ウェブサイトのデザイン要素をチェックする(そしてウェブデザインのより細かい詳細を学ぶ)ための便利なツール

魅力的な見た目のウェブサイトは、それ自体、インターネット時代のミニ傑作です。カスタマイズは、WordPressテーマの変更から、サイトの外観の最初から最後までの開発に至るまで、必要に応じて簡単または複雑にすることができます。
その後、自分のプロジェクトで再利用したい要素や色に出くわす可能性があります。この記事では、ウェブサイトに知りたいことをすべて伝えてもらうための基本事項を紹介します。
色は何ですか?
ColorZilla

もともとFirefox用に作成されたColorZillaは、Chromeとその関連ブラウザでも利用できるようになりました。

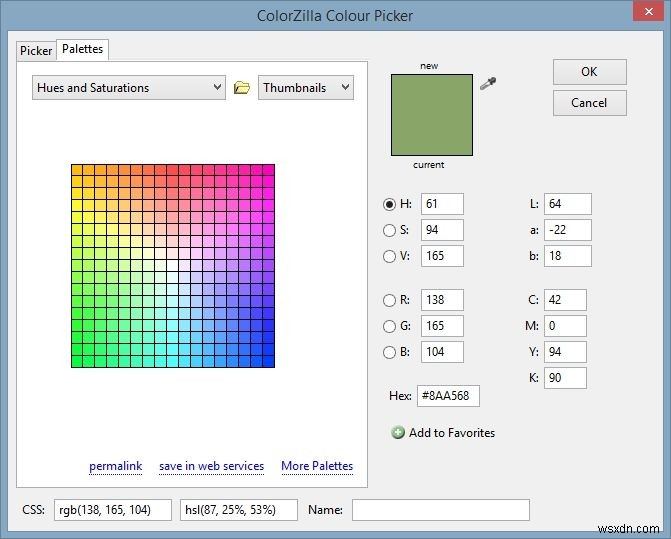
インストールすると、両方のブラウザのUIに追加のボタンが表示されます。このボタンを使用すると、オンラインでほぼすべての色を見つけることができます。 ColorZillaにはパレットのサポートも含まれているため、色を識別するだけではないことにすぐに気付くでしょう。

フォントは何ですか?
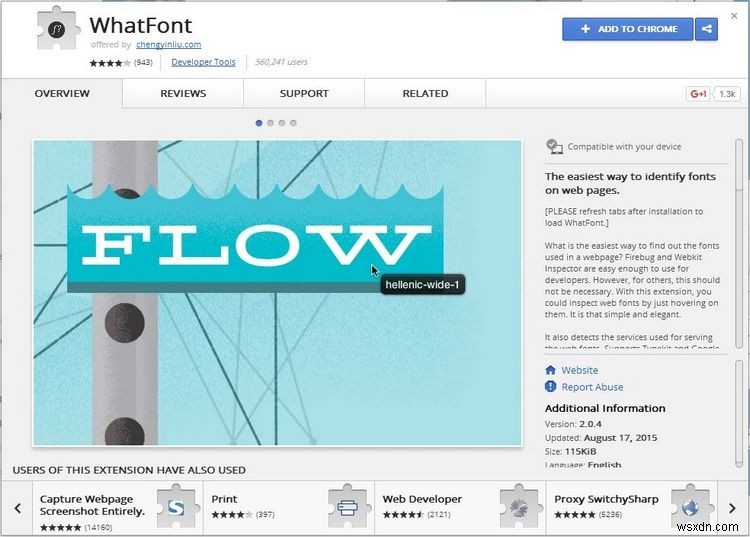
WhatFont? (Chrome)

厳密に言えば、WhatFontは必要ありませんか?ウェブサイトのフォントを見つけるための拡張機能ですが、これがはるかに迅速な方法です。別の方法は、スタイルシートを開いてそれを探し回ることです。

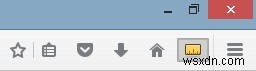
WhatFontをインストールしますか?ブラウザのUIに新しいアイコンが表示されます。ブラウザを完全に再起動しない限り、フォントを特定するページを更新する必要があります。これが完了したら、ブラウザのボタンをクリックします。

Webページの右上隅に新しいボタンが表示され、テキストの上にマウスを置くと、フォント名が表示されます。フォントをクリックすると、サイズ設定に関する追加情報が表示されます。また、「スタック」内の他のフォントを識別します。これは、Web開発者が意図した書体に対してどのような代替案を検討するかを確認したい場合に便利です。

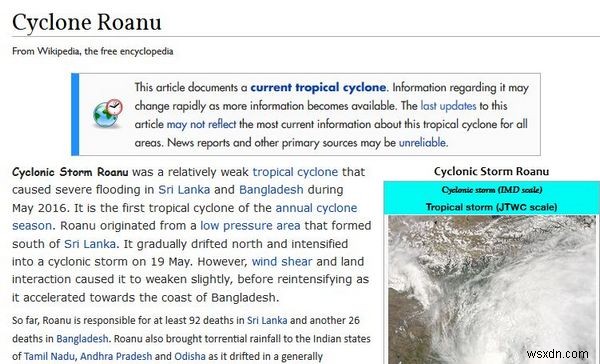
フォントファインダー(Firefox)

ChromeのWhatFontと同じようにFirefox専用の拡張機能ですか?

