ReactNativeでタッチを処理する方法は?
デバイスでは、UIとの対話は主にタッチまたはタップによって行われます。そのため、アプリを使用するときは、ほとんどの場合、ボタンをタップしてアクションを実行するか、画面をタッチしてページをスクロールしたり、ページをズームしたりします。タップのようなこれらのジェスチャを処理するために、touchreactnativeにはそれをキャプチャするイベントがあります。対処するタッチ可能なコンポーネントがそれに触れます。
ボタンがクリックされたときに何が起こるかの例を見てみましょう。
例1:ボタンのタップの処理
これがボタンの簡単な例です。
<Button
onPress={() => {
alert('You Tapped on Me!');
}}
title="Tap Me"
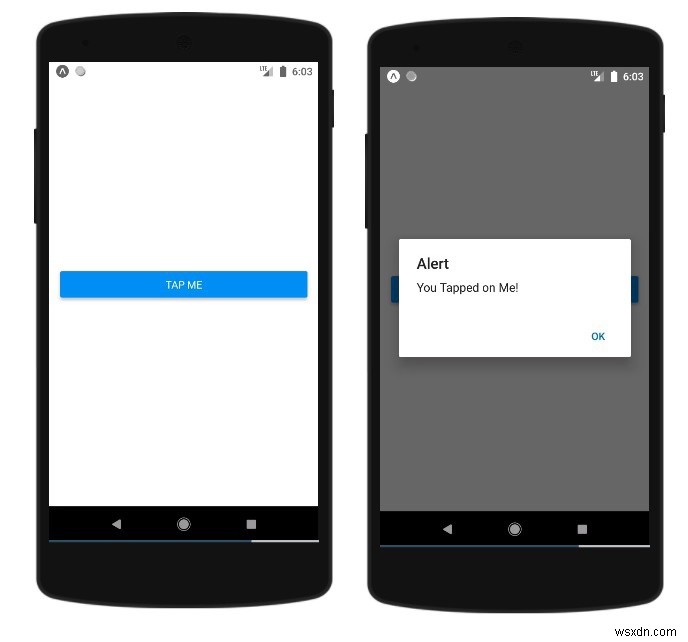
/> ユーザーがボタンをタップすると、onPressイベントが呼び出されます。これがその実例です。
import React from 'react';
import { Button, View, Alert } from 'react-native';
const App = () => {
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<Button
onPress={() => {
alert('You Tapped on Me!');
}}
title="Tap Me"
/>
</View>
);
}
export default App; 出力

タッチ可能なコンポーネント
React Nativeのタッチ可能なコンポーネントは、ボタンなどのReact Nativeコンポーネントで使用されるonPress()などのイベントに問題がある場合に、タッピングジェスチャをキャプチャするのに役立ちます。
touchableコンポーネントには、ReactNativeコンポーネントでのタップジェスチャを処理するための次のオプションが付属しています
- タッチ可能な不透明度
- タッチ可能なハイライト
- フィードバックなしでタッチ可能
タッチ可能な不透明度
この要素は、タッチされたときに要素の不透明度を変更します。
TouchableOpacityは次のように使用できます-
<TouchableOpacity onPress={() => alert('You Tapped Me')}>
<Text style = {styles.text}>
Button
</Text>
</TouchableOpacity> これが実際の例です-
import React from 'react'
import { TouchableOpacity, StyleSheet, View, Text } from 'react-native'
const App = () => {
return (
<View style = {styles.container}>
<TouchableOpacity onPress={() => alert('You Tapped Me')}>
<Text style = {styles.text}>
Button
</Text>
</TouchableOpacity>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
}); ユーザーがボタンに触れると不透明度が表示されます-

