Compariumを使用してさまざまなブラウザでWebサイトを簡単にテスト

レスポンシブウェブサイトをどのように定義しますか?少なくとも、ブラウザ、デバイス、またはオペレーティングシステムで正しく表示される必要があります。したがって、さまざまなプラットフォーム、ブラウザ、画面解像度にわたるエンドユーザーの多様な習慣を考慮に入れる必要があります。障害に対処するには、企業は数千の実デバイスと仮想デバイスでWebサイトをテストする必要があります。しかし、そのような予算がない場合は、「クロスブラウザテストソリューション」と呼ばれるものが必要になります。
Compariumは、サイトバージョンで「最も目立たない違いを表示する」自動ビジュアルテストサービスとしてのブランドを確立しています。これは、バージニア州アレクサンドリアに拠点を置くElectronic Team、Inc.の一部です。 Compariumのこのレビューでは、その最も重要な機能と利用可能なカスタマイズについて検討します。
注 :これはスポンサー記事であり、Comparium of Electronic Team、Inc.によって作成されました。実際の内容と意見は、投稿がスポンサーされている場合でも、編集の独立性を維持する著者の唯一の見解です。
アカウントとWebアプリの詳細
ウェブサイトから、アカウントを作成して直接ログインできます。 Googleアカウントでログインすることもできます。

ログインすると、シンプルなインターフェースがあなたを迎えます。検索ボックスにURLアドレスを挿入し、ブラウザ、オペレーティングシステム、画面解像度の必要な組み合わせを選択するだけです。ユーザーアカウントには、GuestとProの2種類があります。それぞれがあなたのレビューのために無制限のスクリーンショットをサポートしています。

Compariumを使用してWebサイトをクロステストする方法
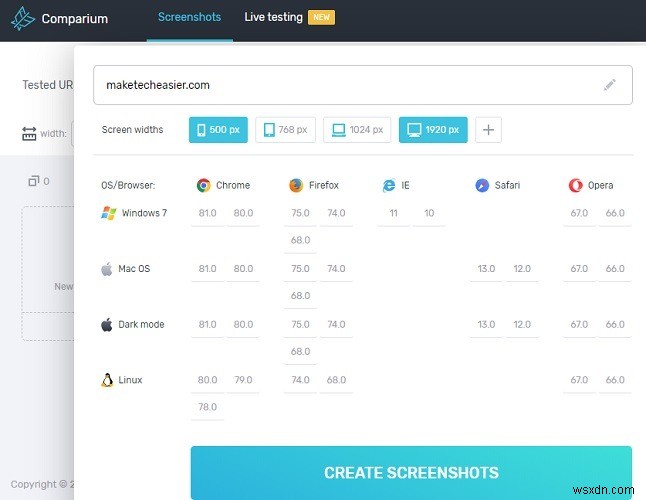
検索バーにWebサイトを入力すると、最初に、行われたすべての選択のプレビューのリストが表示されます。 Linux、Windows 7、macOS、およびmacOSダークモードでは、500ピクセルから1920ピクセル(フルHD)の範囲の任意の画面解像度幅を選択できます。現在、Compariumは、Chrome、Firefox、Internet Explorer、Safari、およびOperaブラウザをサポートしています。
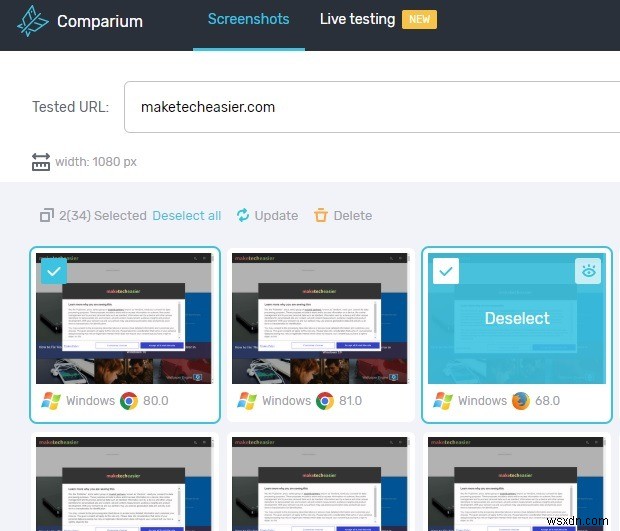
詳細な比較を行うには、2つ以上の画面を選択し、右側の[比較]をクリックするだけです。ここでは、WindowsChromeバージョン80.0とWindowsFirefoxバージョン68.0を比較します。

