ReactNativeでナビゲーションを操作しているときにエラーを処理するにはどうすればよいですか?
問題:Navigation inReactNativeを操作しているときに、「ナビゲーターは「Screen」コンポーネントのみを直接の子として含めることができます」というエラーを処理するにはどうすればよいですか?
解決策
アプリで作業しているときに、上記のような問題が発生する可能性があります。ここでは、そのようなエラーが発生する理由と、それを回避するために何ができるかを理解します。
これがエラーを与えるコードです-
例
App.js
import * as React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
import { Button, View, Alert, Text } from 'react-native';
const Stack = createStackNavigator();
const HomePage = ({ navigation }) => {
return (
<Button title="Click Here" onPress={() => navigation.navigate('About',
{ name: 'About Page' })}/>
);
};
const AboutPage = () => {
return <Text>You have reached inside About Page!</Text>;
};
const MyStack = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen
name="Home"
component={HomePage}
options={{ title: 'From home page : Navigation' }}
/>
<Stack.Screen name="About" component={AboutPage} />
</Stack.Navigator>
</NavigationContainer>
);
};
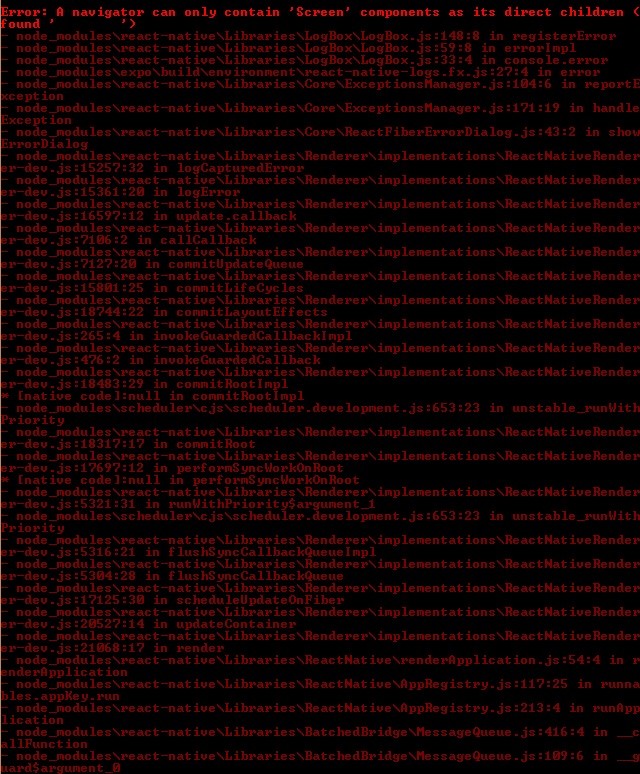
export default MyStack; コンパイル中のコマンドプロンプトに表示されるエラーは次のとおりです-

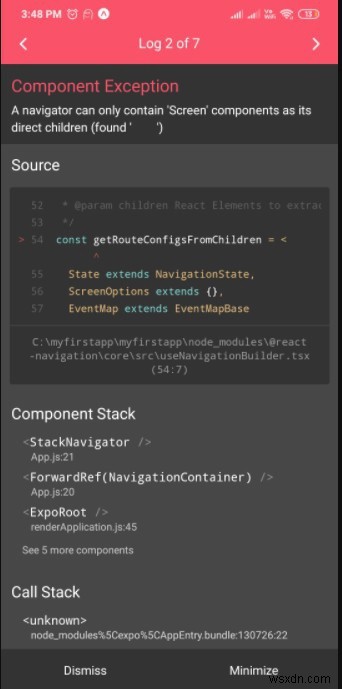
電話画面でのエラーの表示は次のとおりです-

エラーの理由 −ナビゲーターには、直接の子として「画面」コンポーネントのみを含めることができます
エラーの最初の原因は、インデントが悪いためです。各コンポーネントが適切にインデントされていることが非常に必要です。子要素は、親コンポーネント内で適切にインデントされます。
2番目のケースは、各コンポーネントの最後にスペースが残っているためです。画面の最後からスペースを削除して、再度コンパイルします。それはうまくいくでしょう。別のソースからコードをコピーして貼り付ける場合は注意してください。ほとんどの場合、このエラーが発生します。
上記のコードをインデントし、スペースがある場合は削除してみましょう。これが出力付きの最終的なコードです。
例
import * as React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
import { Button, View, Alert, Text } from 'react-native';
const Stack = createStackNavigator();
const HomePage = ({ navigation }) => {
return (
<Button title="Click Here" onPress={() => navigation.navigate('About',
{ name: 'About Page' })}/>
);
};
const AboutPage = () => {
return <Text>You have reached inside About Page!</Text>;
};
const MyStack = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen
name="Home"
component={HomePage}
options={{ title: 'From home page : Navigation' }}
/>
<Stack.Screen name="About" component={AboutPage} />
</Stack.Navigator>
</NavigationContainer>
);
};
export default MyStack; -
react-navigation 5 を使用して React Native でナビゲーションを処理する方法
React-navigation は、React Native でのナビゲーションについて話すときに頭に浮かぶナビゲーション ライブラリです。 私はこのライブラリの大ファンで、常に React Native でナビゲーションを処理するために使用する最初のソリューションです。これは、素晴らしく簡単な API があり、非常にカスタマイズ可能であるためです。 この記事を書いているのは、バージョン 5 がベータ版から安定版になったばかりだからです。いくつかの機能変更と、ルートを宣言するためのシンプルで異なる方法を提供する新しい API 設計が付属しています。 この記事では、新しい API につい
-
フリーランサーと安全に仕事をする方法
多くのマネージャーにとって、フリーランサーと仕事をすることは当たり前のことになっています。大企業であっても、すべての仕事をチームで完了できるわけではありません。一方、小規模な企業では、人を追加で雇う余裕がない場合があります。一方、部外者をデジタル ワークフローに接続することは、特に仲介者を介さずに直接人と仕事をする場合に、新たなサイバー リスクをもたらす可能性があります。 フリーランサーと安全に仕事をする方法 危険 1:受信メール 最初にポートフォリオを確認せずに誰かを採用することはまずありません。フリーランサーがドキュメント、作品群を含むアーカイブ、またはサードパーティの Web サイ
