ボタンを削除したり、Androidで非表示にしたりするにはどうすればよいですか?
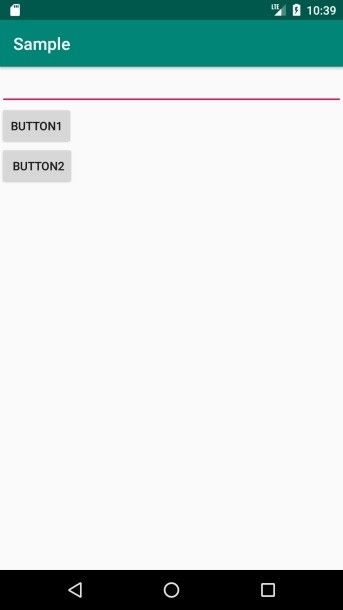
この例は、ボタンを削除する方法、またはAndroidでボタンを非表示にする方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="https://schemas.android.com/apk/res-auto" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <EditText android:id="@+id/speed" android:maxLines="1" android:layout_marginTop="2dip" android:layout_width="wrap_content" android:ems="25" android:layout_height="wrap_content" android:autoText="true" android:scrollHorizontally="true" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="button1" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" button2" /> </LinearLayout>
ステップ3 −次のコードをsrc / MainActivity.java
に追加しますpackage com.example.sample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
OnClickListener listener1=null;
OnClickListener listener2=null;
Button button1;
Button button2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listener1=new OnClickListener() {
public void onClick(View v) {
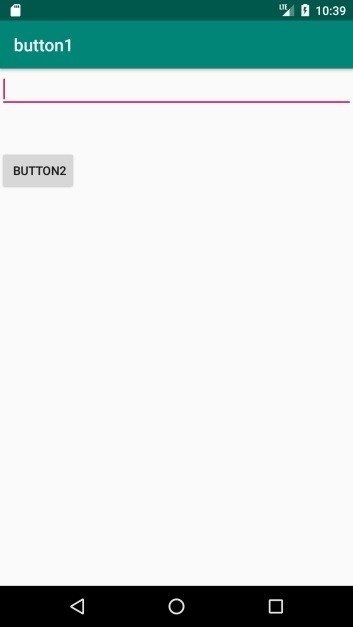
setTitle("button1");
button1.setVisibility(View.INVISIBLE);
button2.setVisibility(View.VISIBLE);
}
};
listener2=new OnClickListener() {
public void onClick(View v) {
setTitle("button2");
button2.setVisibility(View.INVISIBLE);
button1.setVisibility(View.VISIBLE);
}
};
setContentView(R.layout.activity_main);
button1=(Button) findViewById(R.id.button1);
button1.setOnClickListener(listener1);
button2=(Button) findViewById(R.id.button2);
button2.setOnClickListener(listener2);
}
} ステップ4 −次のコードをManifests / AndroidManifest.xml
に追加します<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>


-
Androidアプリの[ホーム]ボタンを上書きするにはどうすればよいですか?
この例は、Androidでの操作方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.androi
-
Androidでボタンの角を丸くするにはどうすればよいですか?
この例は、Androidでボタンの角を丸くする方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout
