カラーコード:16進数、RGB、HSLの違いは何ですか?

画面に色をはねかけることになると、コーディングでそれを行ういくつかの方法があります。 16進数、RGBA、およびHSLAは、最も一般的に使用される3つのカラーコードシステムです。
過去に16進コードとRGBに出くわしたことがあるかもしれませんが、HSLは人間が読める形式であるにもかかわらず、まだレーダーに載っていない可能性があります。色を書き留めるすべての方法は、さまざまな状況で意味があります。必要なのは、情報に基づいた決定を行うための各タイプの基本的な理解です。ここでは、RGB、HEX、HSLの違いについて説明します。
RGB(赤、緑、青)とは

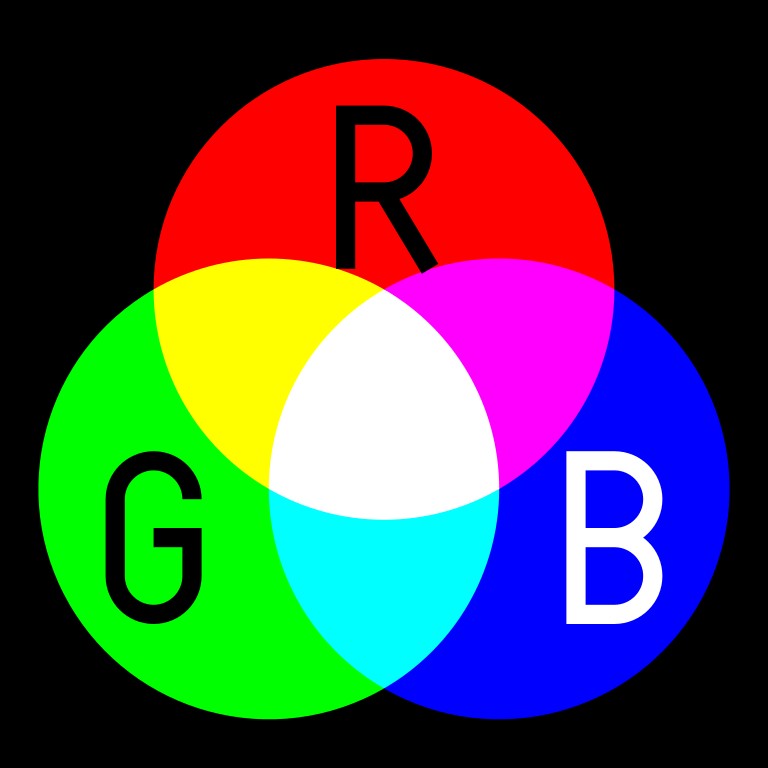
赤なので、RGB値から始めるのが理にかなっています 、緑 、および青 画面が他のほとんどすべての色を生成するために使用できる3つの色です。これは「加法混色」を使用して行われますが、RGBを理解するためにその科学を掘り下げる必要はありません。

rgb(255, 0, 0) Rが最大になっているため、は赤です。 GまたはBのいずれかを255に設定すると、完全な緑または完全な青になります。それらすべてを一度に255に設定すると、白(すべての色の合計)が得られ、ゼロにすると黒になります。 4番目の値(アルファチャネル、0から1の間)を追加すると、透明度も取得できます:rgba(0, 0, 0, .5) 半透明の黒に変換されます。
簡単です、はい、しかし実際にはそれほど直感的ではありません。色の濃淡を変更するだけでも、RGBバランスはかなり変化する可能性があるため、ある種のRGBジェネレーター(幸いなことに多くあります)がないと、人間が手動で調整することは非常に困難です。
16進数のカラーコードとは

ヘックスは、RGB値を書き込むための別の方法です。 #6a79f7のようなもの (コーンフラワーブルー)はrgb(106, 121, 247)に直接マップされます 。 6aは赤です 、79は緑 、およびf7は青です 。
まず、16進カラーシステムでは、文字「a-f」が10から15までの数字を表すことを知っておく必要があります。次に、16進数です。 、すべてがベース16にあることを意味します。21は2 * 10 + 1です。 基数10ですが、16進数では2 * 16 + 1になります。 。最初の数値に16を掛けて、2番目の数値を加算するだけです。それはそれと同じくらい簡単です。 6a = 6 * 16 + 10 または106。79 = 7 * 16 + 9 または121。

