Kotlinを使用してAndroidで文字列を下付き文字および上付き文字にします。
この例は、Kotlinを使用してAndroidで文字列を下付き文字および上付き文字にする方法を示しています
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="8dp" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:text="Tutorials Point" android:textAlignment="center" android:textColor="@android:color/holo_green_dark" android:textSize="32sp" android:textStyle="bold" /> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:fontFamily="sans-serif-condensed" android:textAlignment="center" android:textColor="@android:color/background_dark" android:textSize="36sp" android:textStyle="bold" /> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.kt
に追加しますimport android.os.Bundle
import android.text.SpannableStringBuilder
import android.text.Spanned
import android.text.style.RelativeSizeSpan
import android.text.style.SubscriptSpan
import android.text.style.SuperscriptSpan
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var textView: TextView
private lateinit var strText: String
lateinit var spannableStringBuilder: SpannableStringBuilder
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.textView)
strText = "Test text to show SubscriptSpan X2 and SuperscriptSpan Y5 example."
spannableStringBuilder = SpannableStringBuilder(strText)
val subscriptSpan = SubscriptSpan()
val superscriptSpan = SuperscriptSpan()
spannableStringBuilder.setSpan(subscriptSpan, strText.indexOf("2"),
strText.indexOf("2") + "2".length,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
spannableStringBuilder.setSpan(superscriptSpan, strText.indexOf("5"), strText.indexOf("5") +
"5".length,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
showSmallSizeText("2")
showSmallSizeText("5")
textView.text = spannableStringBuilder
}
private fun showSmallSizeText(string: String) {
val relativeSizeSpan = RelativeSizeSpan(.5f)
spannableStringBuilder.setSpan(relativeSizeSpan, strText.indexOf(string),
strText.indexOf(string) + string.length, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
}
} ステップ4 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
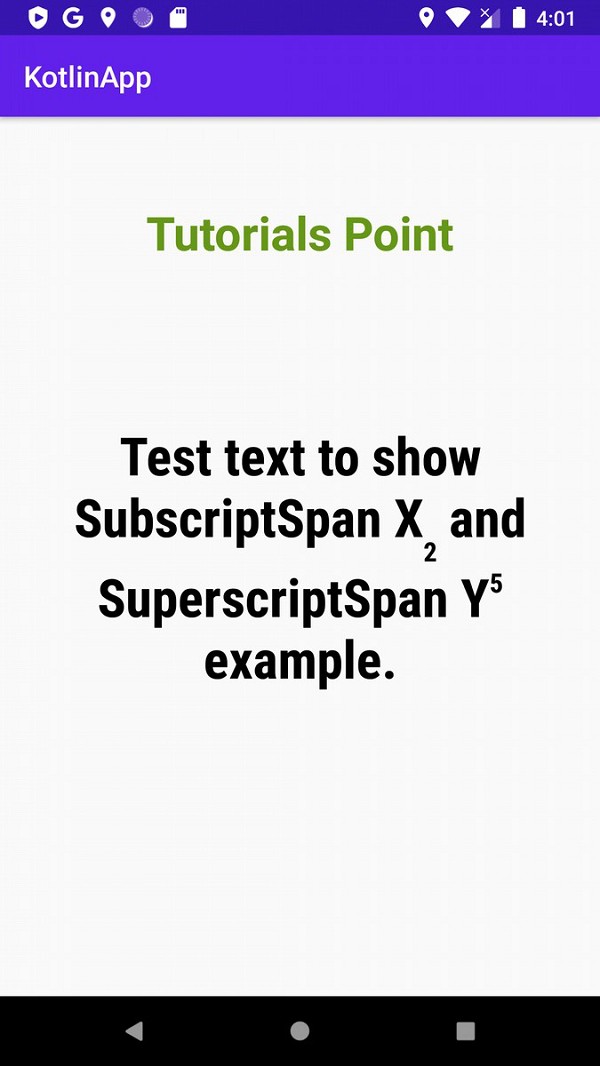
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]アイコンをクリックします ツールバーから 。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します
。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します

-
アンドロイドで文字列ライターの追加を使用する方法は?
この例は、Androidで文字列ライターの追加を使用する方法を示しています。 ステップ1-AndroidStudioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2-次のコードをres/layout / activity_main.xmlに追加します <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.a
-
Androidの文字列の下付き文字と上付き文字?
この例は、Androidで文字列を下付き文字および上付き文字にする方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http
