あなたが試すべきウェブコード遊び場ツール

Webコーディングにまったく興味がある場合は、おそらく1つの時間に少なくとも1つのコード遊び場を使用したことがあります。これらは通常のコードエディタではありませんが、バックエンドサーバーの設定を気にせずにコードをテストできる場所です。 CodepenとJSFiddleの2つが最も人気がありますが、おそらく当然のことながら(Webコードプレイグラウンドのターゲットオーディエンスは、コードプレイグラウンドを自分で構築するスキルを持っている人です)、多くの 代替案。
簡単なHTML/CSS / JavaScriptアプリを作成して試してみたい場合は、選択する遊び場はほとんど個人的な好みの問題になります。ただし、リアルタイムのコラボレーションコーディング、ReactやVueなどのJSフレームワークへの迅速なアクセス、バックエンドサポート、またはアクティブなクリエイティブコミュニティなど、より多くの機能が必要な場合は、少し買い物をすることをお勧めします。
>CodePen
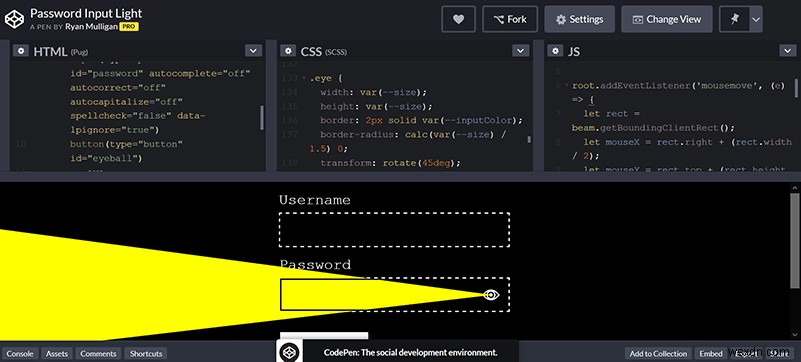
おそらく最も人気のあるフロントエンドコードの遊び場はCodePenです。これには、直感的で使いやすく、大規模で活気のあるコミュニティがあり、機能するWebコードをページに埋め込むための標準として認められています。その迅速な自動更新と柔軟な表示ウィンドウにより、CSSアニメーションプロジェクトなどで非常に人気があります。 CSS / JSプリプロセッサを備えており、外部スクリプト(React、Vue、およびCDNjsを介して利用可能なその他のもの)やその他のペンに簡単に接続できます。

全体として、CodePenは、特にフロントエンドプロジェクトとポートフォリオにとってトップの座に値します。ただし、バックエンド用に構築されているわけではなく、コラボレーションコーディング、複数のプロジェクト(個々のペンではなく)、ライブの全ページビュー(ライブの部分ページビューは無料)などの一部の機能には、有料のプロが必要です。サブスクリプション。
JSFiddle
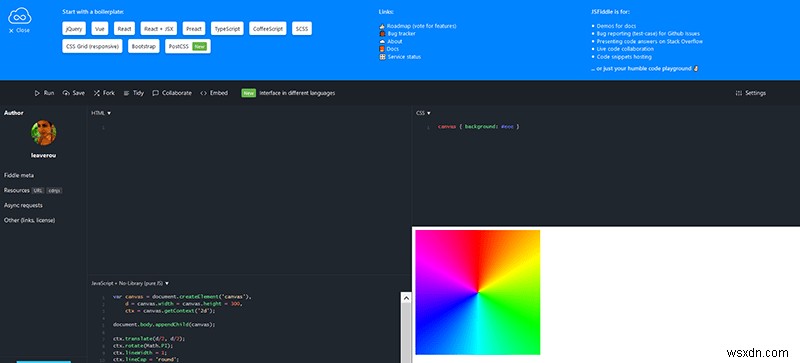
フロントエンドのコードプレイグラウンドの世界で2番目のバイオリン(年代順には最も古いものの1つですが)はJSFiddleです。名前が示すように、JavaScript指向であるため、HTML / CSSの方法ではなく、すぐに使用できるJS機能をより多く提供します。 (文字通り、Sassはデフォルトでサポートされていますが、Lessはサポートされていません。)ただし、少しの作業で必要なHTML / CSS / JS機能を追加でき、コードヒントと自動サポートをサポートしているため、これは大きな問題ではありません。リロードすると、全体的なコーディング機能の点でCodePenよりも少し優れている可能性があります。