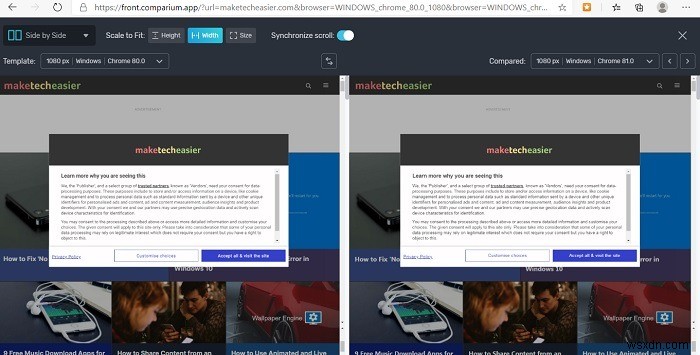
並べて比較すると、デフォルトで全画面で開きます。同期スクロールオプションを使用すると、複数のブラウザやさまざまなオペレーティングシステムでWebサイトのレンダリングを確認できます。高さ、幅、サイズに基づいて、サイズに合わせて拡大縮小できます。

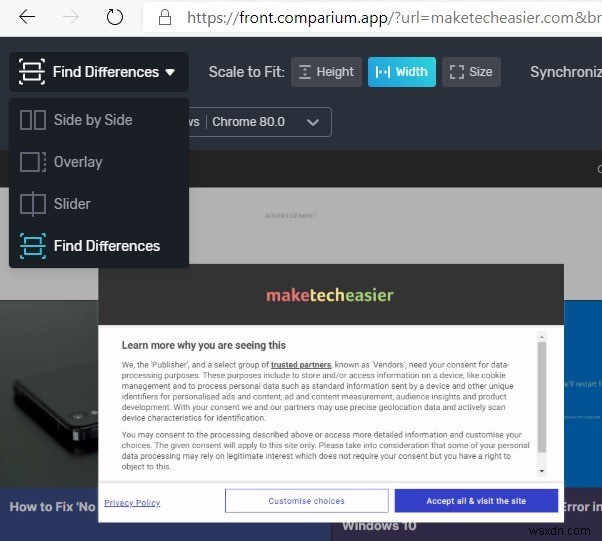
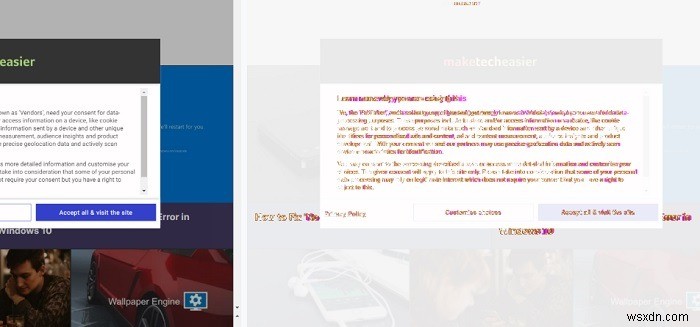
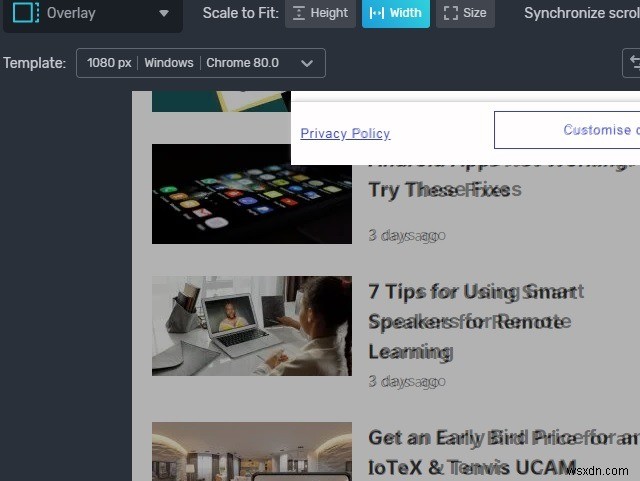
Compariumには、同じインターフェイス内での並列画面作成のサポートが組み込まれており、Webサイトを一目で確認できます。 「並べて」、「オーバーレイ」、「スライダー」、「違いを見つける」の「4つの」比較モードがあります。最後の1つは、検出できないエラーに自動的に焦点を合わせるのに役立つため、非常にすばらしいものです。

