JekyllとGitHubPagesを使用してブログを無料でホストする方法

ブログを始めようとしているなら、あなたが出会う最初の名前はWordPressである可能性があります。それには理由があります。 WordPressは非常に柔軟性があり、小さなWebサイトだけでなく巨大なWebサイトにも電力を供給します。重要なのは、すべてのWebサイト、特に単純なブログにこのような強力なインフラストラクチャが必要なわけではないということです。
より小さく、より単純で、より安価なオプションが利用可能です。たとえば、GitHubPagesは個人使用は無料です。それを静的サイトジェネレーターのJekyllと組み合わせると、ブログに必要なものがすべて揃っています。さらに良いことに、それは無料です。
始める前に
自分のコンピューターでJekyllを実行し、macOSとLinuxのみが公式にサポートされます。ここでは両方のオペレーティングシステムについて説明します。Linuxの手順は、Ubuntuを実行しているLinux用のWindowsサブシステムで機能する可能性があります。とはいえ、テストされていません。
また、優れたテキストエディタへのアクセスも必要になります。 TextEditまたはGEditでもかまいませんが、もっと堅牢なものが必要な場合があります。過去にいくつかの優れたクロスプラットフォームテキストエディタを見てきました。
知っておくべきこと
少なくともコマンドラインに精通している必要があります。 gitとGitHubにも精通している必要があります。ご存じない方のために、gitのガイドを用意しており、GitHub独自のドキュメントが優れています。

最後に、JekyllはMarkdownを利用します。これにより、プレーンテキストで記述しながら、コンテンツをHTMLでユーザーに提示できます。あなたはMarkdownに精通している、または少なくともそれを学ぶ気があるはずです。これは気が遠くなるように聞こえるかもしれませんが、Markdownは簡単に習得できます(チートシートもあります)。
Jekyllとその依存関係をインストールする
これは、macOSMojaveとUbuntu18.04でテストされています。いずれかのオペレーティングシステムの別のバージョンを実行している場合は、JekyllのWebサイトで詳細を確認する必要がある場合があります。
macOS
Jekyllをインストールする前に、次のコマンドを使用してXCodeコマンドラインツールをインストールする必要があります。
xcode-select --install
[インストール]を選択し、インストーラーが完了するのを待ちます。これで、JekyllとBundlerをインストールできます:
gem install --user-install bundler jekyll
このコマンドを実行すると、次のような警告が表示されます。
WARNING: You don't have /Users/YOURNAME/.gem/ruby/2.3.0/bin in your PATH, gem executables will not run.
バージョン番号に注意してください。上記のメッセージを想定して、次のコマンドを実行し、異なる場合は正しいバージョン番号に置き換えます。
echo export 'PATH=$HOME/.gem/ruby/2.3.0/bin:$PATH' >> ~/.bash_profile source ~/.bash_profile
Ubuntu
Jekyllをインストールする前に、次のコマンドを使用してビルドツールをインストールする必要があります。
sudo apt-get install ruby-full build-essential zlib1g-dev
macOSと同様に、rootとしてではなく、ホームディレクトリからインストールして実行する必要があります。次のコマンドを実行します:
echo 'export GEM\_HOME="$HOME/gems"' >> ~/.bashrc echo 'export PATH="$HOME/gems/bin:$PATH"' >> ~/.bashrc source ~/.bashrc
JekyllとBundlerをインストールします:
gem install jekyll bundler
Jekyllのインストールをテストする
すべてが稼働していることを確認するには、次のコマンドを実行します。
jekyll -v
すべてが正しくインストールされている場合は、バージョン番号が記載されたメッセージが表示されます。代わりに、command not foundのようなメッセージが表示された場合 、Jekyllのドキュメントを参照してください。
Jekyllで新しいブログを設定する
Jekyllがインストールされたので、新しいブログの作成は簡単です。
jekyll new blog
上記のコマンドでは、ブログの代わりに任意の名前を使用できます。これは、Jekyllが作成するディレクトリの名前です。今cd 作成したディレクトリに移動し、次のコマンドを実行します。
bundle exec jekyll serve

これにより、コンピューターでのローカル実行に関する新しいブログが起動します。ブラウザに表示されているURLを開いて、サイトを確認してください。ご覧のとおり、やるべきことがいくつかあります。 Ctrlを押します +
ブログをカスタマイズする
サイトのタイトルやその他の情報を編集するには、ブログディレクトリを開いて「_config.yml」を編集します。ここでのさまざまなオプションはかなり明白です。これで、必要に応じて、「index.md」ファイルであるホームページを編集できますが、これはオプションです。