JSFiddleの大きな利点は、コラボレーションモード(音声チャットやテキストチャットを含む)を無料で提供し、他の人と同時にコードで作業できることです。ただし、コミュニティの側面はあまりなく、興味深いプロジェクトを紹介していないため、その面でCodePenに負けています。
全体として、より多くのJSを使用するプロジェクトがある場合、または共同でコーディングする必要がある場合は、JSFiddleが最適なオプションです。しかし、それについて何かがあなたを悩ませている場合は、以下の「その他の遊び場」リストに非常に似た感じの選択肢がたくさんあります。
グリッチ
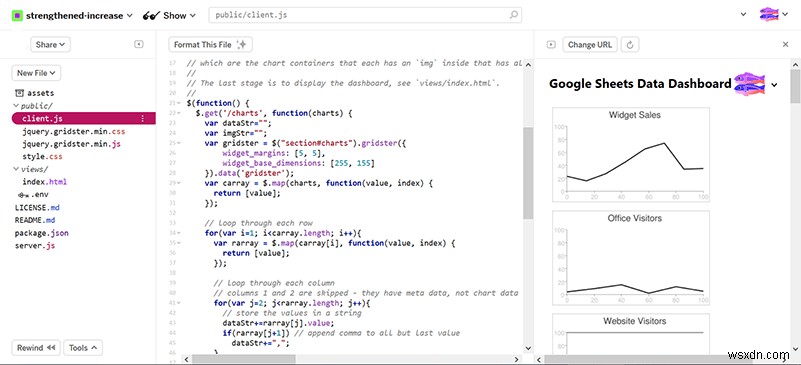
さて、あなたはフロントエンドのものをいじくり回そうとしているだけではありません。フルスタックのWebアプリを構築できるものが必要です。多くのコードプレイグラウンドでは、HTML / CSS / JSをコード化して、静的Webページを生成できますが、Glitchは、1時間に4000リクエストという少しのストレージスペースを提供し、Node.jsサーバー側コードの実行を非常に簡単にします。 0.00ドルの絶対バーゲン価格で、経験の量に関係なく、小規模プロジェクトを構築して即座に展開する方法を手に入れることができます。

また、コラボレーティブコーディング、バージョン管理(「巻き戻し」と呼ばれる)、多くの学習リソース、優れたGitHub統合、簡単な埋め込み、フレンドリーなコミュニティ、リミックスして再生できる多数のプロジェクトなど、他にも多くの優れた機能が付属しています。 VisualStudioとの統合も可能です。そのフロントエンドのコーディングインターフェースは、他の遊び場ほど洗練されていないかもしれませんが、全体的な機能は同じくらい優れています。ウェブアプリをすばやく簡単に起動して実行する方法を探している場合(またはその方法を学ぼうとしている場合)、Glitchは最初の手段として最適です。
CodeSandbox
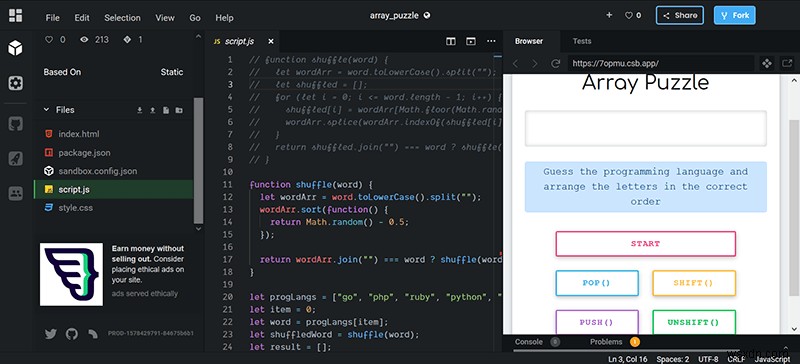
CodeSandboxはGlitchと同じカテゴリにありますが、もう少し複雑でフル機能を備えています。 Glitchがそのかなり強力な機能の上にかなりミニマルなインターフェイスを重ねるところ、CodeSandboxは、VSCodeと同じMonacoEditorを使用することで、すべての力をすぐに発揮します。したがって、そのIDEに慣れている人は、CodeSandboxに慣れているでしょう。