「FindDifference」モードでは、両方のプラットフォームでのメニューアイコンの配置とフォントの選択を知ることができます。偏差が大きすぎる場合は、違いを解決するために設計コードを変更する必要があります。

同様に、「オーバーレイ」モードでは、2つの構成を重ねて、大きな偏差を視覚的に表示します。

要約すると、Compariumによるこのような手の込んだスクリーンショット比較機能を使用すると、さまざまなオペレーティングシステムと解像度を簡単に比較できます。分析が完了したら、メインウィンドウからすべての画面を削除できます。
その他の機能と利点
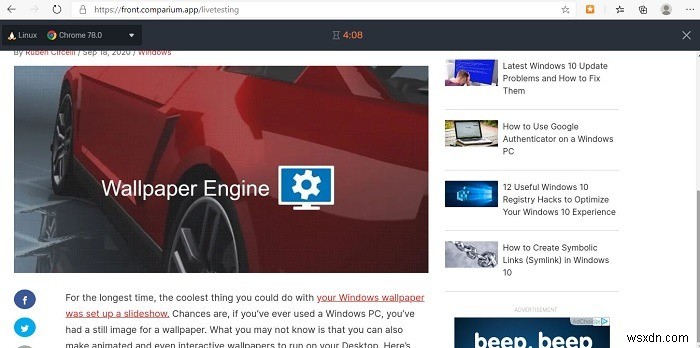
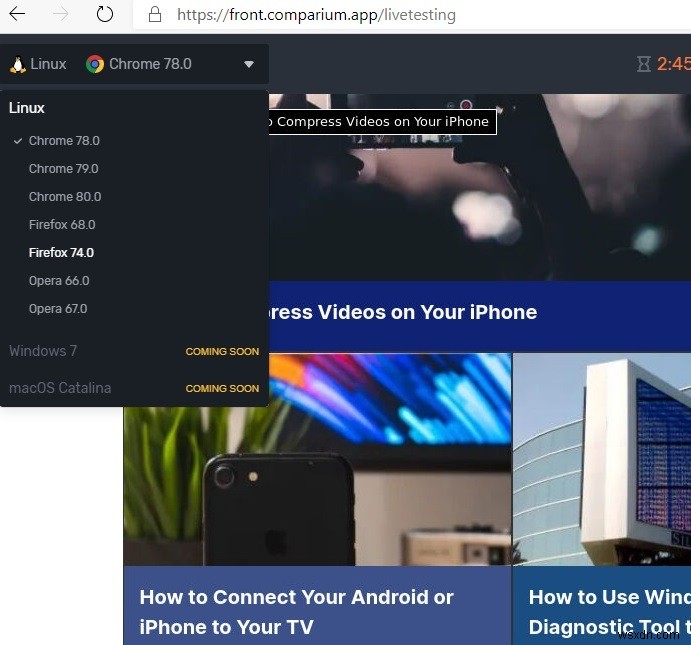
Web開発者にとってのCompariumの主な利点は、デバイスのサイズを500 pxの範囲に拡大できるため、視覚的な検証とモバイルバージョンのサポートの精度が向上することです。自動非互換性を検出するためのオフラインレポートと、さまざまなブラウザ用のLinuxでの重要な「ライブテスト」機能があります。ライブテスト用のWindows7およびmacOSCatalinaのサポートは、まもなく展開される予定です。

