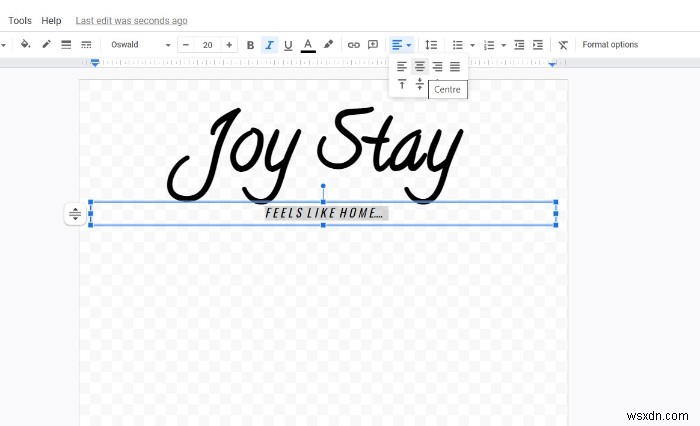
次のステップは、テキストの間隔と配置を調整することです。ロゴにグラフィック要素が含まれている場合は、それらを相互に配置する方法も理解する必要があります。
すっきりとした外観にするために、ブランド名とタグラインを中央揃えにすることを選択しました。これを使用するか、左揃えまたは右揃えの外観を選択できます。
- この変更を行うには、整列するテキストを選択し、ツールバーの[整列]ボタンをクリックして、関連する整列オプションを選択します。
変更を加えた後のロゴは次のようになります。 (タグラインの各文字の後にスペースも導入しました。)

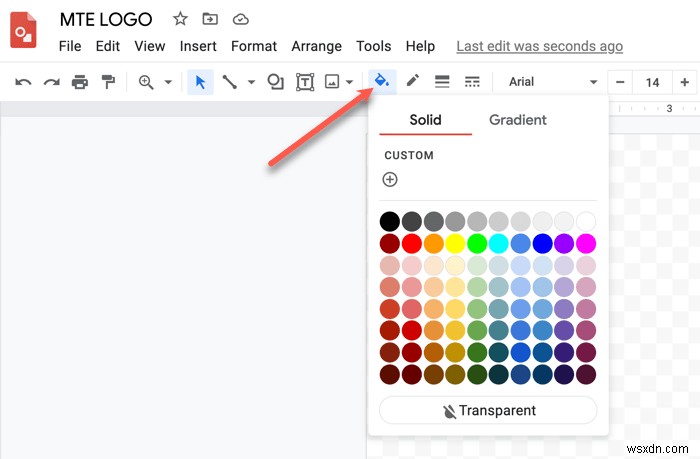
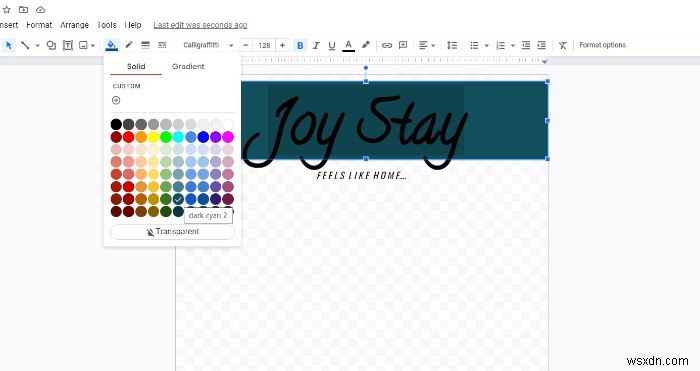
配色を決定した場合、この手順は簡単です。まだの場合は、色を試してみることができます。
- ロゴの背景色を設定するには、テキストボックスを選択し、ツールバーの[塗りつぶし色]をクリックして、表示されるポップアップグリッドから色を選択します。背景を透明に保つことを選択した場合は、代わりにテキストの色をカスタマイズすることをお勧めします。これを行うには、ロゴテキストを選択し、[テキストの色]ツールバーボタンをクリックしてカラーパレットを表示し、色を選択します。

背景にはダークシアンを使用することにしました。

- ロゴのデザインが完了したら、キャンバスの右下隅に表示されるノッチをクリックしてドラッグします。メインデザインのすべての側面で等しいエッジを維持するようにしてください。