非常に柔軟でカスタマイズ可能なオープンソースであり、完全なWebアプリをデプロイでき(Glitchよりも数ステップ多いですが)、ファイルをホストし、コミュニティの雰囲気を持ち、バックグラウンドのレッグワークの多くを実行して、コードを記述してアプリをデプロイします。また、GitHubとVS Codeの統合、Emmet(略語エクスパンダー)、およびパワーユーザーと経験の浅いコーダーが同様に評価するその他の機能が多数あります。ただいじり回しているだけならやり過ぎかもしれませんが、プロジェクトがCodePenに収まらなくなって、少し学習曲線を気にしない場合は、CodeSandboxをチェックしてください。
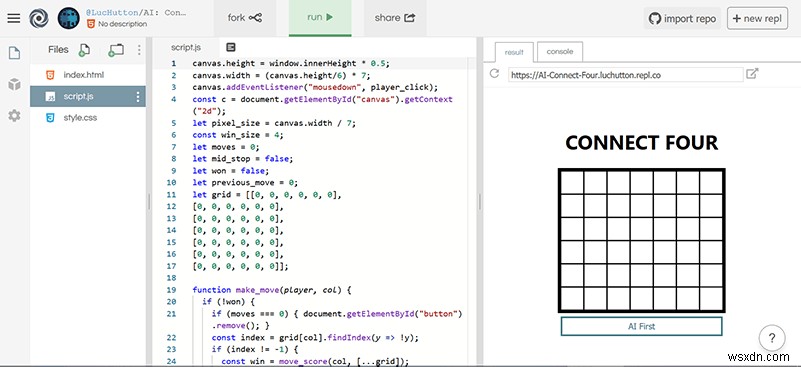
Repl.it
この遊び場/IDEは、私の最も嫌いなものであるため、最後ではありません(確かにそうではありません)。これは、Repl.itがすべて独自のカテゴリに含まれているためです。 トンをサポートします PythonからLOLCODE(Lolcatsの推奨プログラミング言語)までの言語は、フロントエンドとバックエンドのコードをサポートし、サイトとアプリをデプロイでき、非常に緊密なGitHub統合が付属し、大規模で非常に活発な開発者コミュニティをホストします。そして、それが実際にどれほど強力であるかを信じる直感的なインターフェースを備えています。

Repl.itは、コラボレーティブコーディングから埋め込みまで、このリストの他の遊び場に期待されるすべての機能を備えています。それでも主にコードのプロトタイピングと共有のためのツールですが、ほとんどの小規模から中規模のプロジェクト(安定したインターネット接続がある限り)。フロントエンドの設計をしているだけの場合や、コードを初めて使用する場合は少し大変かもしれませんが、定期的にプログラムを作成する場合は、検討する価値があります。
チェックアウトする他の非常に素晴らしい遊び場

