WordPressサイトに視差効果を簡単に追加する方法

あなたはそれをギミックと呼ぶことができます、あなたはそれを目の保養と呼ぶことができます、しかしウェブデザインの視差効果はここにとどまります。これは、サイトに「WOW」要素を与える1つの要素です。効果はしばらく前からあり、デザインにそれを実装しているサイトはたくさんありますが、それでもクールです。
ムーブメントに参加してWordPressサイトにエフェクトを追加する準備ができたら、ご期待ください。
視差とは
この用語に精通していない人のために、辞書では「視差」という単語を「異なる位置から見たときにオブジェクトの位置または方向が異なるように見える効果」と定義しています。 」
ウェブサイトのデザインでは、視差は背景画像が異なる速度で移動する手法であり、通常は前景画像よりも遅くなります。目的は、2D環境で奥行きの錯覚(偽の3D効果)を作成することです。
視差の適用は1980年代からゲームの世界で行われてきましたが、Webデザイナーは、HTML5とCSS3を使用して2011年にその効果を広く取り入れ始めました。
最初のパス:WordPressテーマ
WordPressユーザーの場合、サイトに視差効果を持たせる最も簡単な方法は、効果が組み込まれたWordPressテーマを使用することです。テーマを切り替えると完了です。
無料と有料の両方で、視差に対応したWPテーマがたくさんあります。 GoogleとWordPressテーマリポジトリですばやく検索すると、これまでに処理できるオプションが増えます。
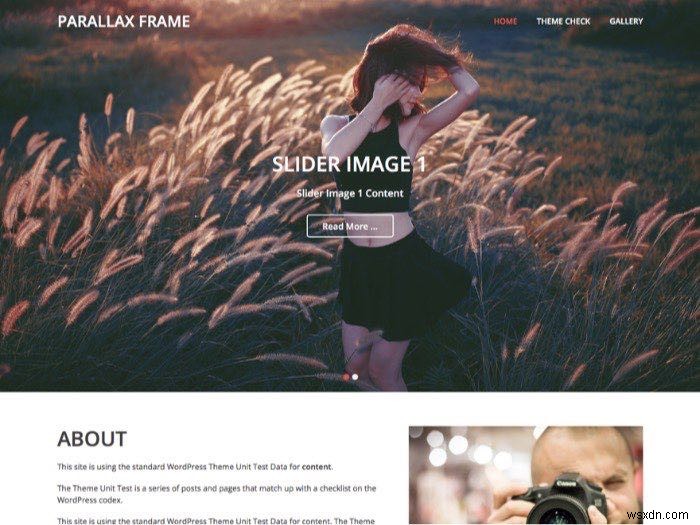
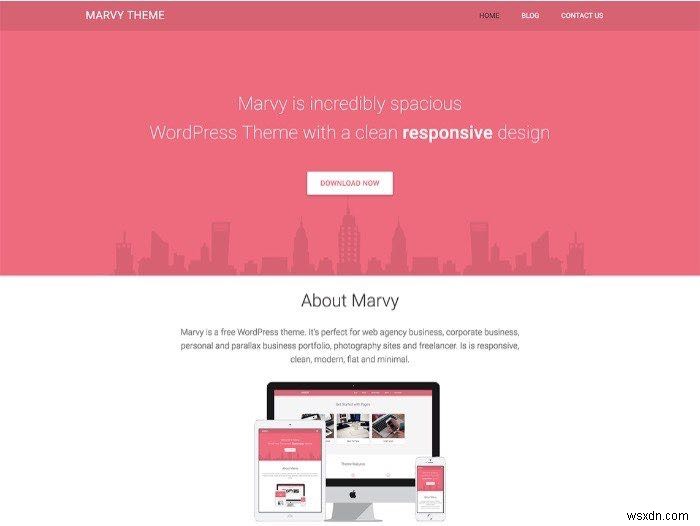
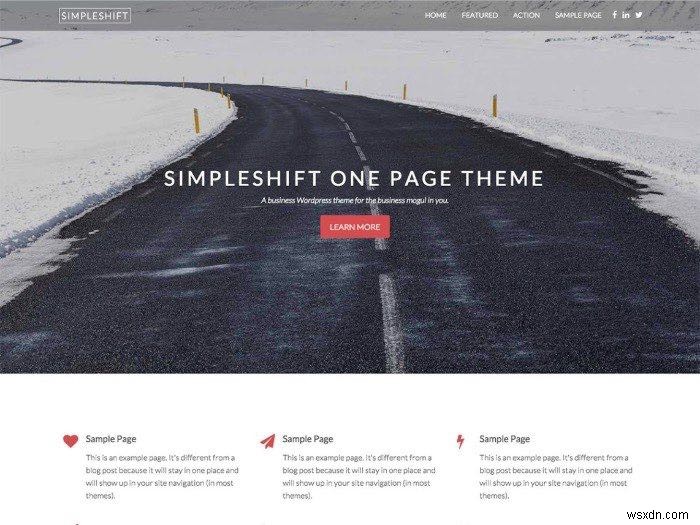
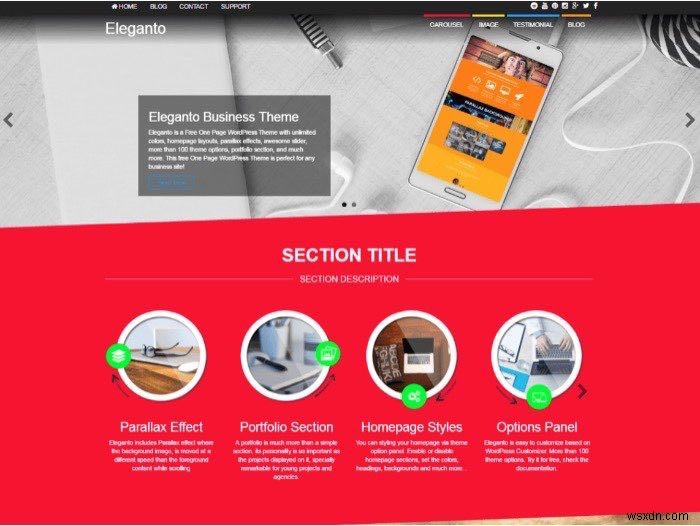
いくつかのテーマをテストしたい場合は、リポジトリから取得したばかりのテーマの例をいくつか示します。利用可能なすべての視差対応テーマをテストして比較し、最高のものだけを表示することは不可能であるため、これらは私の個人的な視覚的嗜好の主観にのみ基づいて選択されました。
1.視差フレーム