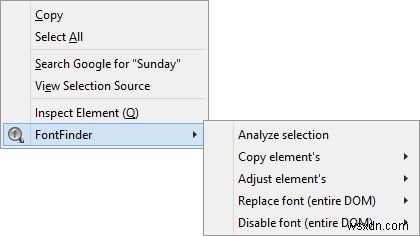
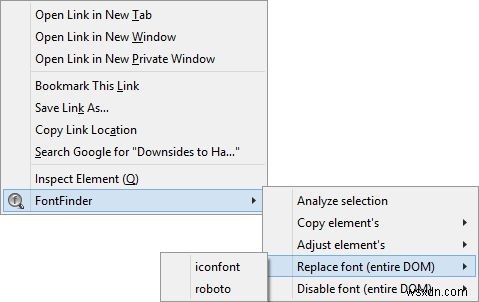
拡張機能をインストールすると、右クリックのコンテキストメニューに新しいオプションが表示されます。

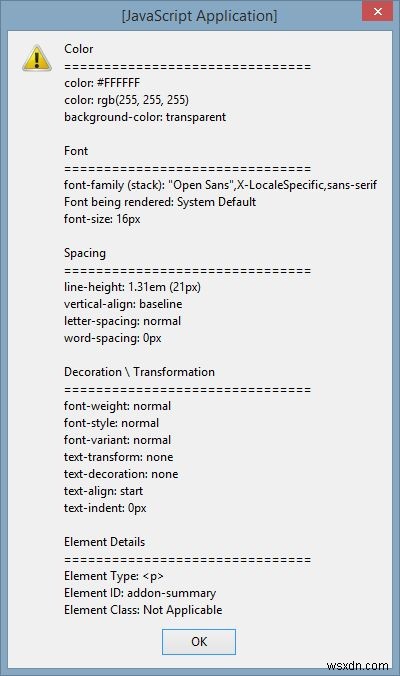
識別したいものを見つけたら、それを強調表示してから、使用可能なオプションを表示します。 「AnalyseSelection」はあなたが知りたいと思ったことすべてを教えてくれます。

それが提供する詳細は、驚くべきものに他なりません。テキストが「(スタック)」としてマークされている場合、インストールしたスタックの最初のフォントが選択されます。スタックは通常、上記の例の「sans-serif」のような一般的な用語で終わります。万が一、スタック内の他のフォントの1つがインストールされていない場合は、システムのデフォルトのサンセリフ文字にフォールバックします。

「要素の調整」オプションを使用して要素をカスタマイズすることもできます。拡張機能がフォントファミリの入力を求めるプロンプトを表示したら、ワイルドにすることができます。この例では、ウィキペディアのほぼすべてのフォントを別のフォントに変更して、奇妙なマッシュアップを表示しました。これらの変更は永続的なものではなく、ページをリロードすると消えます。

「フォントの置換(DOM全体)」を使用すると、ページ上のフォントのすべてのインスタンスを変更できます。 Roboto(メインのサンセリフとして使用)のファンではありませんか?このオプションを強調表示し、ページに表示されているフォントのリストから[Roboto]をクリックして、表示したいフォントの名前を入力します。繰り返しになりますが、これは永続的なものではありませんが、一時的であっても、お気に入りのWebサイトのデザインを試すことができます。


サイト測定
ページルーラー(Chrome)

"統治者?本当に?"私たちはあなたが尋ねるのを聞きます。ページルーラーは、サウンドとは少し異なるスクリーンルーラーです。実際、私たちは最初の懐疑論も完全に理解していました。
Web上でのポジショニングの問題。ページの要素は、そのように間隔を空ける必要があります。そうしないと、魅力的ではありません。この情報は知りたいと思うのは特に難解ですが、PageRulerはそれを可能にします。

他の拡張機能と同じようにインストールすると、ブラウザのUIに別のボタンが表示されます。拡張機能を試すには、ウェブページを開く必要があることに注意してください。セキュリティ上の理由から、Chromeの組み込みのウェブページの1つを使用することはできません。

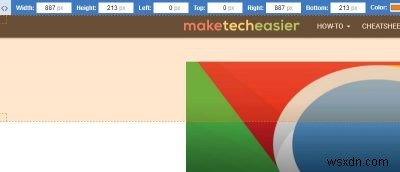
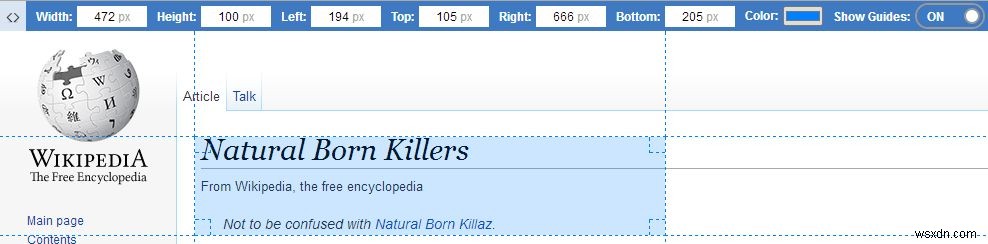
ボタンをクリックすると、アドレスバーのすぐ下に追加の情報が表示されます。マウスを使用して図形をクリックしてドラッグし、その寸法を計算して前述のバーに沿って表示します。 。これに加えて、グリッドを有効または無効にするオプションもありますが、精度は向上します。