上記の遊び場は私の個人的な行き先ですが、もっとたくさんあります。それらはすべて基本を実行する能力が非常に高く、それぞれが異なるニーズにアピールするために独自のひねりを持っています。 JSFiddleは明らかにそれらの多くに影響を与えたため、そのアプリに代わるものを探している場合は、ここで見つけることができます。
- Liveweave:JSFiddleによく似ていますが、よりデザイン指向です。特に、組み込みのCSS、カラージェネレータツール、およびベクターエディタで際立っています。
- JSItor:非常によく似た感触のJSFiddleの代替品であり、特にAndroid/iOSアプリです。
- StackBlitz:VSCodeを強化するMonacoEditorで構築された優れたブラウザーベースのIDE。 CodeSandboxに少し似ていますが、バックエンドのサポートがないため、少しシンプルです。
- フレム:ベアボーン、ミニマリストの遊び場。意味のないものや気を散らすものがないものが必要な場合に最適です。
- JSBin:JSFiddleのよりミニマリストなバージョン。
- CSSDeck:非常にシンプルなフロントエンドの遊び場。 HTML / CSSと基本的なJSでいくつかのアイデアを簡単にテストする方法が必要な場合は、それが最適です。
- ICECoder:他の多くの機能に匹敵する機能を備えたオンラインの遊び場ですが、その主な魅力はまた ブラウザで実行されるダウンロード可能なプログラムで、基本的にはオフラインのブラウザベースのIDEになります。
- Plunker:他のいくつかの遊び場よりも少し多くファイルを操作できるフロントエンドツールであり、デスクトップとGitHubがうまく統合されています。
- Scrimba:わかりました。これは厳密にはコードの遊び場ではありません。これは、学習環境と遊び場を同時に提供する革新的なビデオ/コードエディタの組み合わせを備えたサイトです。学習者を探す価値があります!
- Web Maker:オフライン機能とCodePen統合を備えた優れたフロントエンドプレイグラウンド!
- 小冊子:かなり基本的なHTML / CSS / JSの遊び場ですが、素敵なデザインです。
- PlayCode:素晴らしく基本的なHTML / CSS/JSの遊び場。最大の欠点:プロプランにアップグレードするように指示する60秒ごとにポップアップする迷惑なメッセージ。
多すぎます!どちらを選びますか?
はい、100万のWebコードの遊び場がありますが、それらの間で決定し、実際に物を作るために費やすことができる時間を無駄にすることを忘れないでください!オンラインコーディング環境で探しているものについて中途半端な考えがある場合は、それらの機能を備えた2つまたは3つのアプリに絞り込み、それぞれを少し操作して、自分が見つけたアプリを確認してください。に向かって重力。それらの多くはとにかくGitHub統合および/またはエクスポート/インポート機能を備えているため、永遠に悪い決断に縛られているわけではありません。
私は個人的にCodePenを単純な静的ページとデザイン実験に使用し、Glitchをより大きなプロジェクトに使用していますが、CodeSandboxのVSCodeデザインとRepl.itのコンソールには感謝しています。私があなたのお気に入りの遊び場を見逃したり、素晴らしい機能について言及しなかった場合は、他の人がそれを見つけることができるように、以下にコメントしてください!
-
今すぐ試すべきスマートな Windows 10 機能!
Windows 10 には、一般的な使用に役立つさまざまな機能が組み込まれています。ただし、情報が不足しているため、ユーザーはこれらの機能を利用できません。 Windows Vista、7 などの以前のバージョンと比較して、Windows 10 は多くの点で完全に異なります。複数のタスクを実行するための非常に簡単なプラットフォームを提供するだけでなく、より高度なセキュリティ機能も備えています。 ここでは、Windows 10 コンピューターで定期的に試して、システムを管理し、整理された方法で作業できるようにする、いくつかの素晴らしい Windows 10 機能を見つけることができます。 1.
-
試すべき 6 つの ProtonVPN 代替手段 (2022 年)
効果的な VPN サービス を使用して、Google 検索を政府機関から隠しておきたい場合でも、お住まいの地域でブロックされたウェブサイトにアクセスしたい場合でも、 魔法を行います。 ベスト VPN ソフトウェア (2021) を検索する場合 、 ProtonVPN が見つかる可能性が高いです リストで。間違いなく、確かなパフォーマンスとハイエンドのセキュリティを提供する最高のツールの 1 つです。 . VPN プロバイダーは、スイスの管轄下でも運営されています。したがって、EU データ法と 14 Eyes 監視同盟により、ユーザーはさらに優位に立つことができます。 しかし、考慮すべき手頃