2.マービー

3. SimpleShift

4.エレガント

5.統合

6. Zeal

7.ジュニパー

8.また、WordPressの最新の公式テーマであるTwenty Seventeenも、視差ヘッダーをサポートしていることを忘れないでください。

これらのテーマには通常、視差効果のための1つまたはいくつかの特定のプレースホルダーがあり、必要なのは背景画像をそれらの場所にアップロードすることだけです。ただし、即興で演奏する余地がほとんどないため、この単純さも欠点です。
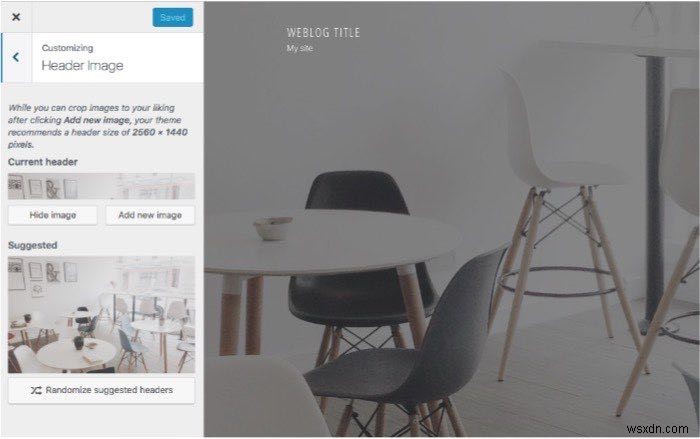
テーマはそれぞれ異なりますが、通常は[外観]-> [カスタマイズ]メニューから背景の視差画像をカスタマイズし、テーマの設定に従って特定のメニューを選択できます。

2番目のパス:WordPressプラグイン
選択した領域にエフェクトを適用する場合は、プラグインを使用する必要があります。テーマの数ほど多くはありませんが、試してみることができるWordPress視差プラグインはまだたくさんあります。プラグインリポジトリからのそれらのいくつかを次に示します:Parallax Scroll、Easy WordPress Parallax Slider、cbParallax、ML Parallax、MG Parallax Slider、Easy WP Parallax Slider、およびAesopStoryEngine。
これらのプラグインのほとんどでは、視差要素を作成し、ショートコードを使用して投稿、ページ、またはその他のサポートされている領域に挿入できます。視差を表示したい場所に直接要素を作成するものもあります。
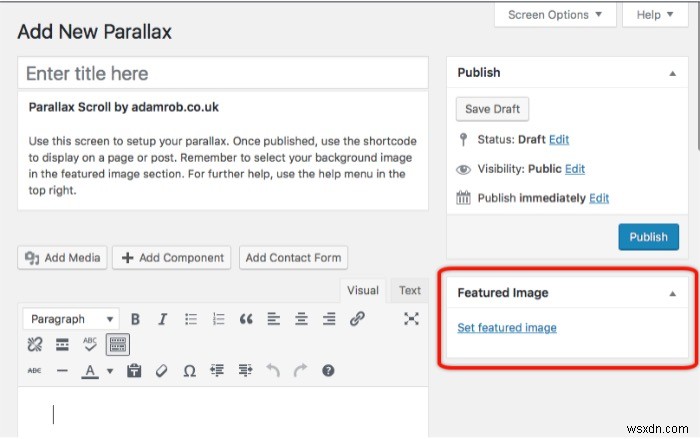
たとえば、視差スクロールでは、新しい投稿を作成するのと同じように、新しい視差を作成できます。編集インターフェースも同様に見えます。視差の背景画像を追加するには、[注目の画像を設定]オプションを使用します。タイトルと投稿の内容はオプションです。