数学は楽しいですが、16進数のコードは、コピーして貼り付けるのが簡単で、文字と数字の組み合わせを覚えやすくすることができますが、明らかにRGBよりも人間にとってはさらに苦痛になります。
#806a79f7のように、最初に255のパーセンテージに相当する値を入力することで、16進コードに透明度を追加することもできます。 。 16進数で80=126、これは最大値の255の50%に近い値です。
HSL(色相、彩度、明るさ)とは

HSLは人間が読みやすいように設計されており、特にRGBの代替品として人気が高まっています。これは次のように機能します:
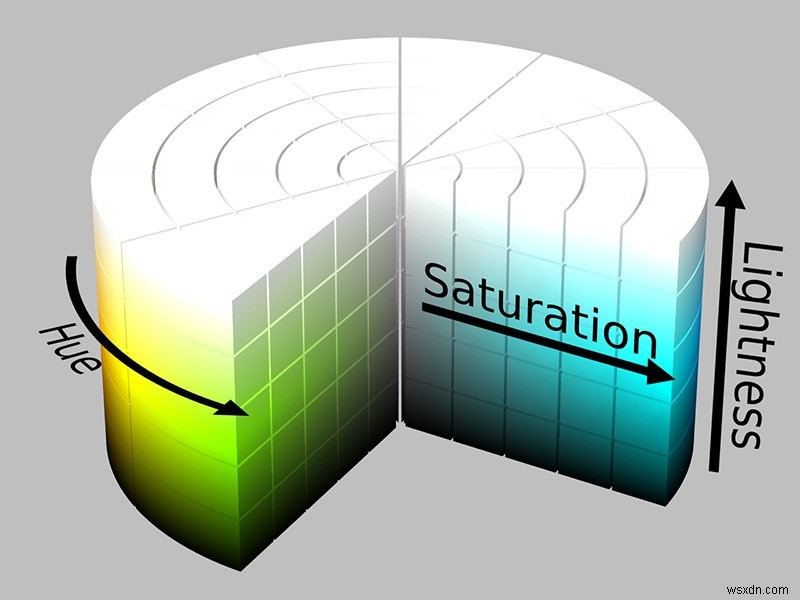
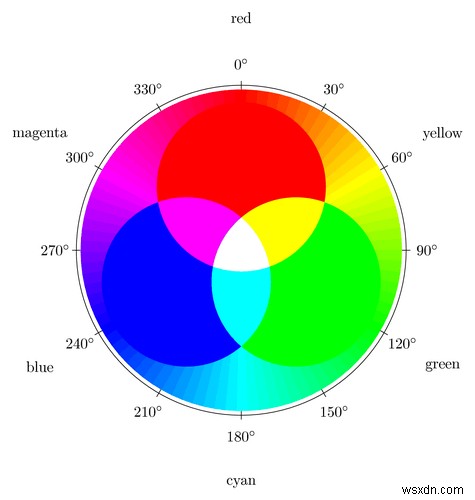
色相 は色を意味し、カラーホイールの角度を使用して現在の色を示します。カラーホイールとこれらのメインカラーの位置がわかっている場合は、少し考えただけで、45がオレンジ色になり、270が紫色に見えることがわかります。

- 0=赤
- 60=黄色
- 120=緑
- 180=シアン
- 240=青
- 300=マゼンタ
飽和 本質的に色がどれほどカラフルかです。彩度が0%の場合は、色が灰色の陰になることを意味し、彩度が100%の場合は、完全な強度が表示されることを意味します。色をミュートしたり、もう少しポップにしたい場合は、この値を変更するだけです。
軽さ 色がどれだけ暗いか明るいかを示します。 0%の明度は、色相または彩度の設定に関係なく、色が黒になり、100%の明度が白になります。ご想像のとおり、50%が最も正確な色になります。

その情報があれば、hsl(0, 100%, 50%)が何であるかを即座に知ることができるはずです。 意味。ただ赤い!より暗く、より豊かな赤が欲しいですか? 0, 70%, 40%をお試しください 。たぶんあなたはそれが欲しいのですが、青で? 0を240に変更するだけで、完了です。透明度もあります– RGBと同じように機能します:次のように4番目の値(0から1の間)を追加するだけです:hsla(240, 70%, 40%, .5) 。
HSV/HSBおよびHSI