最初のブログ投稿の作成を開始するには、「_ posts」フォルダを開くと、サンプルの投稿が表示されます。これを開いて編集するか、複製して新しい投稿を作成します。
ブログをGitHubにデプロイする
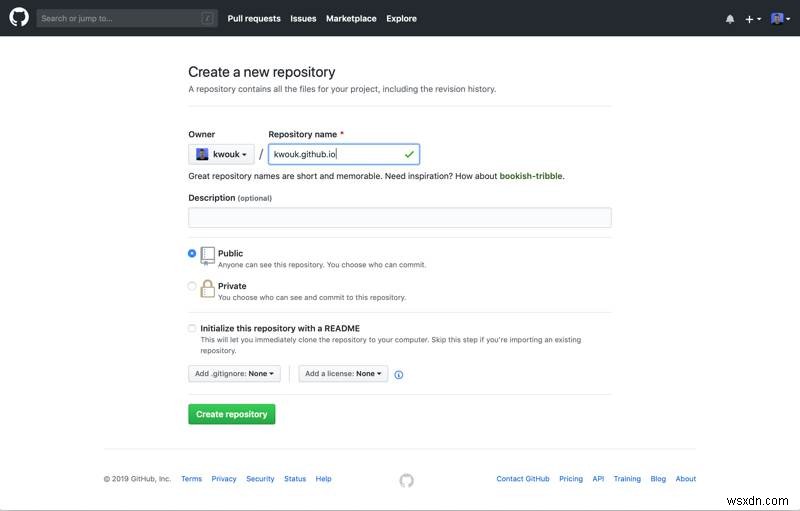
サイトがローカルに設定されたので、次はオンラインにします。 GitHubアカウントをまだ設定していない場合は、サインアップしてgitをコンピューターにインストールして構成します。次に、username.github.ioという名前で新しいリポジトリを作成し、「username」をGitHubユーザー名に置き換えます。

次に、ターミナルを開いてcd ブログフォルダに移動します。次のコマンドを実行します。
git init git add --all git commit -m "initial commit" git remote add origin https://github.com/username/username.github.io.git git push -u origin master
これで、username.github.ioにアクセスして、新しいブログを見ることができるはずです。すぐに表示されない場合は、数分待ってからもう一度お試しください。
次のステップ
上記の手順は、起動して実行するための基本にすぎません。 Jekyllには提供できるものがたくさんあるので、必ずドキュメントを確認してください。ブログの見栄えを良くするために利用できるテーマもいくつかあります。
GitHubPagesで実行するステップもあります。 HTTPSサポートの有効化は、以前はより複雑なプロセスでしたが、現在はリポジトリ設定で実行できます。独自のドメイン名を設定することも簡単なプロセスであり、GitHubにはその方法に関する優れたガイドがあります。
最後に覚えておくべきことの1つは、サイトの変更をリポジトリにコミットする前に、ローカルで確認することをお勧めします。 bundlerを実行するだけです 以前に使用したコマンドを使用して、コンピューター上のサイトを確認しました。これは、タイプミスからMarkdown構文エラーまですべてをキャッチするのに役立ちます。
-
コンピュータ画面を音声付きで記録する方法 (無料)
ブログのまとめ – YouTube チャンネル用にゲームを録画しようとしていますか?しかし、ビデオ画面の記録とは別に音声ファイルを記録する方法について常に混乱していますか?このブログは、スクリーン アクティビティと共にオーディオ ファイルを記録する方法を学習するのに役立ちます。 あなたがビデオ クリエーターであれば、ビデオの作成、録画、編集の苦労を知っているでしょう。アウトプットは他の人にはシームレスに見えますが、その背後にあるプロセスはそれほど単純ではありません。彼らとそのような仕事を計画している人を助けるために、私たちはこのブログで簡単な解決策を用意しています.マイクの音声を別のファ
-
メールを無料でアーカイブする方法
2012 年に向かって、Google は無料の G Suite (Legacy Edition とも呼ばれる) の新規顧客への提供を停止しました。ただし、無料のアカウントを持っている人は、これらのサービスを無料で使用できます。 10 年と多くの更新を経て、Google は 2022 年 6 月までにすべての無料の G Suite レガシー サービスを終了することを決定しました。ユーザーは Google Workspace にアップグレードし、ビジネス要件に応じてプランを選択する必要があります。このアップグレードは、Google 課金ワークスペースが完了した後にのみ完了できます。 これは、