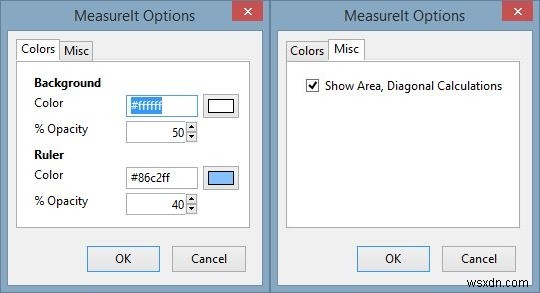
必要に応じて、長方形の色をデフォルトの青から変更することもできます。選択した色に関係なく、透明度が自動的に追加されるため、その下のコンテンツが表示されます。

Page Rulerは、その機能に対して特に最小限のアプローチを採用し、すべての重要な情報をウィンドウの上部にある小さなバーに詰め込んだことで、ある程度の称賛に値します。
MeasureIt(FirefoxおよびChrome)

MeasureItはPageRulerと同じタスクを実行し、FirefoxとChromeの両方で使用できます。

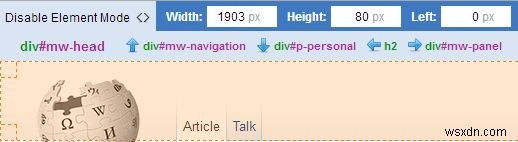
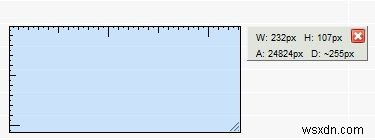
インストールしたら、ボタンをクリックすると、クリックしてドラッグして長方形を作成できます。長方形の横にはピクセル数が表示されます。これは、ポジショニングの正確な測定値を取得できることを意味します。

マウスだけで測定値を正しく取得する必要がある場合は、矢印キーを使用して強調表示された領域のサイズを調整できるため、思ったよりもはるかに精度が高くなります。設定の[エリア]オプションを確認することをお勧めします。ソフトウェアの動作は変更されず、描画した長方形が占める領域がわかるだけです。

画面に表示されているピクセルの数と、ハイライト表示されたときにそれらが構成する領域を確認すると、きっと驚かれることでしょう。他に何もないとしても、それは間違いなく「スクリーン不動産」という用語を視野に入れるべきです。
結論
これらの拡張機能を最大限に活用するには時間がかかりますが、いくつかの優れた情報に簡単にアクセスできます。すぐに理解できるようになりますが、フォントを置き換えるのが難しい場合は、名前が正確である必要があることを覚えておいてください。 「ComicSans」は機能しませんが、「Comic SansMS」(Officeに表示される)は機能します。
これらの拡張機能はすべて、提供する情報にこの種の正確性が必要であり、それらを最大限に活用するための十分な設備が整っていることを忘れないでください。
-
視覚障害者や視覚障害者がWebを閲覧するための3つの無料ツール
インターネットは情報を得るのに最適な場所であり、誰もがそれを利用する機会に値します。ただし、視覚障害者や視覚障害者がWebを閲覧することは非常に困難であり、他の人と同じようにインターネットの世界を探索する価値があります。視覚障害者や視覚障害者がウェブを使用して質問への回答を得ることができるツールはたくさんあります。この記事では、視覚障害者に役立つ3つの簡単なツールを紹介します。 1。ブラウザの組み込み拡大鏡 簡単なことから始めましょう。ほとんどすべてのブラウザには、テキストを快適なサイズに拡大するための拡大鏡が組み込まれています。 「Ctrl」キーを押したまま、キーボードの「+」キーと「-」
-
Webコンテンツをオフラインで表示するのに役立つ5つの最高の無料オフラインブラウザ
お気に入りのWebサイトを表示するには、ブラウザとインターネット接続で十分ですが、常にインターネットにアクセスできるとは限りません。インターネットにアクセスできない場所や飛行機に乗っている場所に行かなければならない場合があります。このようなシナリオでは、オフラインブラウザを使用すると、お気に入りのすべてのWebサイトにインデックスを付けて、それらをPCに保存できます。 すべての画像、スタイル、さらには内部リンクにアクセスする機能など、通常どおりにWebサイトを閲覧できます。もちろん、Webサイトのコンテンツは、オフラインブラウザを使用してインデックスを作成した時間にのみ更新されます。面倒なこ
