外出先でのコーディングを支援する6つのオンラインコードエディタ

コードエディタは通常、コンピュータ、電話、またはタブレットにソフトウェアをインストールする必要があります。突然素晴らしいアイデアが浮かび、ソフトウェアを持っていない場合を除いて、これは問題ではありません。もちろん、オンラインコードエディタを使用すると、インターネットにアクセスできる限り、どこでも、どのデバイスでも自由にコーディングできます。多くは完全に無料で、オンラインコラボレーションを提供しています。
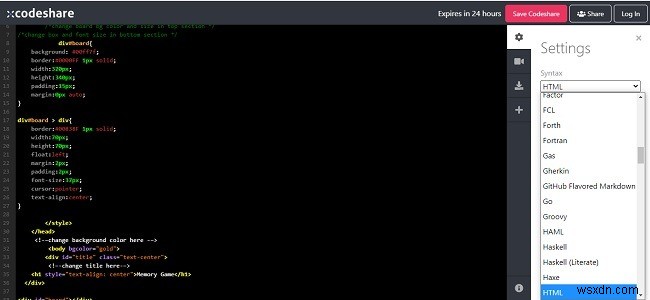
1。コードシェア
コードシェアは、最高のオンラインコードエディターの1つです。多数の言語をサポートしています。正しい構文の強調表示に使用するものを選択するだけです。

高度なコラボレーションプラットフォームでもあります。同僚、友人、または他の誰かとリンクを共有して、リアルタイムで一緒にコーディングします。プロジェクトの作業中にビデオチャットすることもできます。アカウントを持っていない限り、プロジェクトは24時間で期限切れになりますが、コードはいつでもダウンロードできます。
外出先での迅速なコーディング、コードのトラブルシューティング、他の人への指導、新しいアイデアの試用のために作られています。アカウントを作成して、作業を保存したり、アカウントなしで作業したりできます。いずれにせよ、プラットフォームは無料で使用できます。
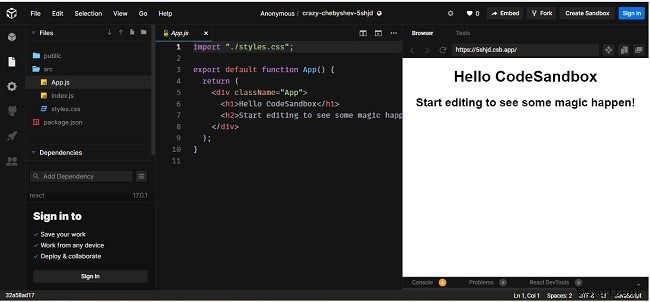
2。 CodeSandbox
CodeSandboxはチームプロジェクト向けに作られていますが、個人にも理想的です。このプラットフォームは、React、Angular、Vue、VanillaなどのWeb開発言語をサポートしています。テンプレートを選択すると、すぐに始めることができます。共同プロジェクトに参加するか、自分で何かを開発するように他の人を招待します。

プラットフォーム自体は使いやすいです。無料のアカウントを作成することで、いつでもプロジェクトにすばやくアクセスできます。ただし、デスクトップコードエディタのルックアンドフィールはより堅牢です。
コードシェアとは異なり、CodeSandboxは完全に無料ではありません。個人の場合、公開サンドボックスのみを作成している限り、無料で使用できます。サンドボックスは、個々のプロジェクトワークスペースです。プライベートサンドボックス、追加のストレージスペース、GitHubリポジトリなどが必要な場合は、月額わずか7ドルです。チームプロジェクトをサポートするために、月額24ドルから始まるビジネスプランもあります。
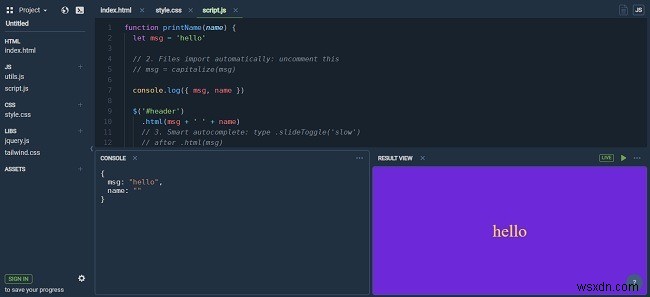
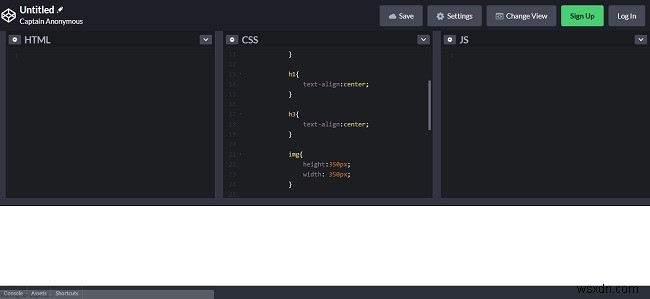
3。 PlayCode
PlayCodeは、フロントエンドWeb開発に最適です。どこにいてもCSS、JavaScript、HTMLを簡単に操作できます。理想的なワークフローに合わせてエディターパネルをカスタマイズします。

