AndroidアプリケーションでのWebスクレイピング
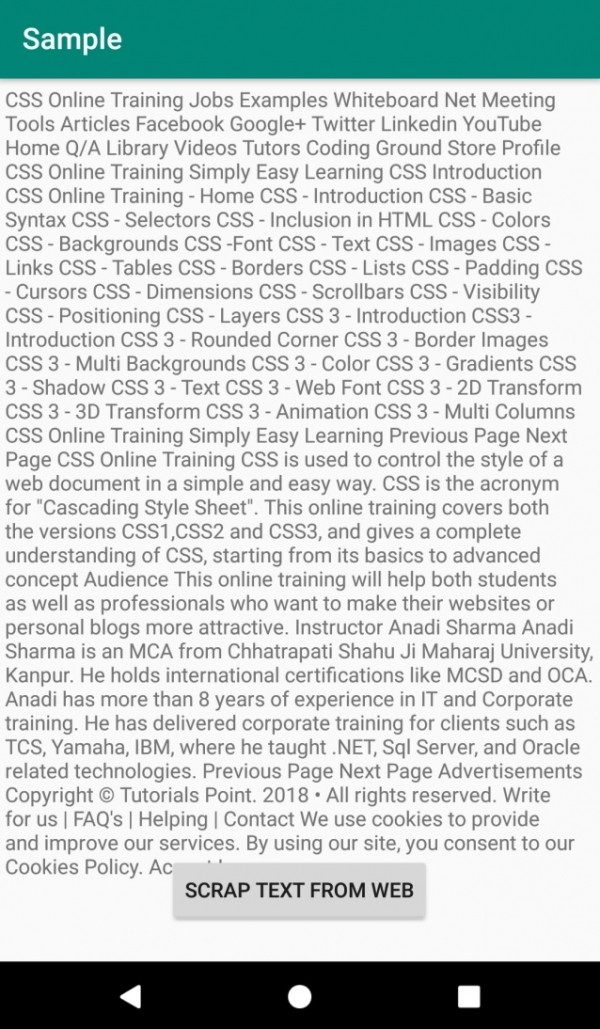
この例は、AndroidアプリケーションでWebスクレイピングを行う方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 – build.gradle(Mobule:app)を開き、次の依存関係を追加します
implementation 'org.jsoup:jsoup:1.11.2'
ステップ3 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:text="" android:layout_width="match_parent" android:layout_height="600dp" android:padding="4dp" android:layout_centerHorizontal="true" /> <Button android:id="@+id/btnView" android:text="Scrap Text from web" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginBottom="25sp" android:layout_alignParentBottom="true"/> </RelativeLayout>
ステップ4 −次のコードをsrc / MainActivity.java
に追加しますimport android.os.AsyncTask;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import java.io.IOException;
public class MainActivity extends AppCompatActivity {
TextView textView;
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
button = findViewById(R.id.btnView);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
new doIT().execute();
}
});
}
public class doIT extends AsyncTask<Void,Void,Void> {
String words;
@Override
protected Void doInBackground(Void... params) {
try {
Document document = Jsoup.connect("https://www.tutorialspoint.com/css_online_training/index.asp").get();
words = document.text();
} catch (IOException e) {
e.printStackTrace();
} return null;
}
@Override
protected void onPostExecute(Void aVoid) {
super.onPostExecute(aVoid);
textView.setText(words);
}
}
} ステップ5 -次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.sample"> <uses-permission android:name="android.permission.INTERNET"/> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>

-
Androidで線を引く方法は?
この例は、Androidで線を引く方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.andro
-
プログラムでアプリケーションを終了する方法は?
この例は、Androidでプログラムによってアプリケーションを終了する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="ht