- [ファイル]→[ダウンロード]->[JPEG画像(.jpg)]または[ファイル]→[ダウンロード]→[PNG画像(.png)]をクリックします。 Google図形描画を使用すると、ドキュメントをさまざまな形式で保存できます。背景を透明にしてロゴを保存できるため、PNGの使用をお勧めします。これにより、任意の色のキャンバスにロゴを簡単に配置できます。

- ウェブサイト、チラシ、メールレターヘッドなどでロゴを使用する前に、品質を損なうことなく適切なサイズにロゴのサイズを変更する必要があります。 AdobeのImageResizerを使用して支援することができます。さまざまなオンラインプラットフォームや物理的なオブジェクトでロゴを使用するための一般的なサイズは次のとおりです。
| 一般的なプラットフォーム | 標準サイズ | サポートされているファイルの種類 |
|---|---|---|
| 180x180ピクセル | PNG | |
| 400x400ピクセル | JPG、PNG、およびGIF | |
| インスタグラム | 110x110ピクセル | JPG |
| YouTube | 800 x 800 px | JPG、PNG、およびGIF |
| 400x400ピクセル | JPG、PNG、およびGIF | |
| ピンタレスト | 165x165ピクセル | JPGおよびPNG |
| ファビコン | 16x16ピクセル | JPGおよびPNG |
| 名刺 | 3.5x2インチ | – |
| マグカップ | 7.5x3インチ | – |
| Tシャツ | 14x15インチ | – |
| レターヘッド | 210 x 297 mm | – |
1。使用するグラフィック要素はどこにありますか?
既製のシンボルまたはアイコンをロゴに織り込みたい場合は、次のWebサイトのいずれかを検索することをお勧めします。
- Free3Dicon
- Freepik
- 3Dicons
すべての無料リソースが無料で商用利用できるわけではなく、帰属なしで使用できるわけでもないことに注意してください。
2。 Googleからロゴをダウンロードして変更し、それを使用しても大丈夫ですか?
いいえ。Googleの検索結果や他のウェブサイトのロゴを視覚的なインスピレーションとして使用できますが、自分で使用するためにロゴをダウンロードまたはコピーして貼り付けることは、厳密に禁止されています。
他の芸術作品と同様に、ロゴの著作権は元の作成者にあります。マークが正式に登録されていない場合でも、ロゴは法律で保護されています。つまり、元の作成者は、わずかな変更を加えた後で使用した場合でも、自分の作品をコピーしたとしてあなたを訴えることができます。
3。ロゴデザインに関するフィードバックはどこで入手できますか?
ロゴの批評を求めることができるいくつかのオンラインフォーラムとコミュニティは次のとおりです。
- 世界のブランド
- r / Logo_Critique
- r / logodesign
フィードバックは大歓迎ですが、ブランドの人口統計に焦点を当てることは間違いなく役立ちます。
-
JavaFXを使用してArcを作成するにはどうすればよいですか?
一般に、円弧は曲線の小さなセグメントです。 JavaFXでは、 javafx.scene.shape.Arcで表されます。 クラス。このクラスには、6つのプロパティが含まれています- centerX −このプロパティは、円弧の中心のx座標を表します。 setCenterX()を使用して、このプロパティに値を設定できます。 メソッド。 centerY −このプロパティは、円弧の中心のy座標を表します。 setCenterY()を使用して、このプロパティに値を設定できます。 メソッド。 radiusX −このプロパティは、現在の円弧が含まれる完全な楕円の幅を表しま
-
Googleドキュメントで透かしを作成して挿入する方法
Googleドキュメントは、ドキュメントを作成および編集するための人気のあるドキュメントエディタです。以前は、透かしをGoogleドキュメントドキュメントに直接追加する方法がなかったため、知識のあるユーザーはGoogle描画を使用して回避策を見つけました。最近の更新で、Googleは透かしをGoogleドキュメントに挿入するネイティブな方法を追加しました。ここでは、Googleドキュメントに透かしを挿入する方法と、サードパーティのアプリを使用して透かしを作成する方法を示します。 透かしを使用できる場所と方法 透かしの使用を検討できるシナリオがいくつかあります。これは主に、機密性を伝えたり、所
