ReactNativeのモーダルウィンドウの動作を説明する
モーダルコンポーネントは、UIコンテンツの上にコンテンツビューを表示するのに役立ちます。
基本的なモーダルコンポーネントは次のとおりです-
<Modal animationType="slide" transparent={true} visible={modalVisible} onRequestClose={() => { Alert.alert("Modal has been closed."); }}> Your Content Here</Modal> Modalコンポーネントを使用するには、最初に次のようにインポートする必要があります-
import { Modal } from "react-native"; モーダルウィンドウの基本的なプロパティは次のとおりです-
| Sr.No | 小道具と説明 |
|---|---|
| 1 | animationType このプロパティは、モーダルウィンドウを表示するためのアニメーションを処理します。これは、slide、fade、noneの3つの値を持つ列挙型です。 |
| 2 | onDismiss このプロパティは、モーダルウィンドウが閉じられたときに呼び出される関数を取り込みます。 |
| 3 | onOrientationChange モーダルウィンドウ表示時にデバイスの向きが変更されたときに呼び出されるコールバック関数。 |
| 4 | onShow 関数は、モーダルウィンドウが表示されたときに呼び出されるprop値として渡されます。 |
| 5 | presentationStyle このプロパティは、モーダルウィンドウの表示を処理します。使用可能な値は、fullScreen、pageSheet、formSheet、およびoverFullScreenです。 |
| 6 | 透明 このプロップは、モーダルウィンドウの透明なビューを提供するか、ビュー全体を塗りつぶすかを決定します。 |
| 7 | 目に見える このプロパティは、モーダルウィンドウを表示するかどうかを決定します。 |
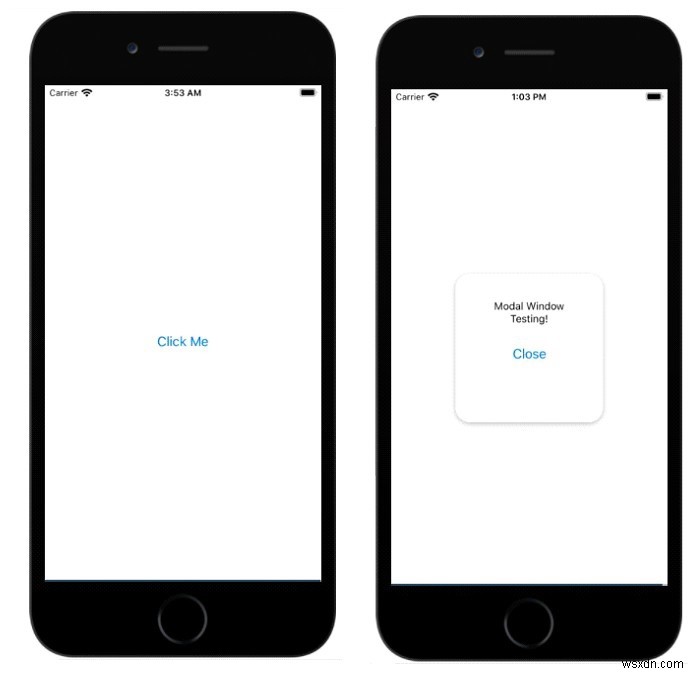
例1:モーダルウィンドウ表示の表示
Modalコンポーネントを使用するには、最初に次のようにインポートする必要があります-
import { Modal } from "react-native"; モーダルウィンドウを表示するには、そのウィンドウに表示するアニメーションを決定できます。オプションは、スライド、フェード、なしです。以下の例では、以下に示すように、テキストとボタンが付いた単純なモーダルウィンドウを表示します-
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() => {setModalVisiblility(false); }}/>
</View>
</View>
</Modal> isVisible変数はvisibleプロパティに割り当てられます。デフォルトではfalseです。つまり、モーダルウィンドウはデフォルトでは表示されません。 isVisibleプロパティは、以下に示すように初期化されます-
const [isVisible, setModalVisiblility] = useState(false);
setModalVisiblilityは、isVisible変数をfalseからtrueに、またはその逆に更新します。
モーダルウィンドウを表示するには、以下に示すように、setModalVisiblility(true)を呼び出す
<View style={styles.centeredView}>
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() =>{setModalVisiblility(false); }}/>
</View>
</View>
</Modal>
<Button title="Click Me" onPress={() => {
setModalVisiblility(true);
}}
/>
</View> モーダルウィンドウを表示/非表示にする作業コードは次のとおりです。
import React, { useState } from "react";
import { Button, Alert, Modal, StyleSheet, Text, View } from "react-native";
const App = () => {
const [isVisible, setModalVisiblility] = useState(false);
return (
<View style={styles.centeredView}>
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() =>{setModalVisiblility(false); }}/>
</View>
</View>
</Modal>
<Button title="Click Me" onPress={() => {
setModalVisiblility(true);
}}
/>
</View>
);
};
const styles = StyleSheet.create({
centeredView: {
flex: 1,
justifyContent: "center",
alignItems: "center",
marginTop: 22
},
myModal: {
width:200,
height:200,
margin: 20,
backgroundColor: "white",
borderRadius: 20,
padding: 35,
alignItems: "center",
shadowColor: "#000",
shadowOffset: {
width: 0,
height: 2
},
shadowOpacity: 0.30,
shadowRadius: 4,
elevation: 5
},
modalText: {
marginBottom: 20,
textAlign: "center"
},
modalButton: {
marginBottom: 50,
}
});
export default App; 出力

-
React Nativeでマテリアルチップビューを表示するにはどうすればよいですか?
UIにチップを表示するには、React NativePaperMaterialDesignを使用します。 以下に示すようにreactNativePaperをインストールします- npm install --save-dev react-native-paper UIでのチップコンポーネントは次のようになります- 基本的なチップ部品は次のとおりです- <Chip icon="icontodisplay" onPress={onPressfunc}>Chip Name</Chip> チップの基本的な特性は次のとおりです- 小道具 説明
-
React Nativeでのアニメーションの動作を説明しますか?
React Nativeは、使用可能なコンポーネントにインタラクティブ性を追加するのに役立つアニメーションコンポーネントを提供します。アニメーションコンポーネントは、View、Text、Image、ScrollView、FlatList、およびSectionListをアニメーション化するために使用できます。 React Nativeは、2種類のアニメーションを提供します- アニメーションAPI LayoutAnimation アニメーションAPI アニメーション化されたAPIは、入力/出力に基づいて時間ベースのアニメーションを提供するのに役立ちます。この例では、アニメーション化され