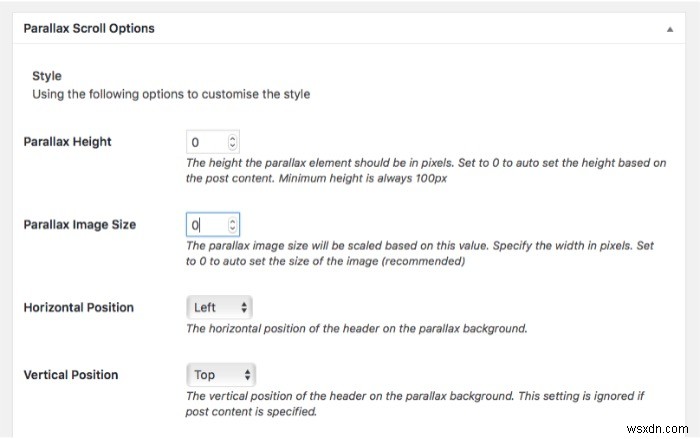
コンテンツボックスの下でいじくり回すことができる多くのオプションがありますが、それらはオプションでもあります。

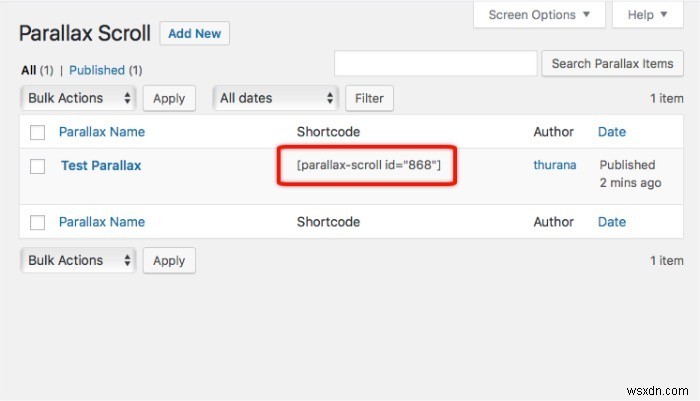
[公開]ボタンを押すと、ショートコードが表示されます。このショートコードをサポートされている場所(投稿、ページ、ウィジェットなど)に挿入すると、視差効果が得られます。

オプションで多くのことを調整できる場合でも、視差の最終結果は、使用するテーマに大きく依存することに注意してください。テーマが全幅をサポートしている場合、視差要素は全幅の栄光で表示されます。そうでない場合は、両手を広げて人生が与えてくれたものを受け入れるか、CSSとJavaScriptを使用して好みの外観にハックすることができます。
武器庫に追加するちょっとしたコツ:テーマとプラグインを組み合わせることができないとは誰も言いませんでした。複数のプラグインを使用することも合法です。たとえば、テーマにTwenty Seventeenを使用し、AesopStoryEngineとParallaxScrollをWebレシピの追加のスパイスとしてインストールできます。
これで、視差の旅に出て、途中で訪問者を驚かせることができます。
-
WordPressサイトにクールなタイピング効果を追加する方法
コンテンツは王様ですが、見た目は女王様です。そして、それは今日のウェブプロパティの状態ではこれ以上真実ではありません。人目を引くデザインを持つことは、Web所有者が訪問者の注意を引くのに役立ちます。よく考えられたレイアウト、調和のとれた色の組み合わせ、美しいフォントの他に、Web所有者が訪問者の即時通知を取得するために使用できる方法の1つは、動くタイプライターのようなテキストを使用することです。 WordPressユーザーの場合、 Typed Jsというプラグインを使用してこの効果を簡単に実現できます。 。 注 :効果はテキストを動かすことであり、言葉や静止画で「かっこよさ」を表現するのは難
-
WordPressサイトにプッシュ通知を追加するための最良の方法
成功するサイトを維持する上での問題の1つは、訪問者率を維持することです。あなたが業界の大物ではない場合、ほとんどの人は通常、彼らが去るとすぐにあなたのサイトを忘れます。あなたのサイトへのトラフィックを得るのは難しく、あなたに労力、時間とお金がかかります。そして悲しいことに、2回目の訪問で誰も戻ってこない可能性が非常に高いため、これらの努力は理由もなく無駄になる可能性があります。興味を引く可能性のある新しいエントリがあるかどうかを確認するためにサイトを確認するために、頻繁に余分な距離を移動することをいとわない訪問者は多くありません。 あなたが彼らに新しいコンテンツについて彼らに知らせることによ