タッチ可能なハイライト
ユーザーが要素を押すと、要素が暗くなり、下にある色が透けて見えます。
以下に示すように、TouchableHighlightを使用する前にインポートする必要があります-
import { TouchableHighlight } from 'react-native' ButtonコンポーネントはTextコンポーネント内にラップされ、TextはTouchableHighlightコンポーネント内にあります。要件に応じて、コンポーネントにスタイルを追加できます。 onPress機能がTouchableHighlightに追加され、タップするとアラートメッセージが表示されます。
<TouchableHighlight onPress={() => alert('You Tapped Me')} activeOpacity={0.6}>
<Text style = {styles.text}>
Button
</Text>
</TouchableHighlight> 完全な実例は次のとおりです-
import React from 'react'
import { View, TouchableHighlight, Text, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<TouchableHighlight onPress={() => alert('You Tapped Me')} activeOpacity={0.6}>
<Text style = {styles.text}>
Button
</Text>
</TouchableHighlight>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
padding:100,
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'gray'
}
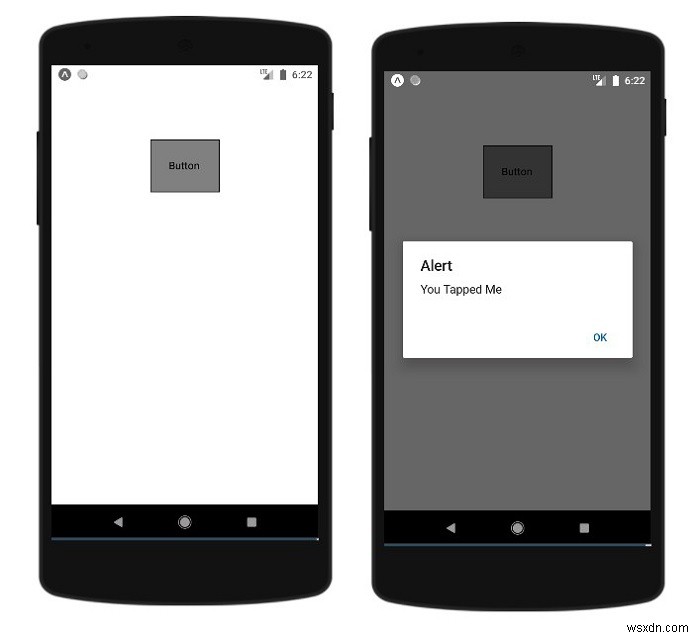
}) 出力

フィードバックなしでタッチ可能
これは、タッチイベントを処理する必要があり、フィードバックが不要な場合に使用する必要があります。
ここでは、以下に示すように、ボタンがTouchableWithoutFeedbackコンポーネント内にラップされています-
<TouchableWithoutFeedback onPress={() => alert('You Tapped Me')}>
<Text style = {styles.text}>
Button
</Text>
</TouchableWithoutFeedback> 例:TouchableWithoutFeedbackコンポーネントの操作
import React from 'react'
import { View, TouchableWithoutFeedback, Text, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<TouchableWithoutFeedback onPress={() => alert('You Tapped Me')}>
<Text style = {styles.text}>
Button
</Text>
</TouchableWithoutFeedback>
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
padding:100,
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'gray'
}
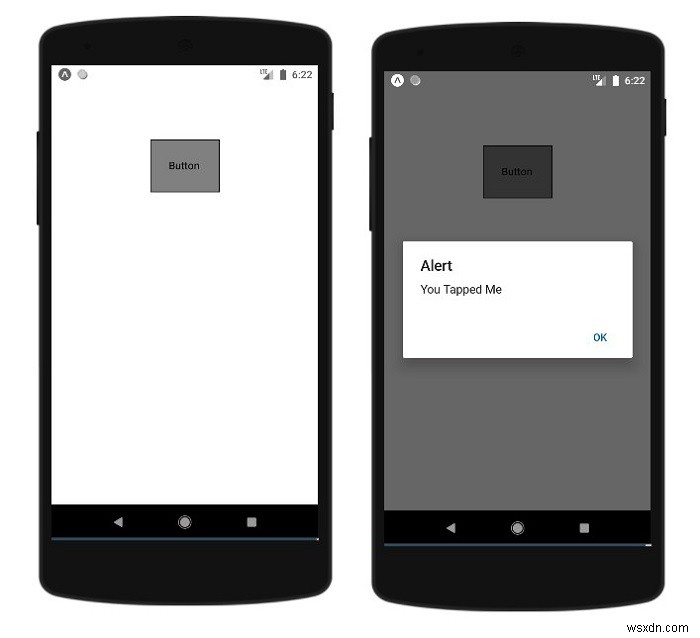
}) 出力

-
Tkinterでボタンウィジェットを更新するにはどうすればよいですか?
Tkinterのボタンウィジェットはさまざまな方法で更新できます。たとえば、サイズの変更、背景色の変更、境界線の削除などができます。次の例では、3つのボタンウィジェットと各ボタンを作成します。クリックすると、別の関数を呼び出して機能を更新します。 例 # Import the required library from tkinter import * from tkinter import ttk # Create an instance of tkinter frame win = Tk() # Define geometry of the window win.geometry(&q
-
tkinterでボタンクリックイベントを処理する方法は?
Tkinterアプリケーションでイベントを処理することは、私たちにとって困難な作業になることがあります。アプリケーションの実行時に実行する必要のあるアクションとイベントを管理する必要があります。 ボタン ウィジェットは、そのようなイベントを処理するのに役立ちます。 ボタンを使用できます コマンドでコールバックを渡すことにより、特定のタスクまたはイベントを実行するウィジェット。 Buttonウィジェットにコマンドを与えるときに、オプションのラムダを使用できます。 または、プログラムのエラーを無視するように解釈する無名関数。これらは一般的な関数と同じですが、関数本体は含まれていません。 例 こ
