Androidでボタンテキストに特定のフォントを設定するにはどうすればよいですか?
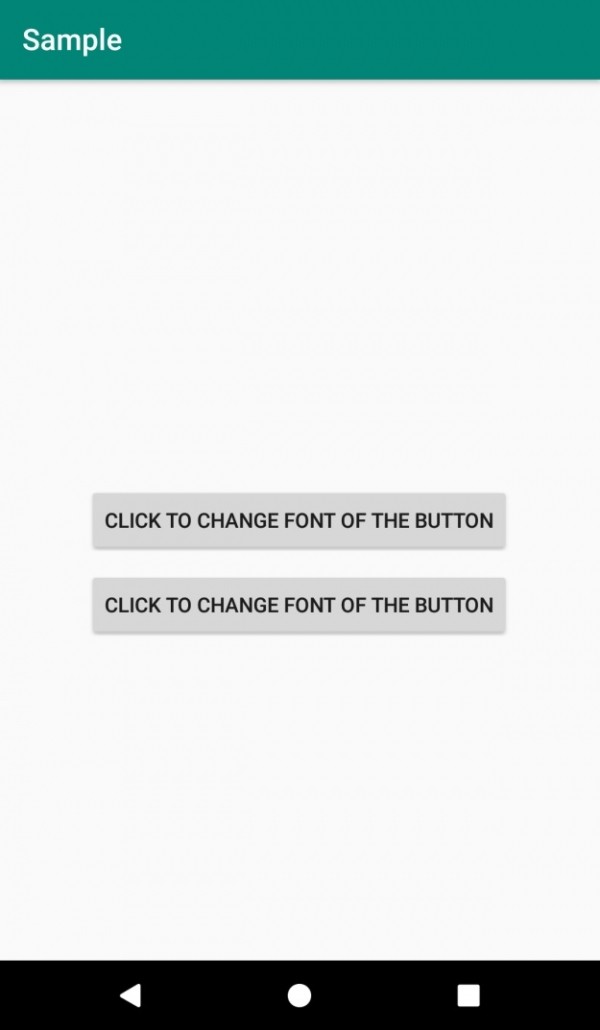
この例は、Androidでボタンテキストに特定のフォントを設定する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:id="@+id/rl" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp" tools:context=".MainActivity"> <Button android:id="@+id/btnChangeFont" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Click to change font of the Button" /> <Button android:id="@+id/btnChangeFont2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_below="@id/btnChangeFont" android:layout_marginTop="10dp" android:text="Click to change font of the Button" /> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.java
に追加しますimport android.graphics.Typeface;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import static android.graphics.Typeface.BOLD_ITALIC;
public class MainActivity extends AppCompatActivity {
Button btnChangeFont, btnChangeFont2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnChangeFont = findViewById(R.id.btnChangeFont);
btnChangeFont.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
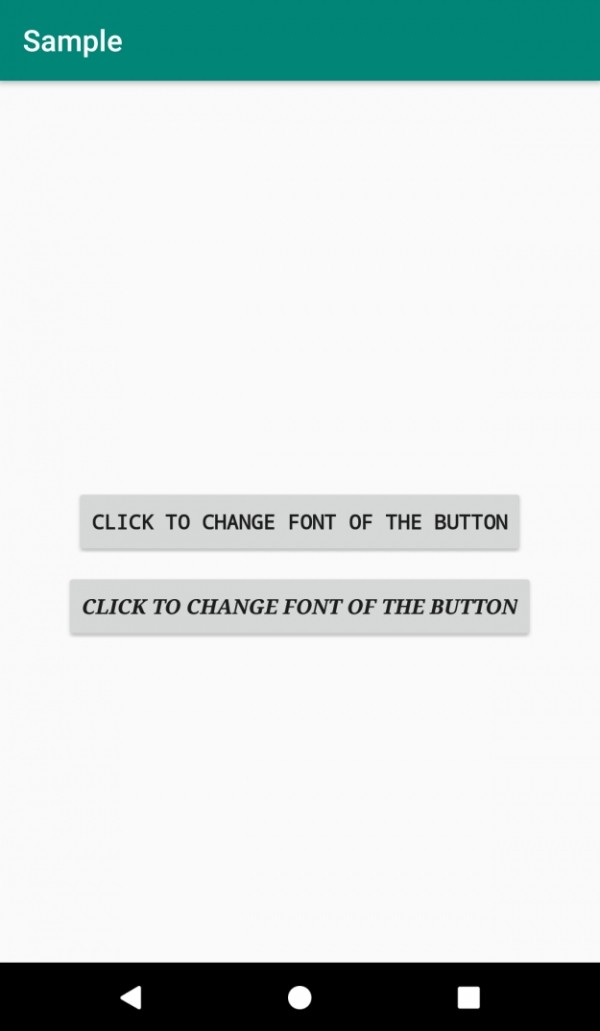
btnChangeFont.setTypeface(Typeface.MONOSPACE,Typeface.BOLD);
}
});
btnChangeFont2 = findViewById(R.id.btnChangeFont2);
btnChangeFont2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
btnChangeFont2.setTypeface(Typeface.SERIF, BOLD_ITALIC);
}
});
}
} ステップ4 -次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>


-
Tkinterでテキストのフォントを設定するにはどうすればよいですか?
Tkinterには、ウィジェットにさまざまな機能を提供するために使用される多くのメソッドと関数が組み込まれています。 font(‘font-family’、font-size、‘style’)を使用して、tkinterアプリケーションのテキストウィジェットのフォントプロパティをカスタマイズできます。 属性。タプルは、Textコンストラクター内で宣言できます。 例 Let us have a look at the following example where we will create a text widget with a customized font property. #Imp
-
Androidでカスタムフォントを設定する方法
Androidデバイスは、ユーザーが利用できるカスタマイズのレベルで高く評価されることがよくあります。 Appleデバイスはすべてまったく同じように見え、動作しますが、Androidユーザーはさまざまな調整を適用してデバイスとエクスペリエンスをパーソナライズできます。これらは、電話の美観を変えたり、電話の動作を変えたりする可能性があります。 Androidデバイスをカスタマイズする最も一般的な方法の1つは、システムフォントを変更することです。幸い、メニューやメッセージなどで使用するために別のシステムフォントを適用するのは簡単です。 一部の電話には、そのままでフォントを変更できる機能があります