ライブテストモードは、Webサイトの変更の応答性をリアルタイムで分析するのに役立ちます。比較ツールを使用した以前の目視検査では、顕著なエラーの見通しが得られますが、ライブテスト機能は実際の環境でWebサイトをテストし、起動できるようにします。
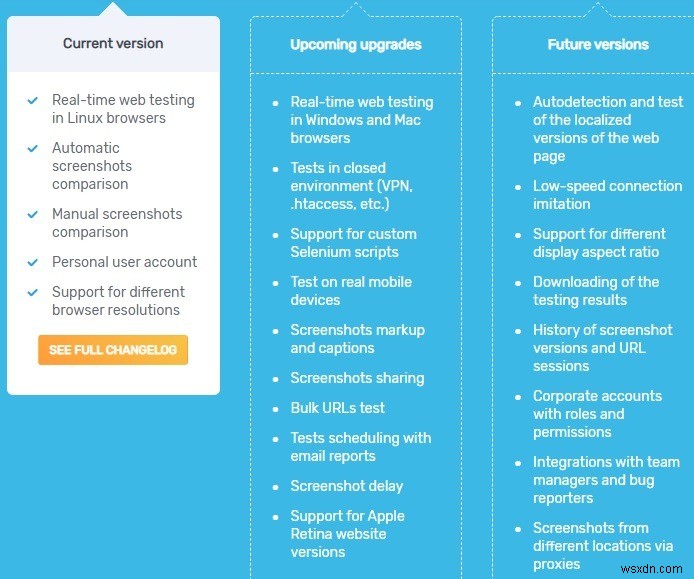
Compariumには、バルクURLテスト、内部テスト、さまざまなアスペクト比のサポート、低速接続の模倣など、多くの新しい強力な機能が追加される美しいロードマップがあります。機能と利点を、市場に出回っている他のクロスブラウザテストツールと比較できます。 Webサイトのエラー検出の自動化機能により、Compariumのスコアはかなり高くなっています。


Compariumにはいくつかの小さな欠点があります。現在、プラットフォームはWindows 10のスクリーンショットをサポートしていませんが、お客様のチームは、それがロードマップに非常に含まれていることを保証しています。また、Slimjet、Yandexなどの他のブラウザーもサポートしていません。ただし、現在サポートされているブラウザーのリストは、さまざまなデバイスやオペレーティングシステムのシミュレーション方法の適切な概算を提供します。
請求と価格の詳細
前述のように、Compariumは、無料の「ゲスト」モードと有料の「プロ」モードを月額15ドルでサポートしています。ゲストプランとプロプランの詳細な比較は、このリンクにあります。

無料のゲストアカウントでは、Firefox75やWindows7用のChrome81など、いくつかのブラウザに制限されており、1024ピクセルの画面解像度のみに適応します。ただし、ライブテストの分数と生成されるスクリーンショットの数に制限はありません。これはすばらしいことです。このアプリでは、Proプランに移行する前に、制限内で何度でもテストできます。ロードマップには他にも多くのエキサイティングな機能があることを考えると、Webサイトはソリューションに合わせて拡張できます。
私たちの評決
今日では、エンドユーザーレベルでのさまざまな好み、画面サイズ、ブラウザに対応せずにWebサイトを立ち上げることはできません。 Compariumは、実際のシミュレーションに関するWebサイトの応答性の測定に失望しない有望なアプリです。パイプラインにさまざまなエキサイティングな機能が用意されているため、Web開発者として強力なクロステストツールを手に入れることができます。
-
PixPieを使用してWordPressサイトの画像を簡単に最適化する方法
絵が千の言葉をどのように描くかについて話すことから始めることができますが、それは明白なことを述べているだけです。誰もがそれを知っているので、テキストのみのWebコンテンツを見つけることは今日ではほとんど不可能です。問題は、画像のファイルサイズがテキストよりもはるかに大きいことです。そして、誰もがページの読み込み速度を崇拝している世界では、チャートのトップに留まるように画像をWeb最適化する必要があります。 次に、2番目の問題が発生します。 Webにアップロードする前に毎回画像を最適化することは、特に毎週公開する必要のある記事が複数ある場合は、面倒な作業になる可能性があります。自動化が鍵であり
-
Ballloonを使用してファイルをさまざまなクラウドサービスに簡単に保存
クラウドストレージのおかげで、ファイルをクラウドに保存して、どのデバイスからでもファイルにアクセスできるようになりました。選択できるサービスが非常に多いため、多くの人が複数のサービスにアカウントを持つことを決定するのは珍しいことではありません。 多くの人が画像をコンピューターに保存してからクラウドにアップロードしなければならないのは非常に面倒です。ファイルを任意のクラウドストレージサービスにアップロードできるツールがあれば素晴らしいと思いませんか?しかし、1つのサービスから選択できるだけでなく、さまざまなサービスを選択できるのでしょうか。 バルーンを使用 、 それが可能だ。 Chrome拡張
