WordPressで美しい近日公開のページを作成する方法

多くのウェブサイトは、サイトを立ち上げる前に、近日公開のページを使用して勢いをつけています。サイトを立ち上げようとしているがまだ準備ができていない場合は、WordPressで美しい「ComingSoon」ページを作成する方法を次に示します。
まず、「Coming Soon」プラグインと「MaintenanceMode」プラグインが数十あり、当然のことながら、それらはさまざまなオプションを提供していることを知っておく必要があります。このチュートリアルでは、その単純さと単純さから、EasyComingSoonプラグインを選択しました。
より多くの機能(およびより多くのインストール)を備えたSeedProdによるComing Soon Page&Maintenance Modeなどの他のプラグインもありますが、私はシンプルで簡単なものが欲しかったのです。それでも、「Coming Soon」ページを作成する基本的な手順は、どのプラグインを選択しても、ほぼ同じである必要があります。
EasyComingSoonプラグインをダウンロードしてインストールする
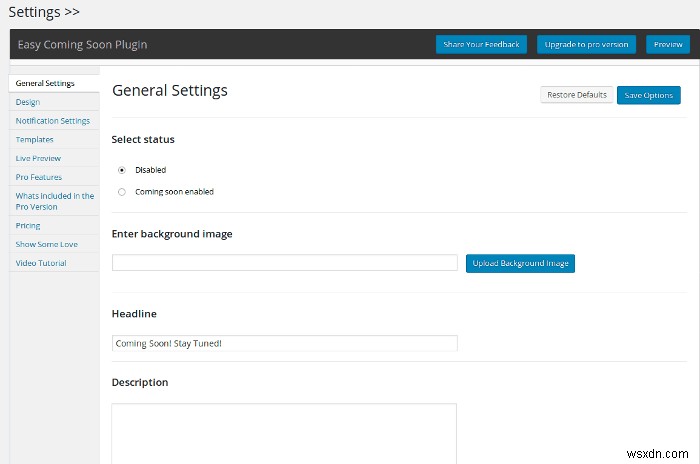
管理ダッシュボードに移動し、[プラグイン]->[新規追加]に移動します。ダウンロード済みのプラグインファイルをアップロードするか、検索ボックスを使用して「EasyComingSoon」プラグインを見つけます。プラグインをインストールしてアクティブ化します。開くと、[一般設定]ページが表示されます。

一般データを入力
最初の設定はステータスです。他の作業を終えた後、最後に有効にするか、今すぐ有効にして、変更を加えた直後に変更を確認できます(ただし、ライブプレビューオプションを使用してプレビューを取得することもできます)。
見出し、説明、Google Analyticsコード、およびFacebook、Twitter、Google +のURL(ある場合)の入力に進みます。これらのフィールドはいずれも必須ではないため、入力したくないフィールドはスキップできます。完了したら、[保存]をクリックします。
一般的な設定で停止した場合でも、完全に機能するComing Soonページがありますが、少し凝ったものにしたいと思うかもしれません。これは、デザイン、テンプレート、およびPro機能(Proバージョンを購入した場合)のページから実行できます。
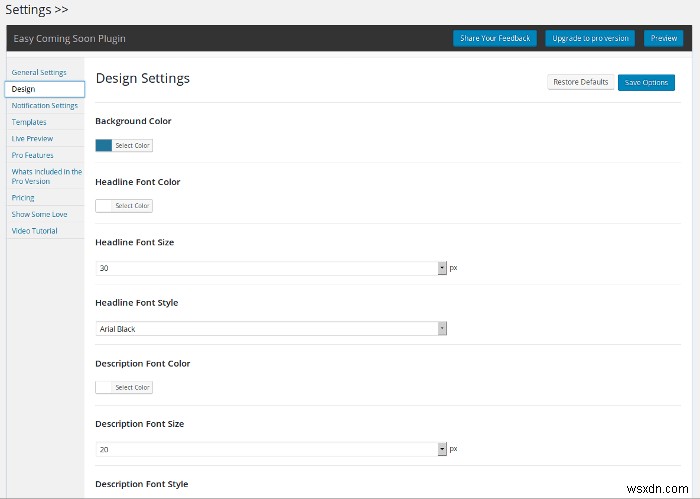
ページのデザインを変更する
[デザイン設定]ページでは、背景色、見出し/説明フォントの色、サイズ、スタイル、および背景ノイズ効果を設定できます。

