JavaScriptの分解を使用して、オブジェクトに新しいプロパティを割り当てることはできますか?
以下は、JavaScriptの分解を使用してオブジェクトに新しいプロパティを割り当てるコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.result {
color: red;
}
</style>
</head>
<body>
<h1>Assign new property to an object using deconstruction</h1>
<div class="sample">{"a":11,"b":22,"c":44}</div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to assign values to obj by destructuring above object</h3>
<script>
let resEle = document.querySelector(".result");
let obj = {};
let obj1 = {
a: 11,
b: 22,
c: 44,
};
({ a: obj.a, b: obj.b, c: obj.c } = obj1);
document.querySelector(".Btn").addEventListener("click", () => {
for (let i in obj) {
resEle.innerHTML += "key = " + i + " : Value = " + obj[i] + "";
}
});
</script>
</body>
</html> 出力
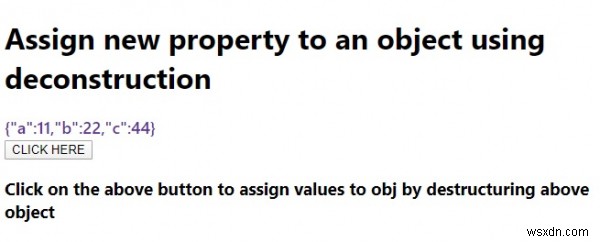
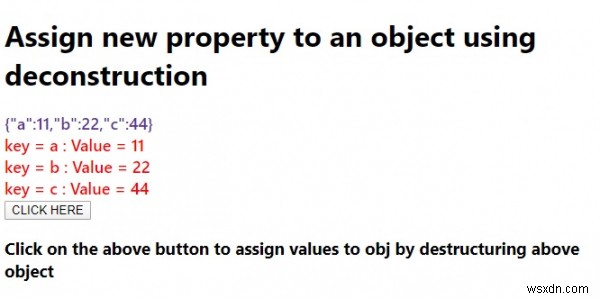
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
JavaScriptでオブジェクトプロパティ名の配列を置き換える
以下は、JavaScriptでオブジェクトプロパティ名の配列を置き換えるコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style&g
-
JavaScriptのforループを使用して空のオブジェクトにプロパティを設定します。
以下は、JavaScriptのforループを使用して空のオブジェクトにプロパティを設定するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title>