何?より多くのカラーモデル?いつ終わりますか?コンピューターで色を扱うほとんどの人にとって、それはすでに終わっています。 16進数、RGB、およびHSLは、色を表記するための最も一般的な方法です。ただし、グラフィックデザインや画像の機械学習など、多くの画像や色が関係する分野にいる場合は、これらのより難解なカラーモデルのいずれか、またはここに記載されていない他のモデルの1つを使用している人に出くわす可能性があります。
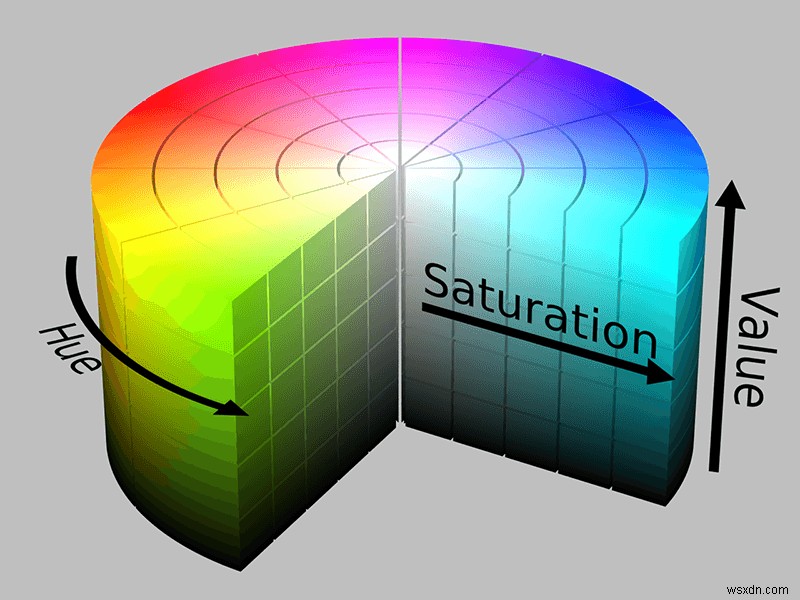
HSBは「HueSaturationBrightness」の略で、HSVはHueSaturationValueの略です。これらは実際には同じモデルの異なる名前であり、HSLとの最大の違いは、彩度の定義方法にあります。 HSI(Hue Saturation Intensity)は、HSB / HSVとは若干の違いがありますが、広く使用されていないため、実際にはあまり見られない可能性があります。
どのカラーモデルを使用すればよいですか?
一般に、カラーモデルの選択はかなりマイナーな設計上の決定ですが、多くの小さな決定で良いことが行われます。一般に、16進コードを使用するとコピー貼り付けが簡単になり、人間があまり関与しない状況で最適です。 RGB / RGBAは読みやすさの点で適切であり、人間が透明度を微調整できる場合に最適です。人間が手動で色を変更する必要がある場合は、HSL/HSLAを使用してください。それ以外は、チームHSLのメンバーはより賢く、見栄えがよい傾向がありますが、それはほとんど好みの問題です。
-
DirectX11とDirectX12の違いは何ですか?
DirectXは、マルチメディアコンテンツをレンダリングし、グラフィカルハードウェアと通信するためにソフトウェアによって使用されるAPIまたはアプリケーションプログラミングインターフェイスのコレクションです。 DirectXの主要コンポーネントAPIであるDirect3Dは、ソフトウェアとグラフィックスハードウェア間の通信を処理します。すべてのハードウェアが異なるため、関数と呼び出しの標準化されたライブラリを使用してグラフィックカードと通信すると、ゲーム開発がスピードアップします。これはハードウェアアブストラクションと呼ばれ、APIの主な仕事です。 車について考えてみましょう。1台の車を運転
-
JavaとJavaScriptの違いは何ですか?
Web開発者のJeremyKeithが2009年に述べたように、「JavaはJavaScriptに、ハムはハムスターになります」。そのアナロジーの正確さは議論の余地がありますが、その背後にある精神は確かです。JavaとJavaScriptは、共通の言語ルートを共有しているにもかかわらず、2つの非常に異なるプログラミング言語です。何年にもわたって、それらはもう少し重複するようになりましたが、JavaScriptは、Webサイトをインタラクティブにする主要なフロントエンド言語であり続け、Javaはサーバーサイドおよびアプリケーションプログラミングで引き続き人気があります。開発者を雇ったり、コーディ