デフォルト設定は便利なのでデフォルト設定を選択しましたが、必要に応じて変更できます。完了したら、[保存]をクリックします。ライブプレビューページに移動するか、ブラウザでサイトのホームページを開いて、これまでに行ったことを確認できます。
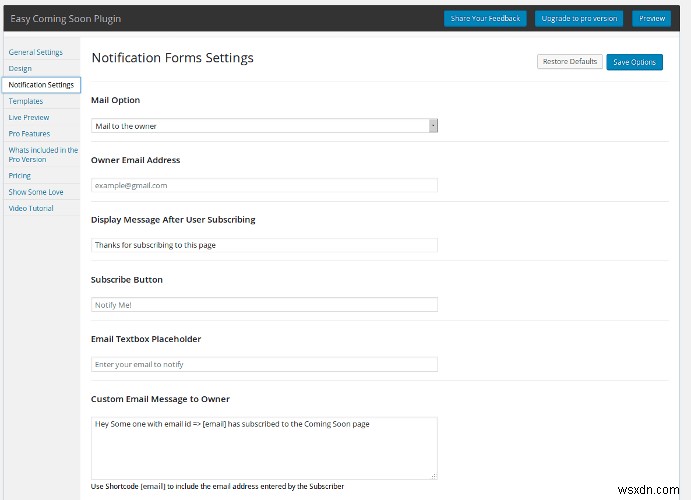
通知を有効にする
実行する必要はありませんが、通知を有効にしても問題はありません。通知により、訪問者はサイトに登録できます。最終的に起動したときに、関心のあるユーザーのメーリングリストがすでにあるので、これは便利です。通知フォーム設定ページからの通知を有効にします。

メールアドレスと適切と思われるその他のデータを入力し、[オプションの保存]をクリックします。基本的に、近日公開のページの作成は完了です。
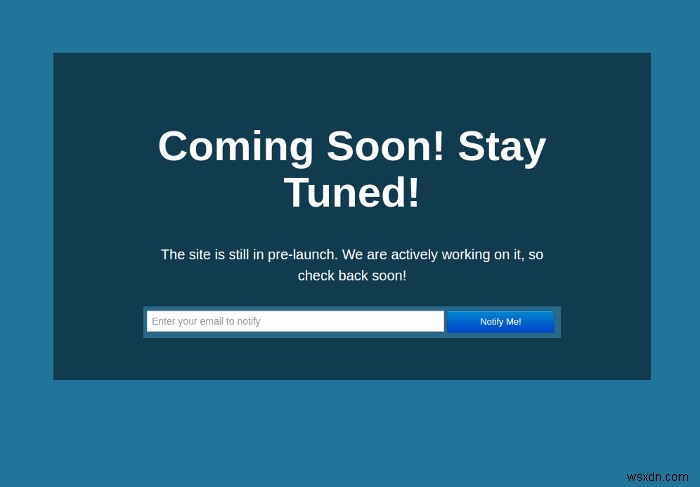
近日公開のページをテストする
Coming Soonページをテストするまで、正式に完了することはありません。別のブラウザで試してみる必要があるかもしれません。つまり、管理者としてログインしているブラウザではありません。これは、私にとっては機能しなかったためです(Linux上のFirefoxでは)。このページが私をどのように表示するかを示します:

適切なプラグインを使用すると、5分以内に近日公開予定の最小限のページを簡単に作成できます。私はそれを本当に最小限に抑えたいと思っていました-派手なものはありません-ComingSoon情報と潜在的なサブスクライバーの電子メールアドレスを収集するための電子メールフィールドだけですが、収集したいデータがもっとある場合は、それを追加できます。追加しすぎないでください。ページが乱雑になり、重要な情報が失われます。
-
WordPress で外部 Javascript を組み合わせる方法
JavaScript プログラミング言語は、Web ページが動的コンテンツを表示するのに役立ちます。たとえば、WordPress Web サイトでは、Javascript を使用してオーディオとビデオを埋め込みます。また、画像ギャラリー、インタラクティブ メニュー、カウントダウン タイマーなどの表示にも使用されます。 Javascript ファイルはファイル拡張子 .js を使用し、一般的な WordPress Web サイトでは、アクティブ化された WordPress テーマと WordPress プラグインによって Javascript ファイルがページに挿入されます。たとえば、テーマの
-
Linkedin 企業ページの作成方法 – 簡単な手順
企業、組織、専門家向けのソーシャル メディアである Linkedin は、開始直後から大きく成長しました。非常に多くの優れた機能と使いやすいインターフェイスを備えているため、ユーザーは一目で気に入りました。個人のプロフィールを設定するのは比較的簡単ですが、会社のページやプロフィールはどうでしょうか?企業がLinkedinでプレゼンスを構築するにはどうすればよいですか?今日は、ビジネスの成長に役立つ独自の Linkedin 企業ページを作成するための簡単な手順をいくつか紹介します。 Linkedin 企業ページの作成: Linkedin 企業ページの詳細を入力: 最初に企業タブをクリックす