テンプレートは、プロジェクトを迅速に開始するのに役立ちます。クイックドロップダウンメニューで言語を切り替えることもできます。
構文とエラーの強調表示により、プロジェクトを簡単に追跡できます。無料のアカウントでいつでもコードを保存できます。無料のアカウントはプロジェクトごとに1000文字に制限されていますが、無制限のプロジェクトを持つことができます。月額$2.50/で、プレミアムプランにアップグレードして、この制限を解除したり、追加のストレージスペースを確保したりできます。
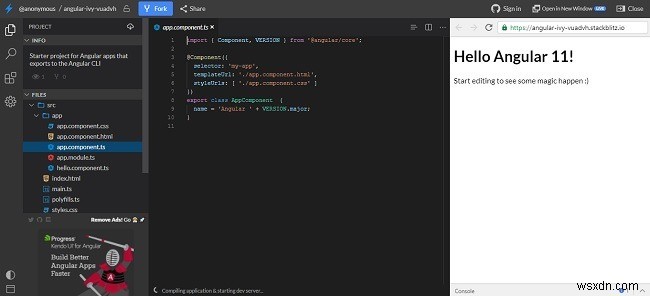
4。 StackBlitz
MicrosoftのVSCodeEditorが好きなら、StackBlitzは簡単にお気に入りのオンラインコードエディターの1つになるかもしれません。強力なエディターであるとともに、同様のルックアンドフィールを備えています。

フルスタックアプリをオンラインで開発するための9つのワークスペースを備えています。 Angular、React(JavaScriptとTypeScriptの両方)、Vueなどがすべてサポートされています。 StackBlitzとProgressKendoReactのパートナーシップにより、より優れたUIを作成することもできます。
リアルタイムの編集とオフラインのサポートにより、外出先でのコーディングが簡単になります。アプリを無料でデプロイ、ホスト、共有することもできます。パブリックプロジェクトの作成は無料ですが、プライベートプロジェクトと追加機能には月額9ドルを支払う必要があります。
5。 CodePen
CodePenは、最も人気のある無料のオンラインコードエディターの1つです。フロントエンドのウェブ開発用に作られています。このリストの他のいくつかのオプションと同様に、これはコラボレーションプラットフォームですが、ソロプロジェクトでも確実に作業できます。

他のユーザーから貴重なフィードバックを得るために、プロジェクトを作成して披露するために使用します。ホストされているプロジェクトをCodePenから直接提示します。教育ツールとしてコードを分解するために使用することもできます。
また、チャレンジを利用してスキルセットを拡張することもできます。これは、学び、他の人と協力し、コーディングを楽しむのに最適な方法です。
開始するのにアカウントは必要ありませんが、作業を保存するには無料のアカウントが必要です。無料プランでは、プロジェクトを作成してホストすることができます。ただし、画像などのファイルをアップロードしてプライベートプロジェクトを作成する場合は、月額8ドルでCodePenProにアップグレードする必要があります。
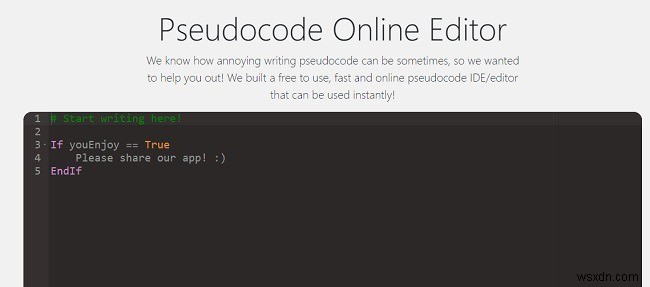
6。 PseudoEditor
擬似コードを使用している場合、ほとんどのオンラインコードエディタは擬似コードをネイティブでサポートしていないことがわかります。 PseudoEditorは、擬似コード専用に作成されています。構文の強調表示、オートコンプリート機能、およびコードの保存により、プロジェクトを具体化するのに理想的です。

オンラインバージョンがお好きなら、WindowsとMac用のダウンロード可能なバージョンもあります。どちらも同じように機能します。さらに良いことに、どちらも完全に無料で使用できます。
単純なエディターのように見えるかもしれませんが、余分なものを一切使わずに作業を完了できるため、外出先ですばやくコーディングするのに便利です。
外出先で完璧なエディターを見つけた場合は、自宅のデバイスで作業するときにお気に入りがあることを確認してください。 Mac、Android、およびLinuxで使用できるさまざまなエディターがあります。そしてもちろん、MicrosoftのVisualStudioは常に存在します。
-
経費の管理に役立つオンライン予算作成ツール
毎日の支出を追跡することは、予算を維持するために重要なことです。それらすべてを手動でログに記録することは、実際の作業になる可能性があります。したがって、仕事をするには、包括的なオンライン予算作成ツールが必要です。これらのアプリは、支出を追跡するのに役立ち、支出を実際に垣間見ることができます。また、これにより、支出を管理する習慣を身に付けることができます。 市場には多くのオンライン予算作成ツールがあります。最適なものを見つける手間を省くために、支出を十分に管理するのに役立つ最適なオンライン ツールをここにリストしました。 このリストには、お金を管理するのに役立つ無料および有料の予算作成ツール
-
Mozilla Ubiquity - ウェブに統合されたあなた
私は、世界中を熱狂させている Web 2.0 の熱狂的なファンではありません。しかし… Mozilla Ubiquity は、私の伝統主義的なエゴさえも凌駕するものです。新しく、光沢があり、ウェブに統合されています。全体として、それは私が望むものであってはなりません。しかし、そうです。 Mozilla Ubiquity は、ここ数年でインターネットに登場した、より革新的で便利な Web ソリューションの 1 つです。まだ始まったばかりですが、バージョン番号が 0.1 前後になったので、それについて書く必要がありました。この赤ちゃんが、Ubiquity が完全に成長することを示すものである場
