Kotlinを使用してAndroidのボタンテキストに特定のフォントを設定するにはどうすればよいですか?
この例は、Kotlinを使用してAndroidのボタンテキストに特定のフォントを設定する方法を示しています
ステップ1 − Android Studioで新しいプロジェクトを作成し、ファイルに移動しますか?新しいプロジェクトを作成し、必要なすべての詳細を入力して新しいプロジェクトを作成します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
例
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:text="Tutorials Point" android:textAlignment="center" android:textColor="@android:color/holo_green_dark" android:textSize="32sp" android:textStyle="bold" /> <Button android:id="@+id/btnChangeFont" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Click to change font of the Button" /> <Button android:id="@+id/btnChangeFont2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/btnChangeFont" android:layout_centerInParent="true" android:layout_marginTop="10dp" android:text="Click to change font of the Button" /> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.kt
に追加しますimport android.graphics.Typeface
import android.graphics.Typeface.BOLD_ITALIC
import android.os.Bundle
import android.widget.Button
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var btnChangeFont: Button
lateinit var btnChangeFont2: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
btnChangeFont = findViewById(R.id.btnChangeFont)
btnChangeFont.setOnClickListener { btnChangeFont.setTypeface(Typeface.MONOSPACE, Typeface.BOLD)}
btnChangeFont2 = findViewById(R.id.btnChangeFont2)
btnChangeFont2.setOnClickListener { btnChangeFont2.setTypeface(Typeface.SERIF, BOLD_ITALIC) }
}
} ステップ4 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
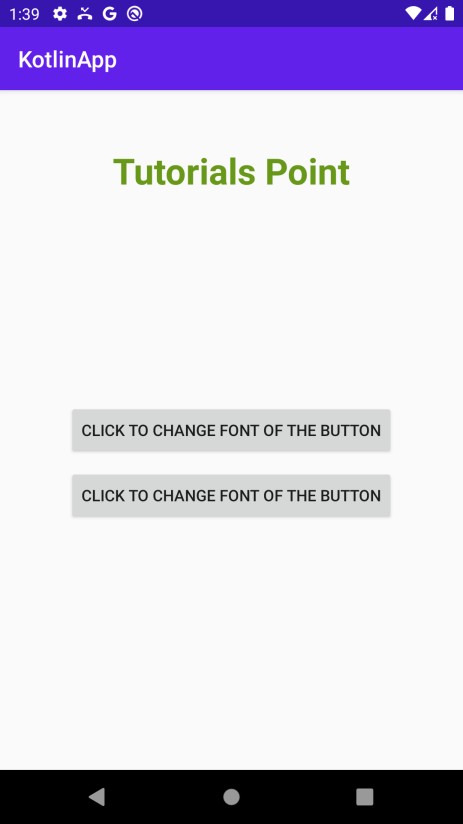
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]アイコンをクリックします ツールバーから 。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します
。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します


-
Androidでボタンテキストに特定のフォントを設定するにはどうすればよいですか?
この例は、Androidでボタンテキストに特定のフォントを設定する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
-
Tkinterでテキストのフォントを設定するにはどうすればよいですか?
Tkinterには、ウィジェットにさまざまな機能を提供するために使用される多くのメソッドと関数が組み込まれています。 font(‘font-family’、font-size、‘style’)を使用して、tkinterアプリケーションのテキストウィジェットのフォントプロパティをカスタマイズできます。 属性。タプルは、Textコンストラクター内で宣言できます。 例 Let us have a look at the following example where we will create a text widget with a customized font property. #Imp
